day11 vue
https://cn.vuejs.org/v2/guide/ 专门详细介绍vue的
vue:是前端比较火热的框架。提供了一些方法。和js的区别:vue在js的基础上进行了优化,增加vue最强大的特点,对数据的操作特别友好。
<script src="https://unpkg.com/vue/dist/vue.js"></script> 通过请求方式将vue 引入进来。另一种方式,还可以将文件导入。
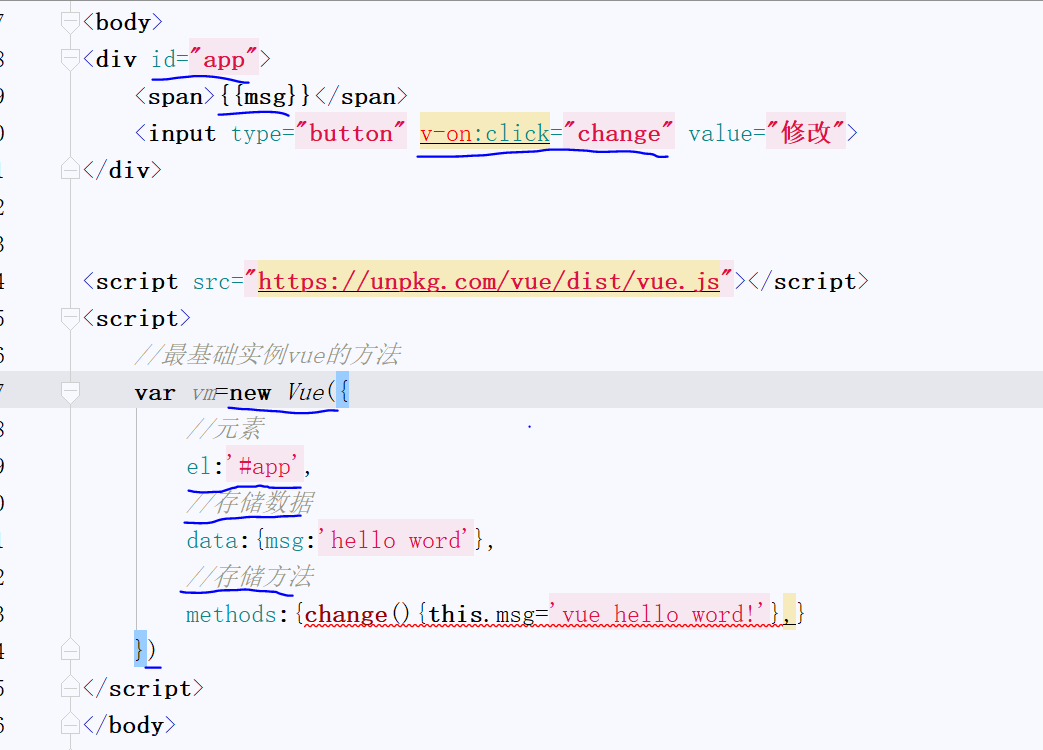
1.基本的vue的使用:绑定事件,改变标签值。v-on: 用于绑定事件 简写直接写@。{{}}模板语言。

