2019.9.30 ErrorWidget 的使用
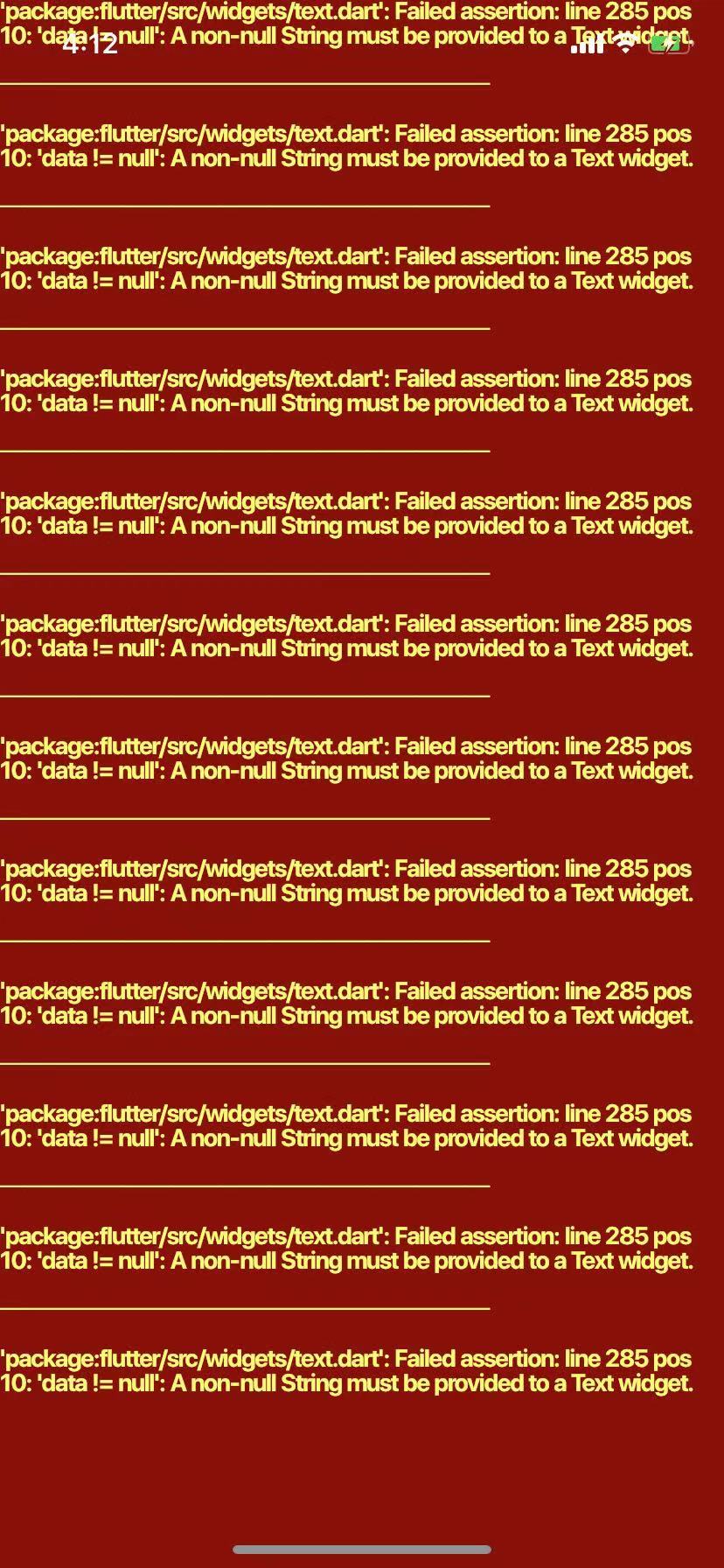
开发过程中总会碰见页面出现错误的情况,这时候整个页面一片红,
如下

测试阶段出现这样的问题就算了,万一正式环境也出现这个就要不和谐了。所以就有了ErrorWidget。这个是要在最底层设置一下就可以屏蔽这样的页面了。
代码如下:
void setCustomErrorPage() { ErrorWidget.builder = (FlutterErrorDetails flutterErrorDetails) { print(flutterErrorDetails.toString()); return Container( color: Colors.white, child: Center( child: Image.asset('images/timg-2.jpeg'), ), ); }; }
引入如下
void main() { setCustomErrorPage(); }
当出现报错的时候就会展示如下的页面

over ------------------------