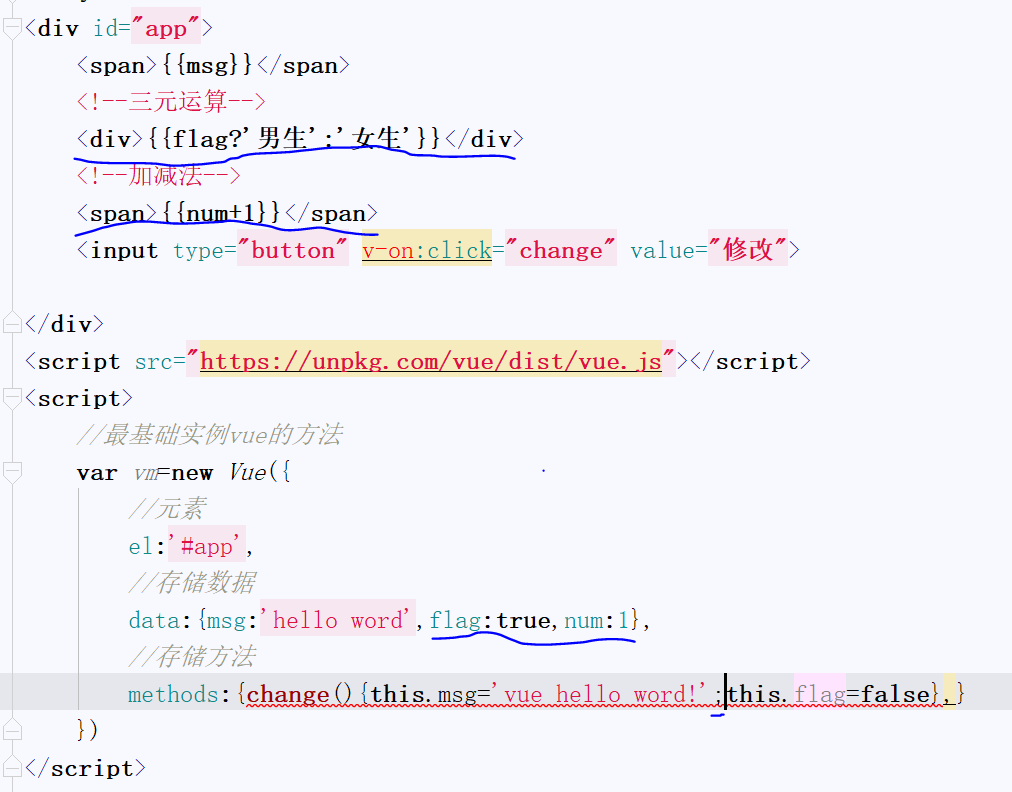
2.模板元素的第二方法,做三元运算,做加减法。这都是在标签内进行的。

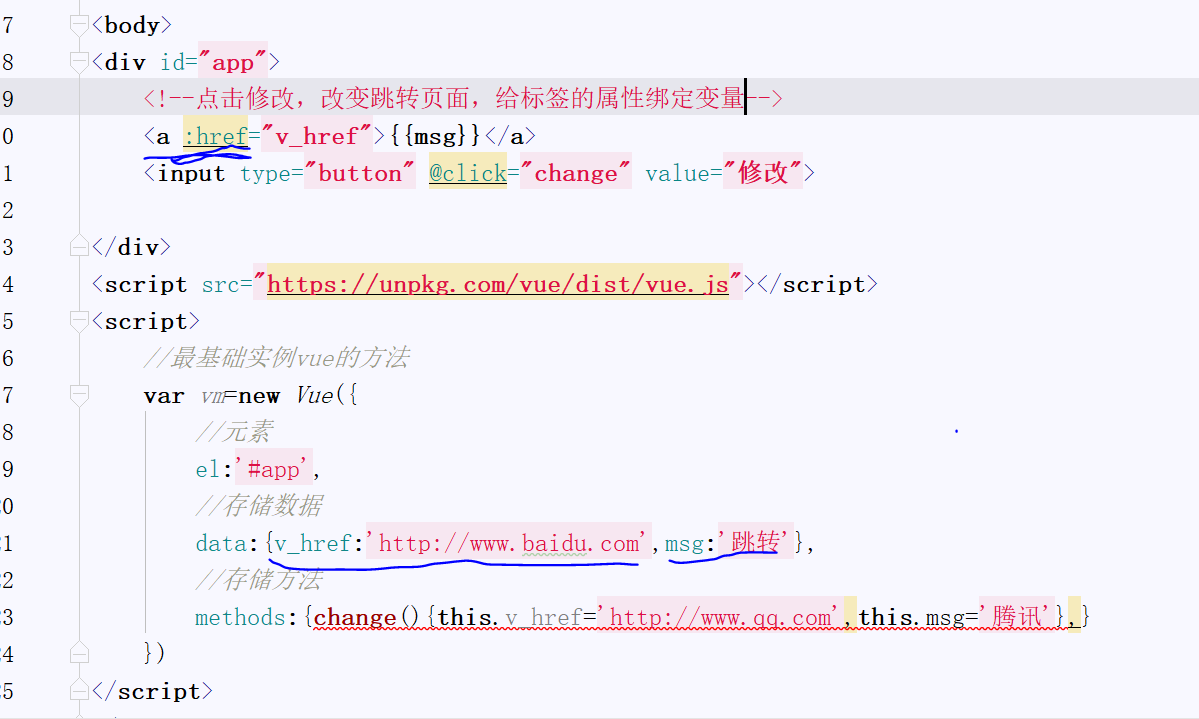
3.属性不能用模板语言{{}}。v-bind: 用于给标签的属性绑定变量 简写直接写:就可以。

------------------------------------------
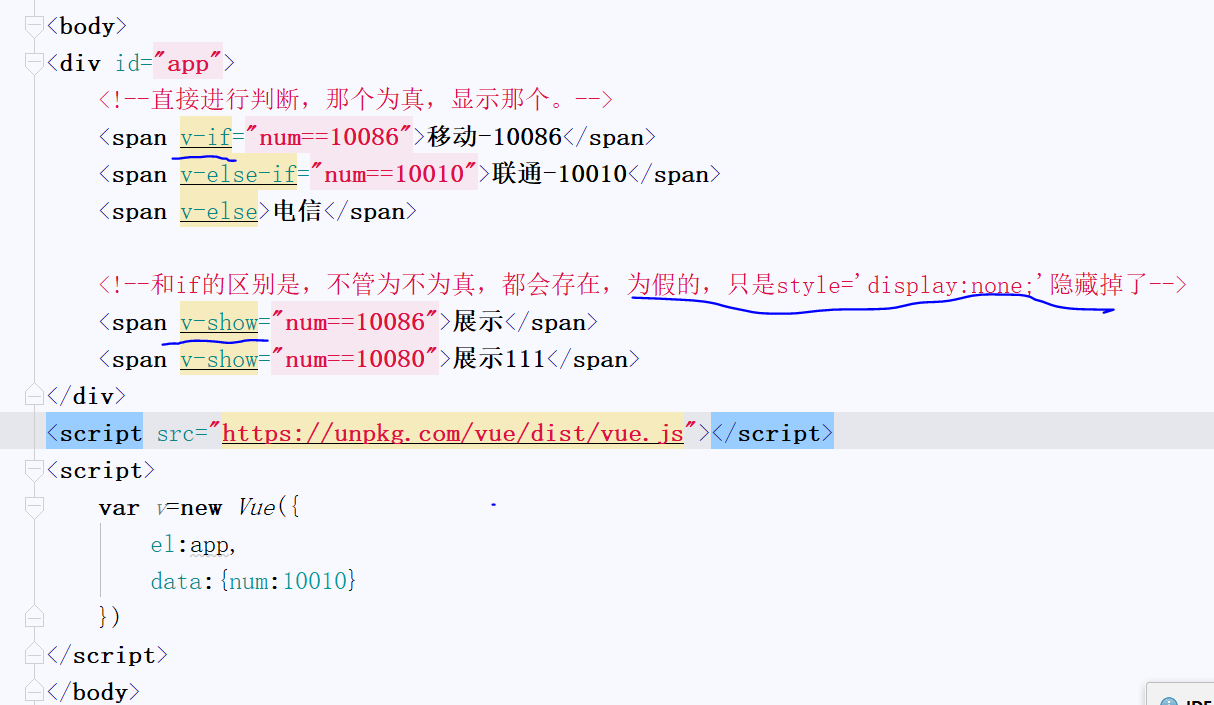
vue中可以直接在 标签上进行if else的判断。同样可以用v-show 进行展示。

------------------------------------------
循环,v-for 循环写在那个标签上,就循环生成那个标签。 用in

---------------------
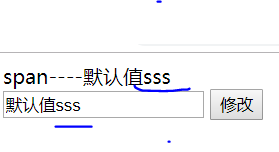
v-model双向数据绑定的.通过绑定一个变量能够进行双向通信。


---
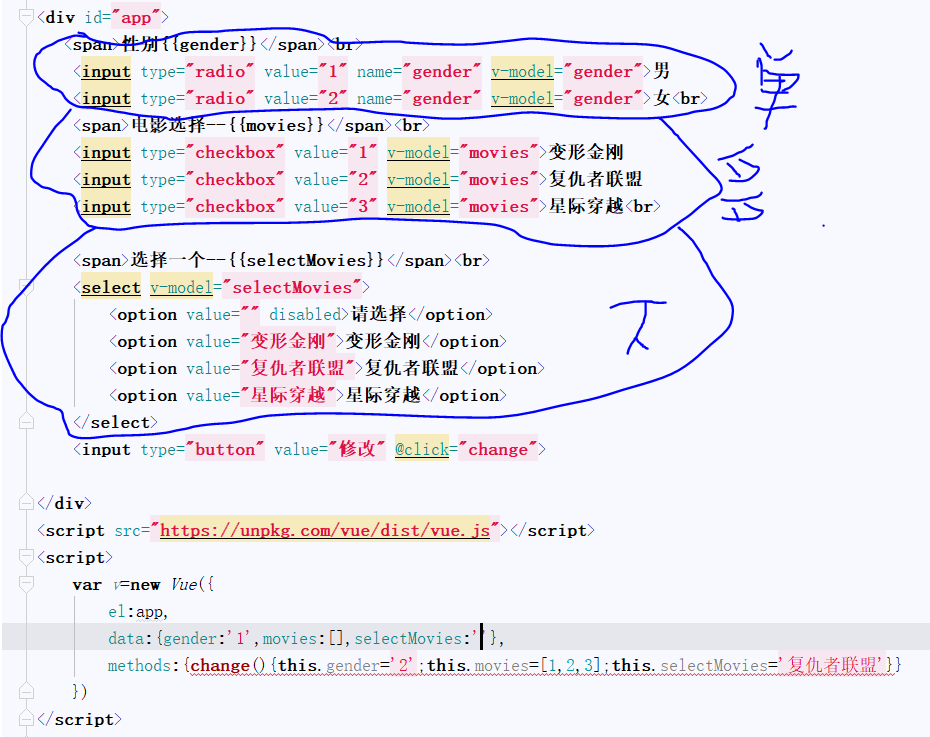
双向数据绑定的。单选框radio,多选框checkbox,select下拉框option(disable 请选择),v-model拿的值都是value的值

动态的打印下拉框。后台返回一个字典,展示到前端

--------------------
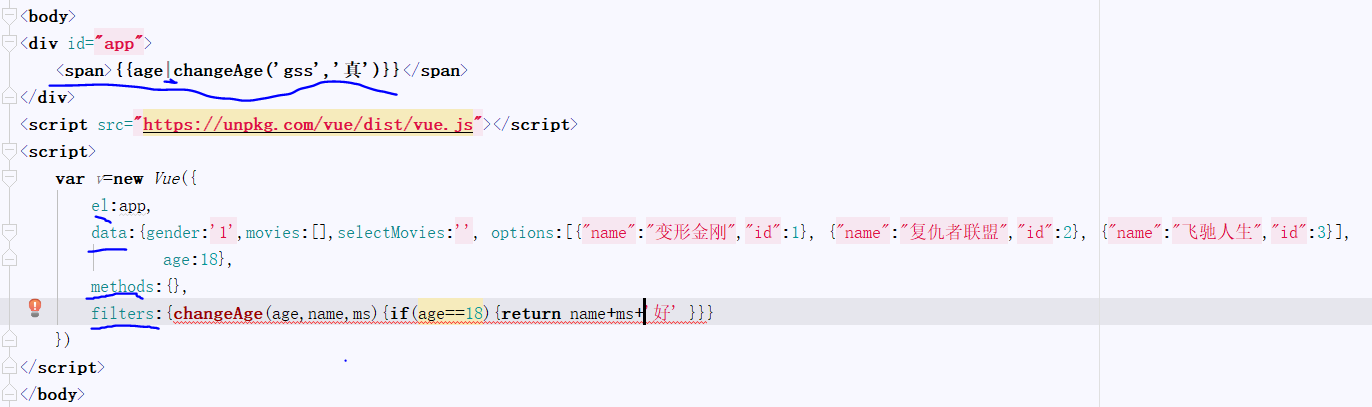
过滤器,写一些方法,做一些额外的操作。数据的过滤也支持加参数,增加了一些功能

---------------------------------------------------------------
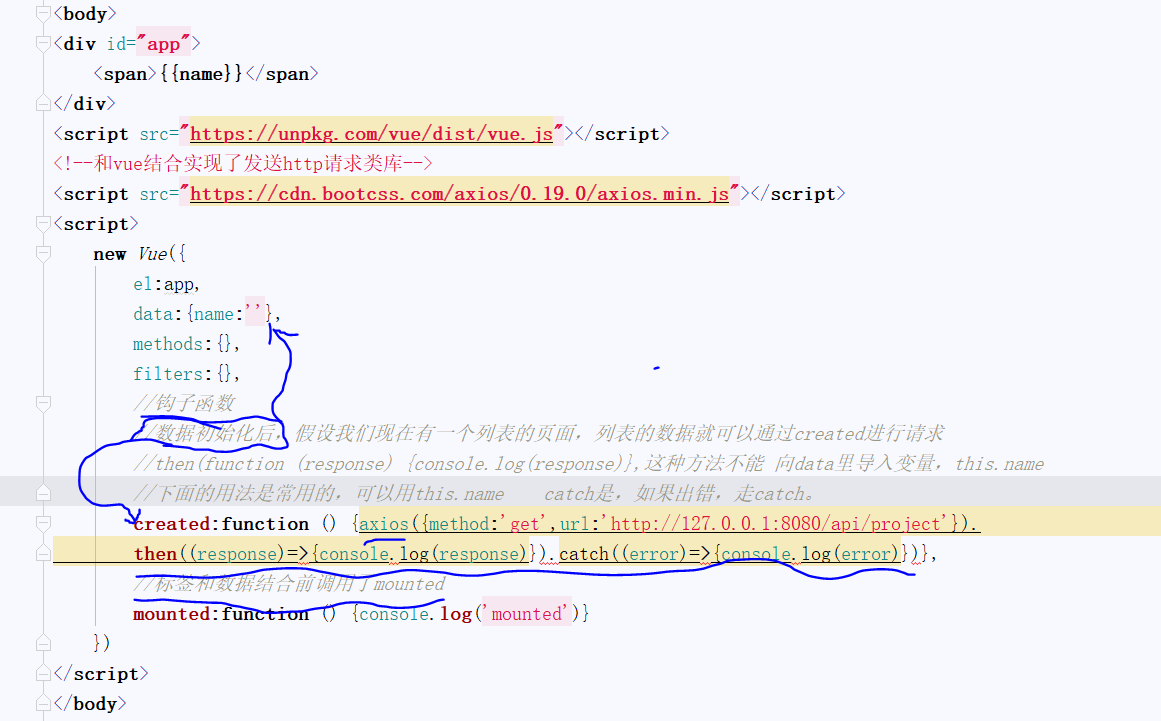
生命周期 和axios




 浙公网安备 33010602011771号
浙公网安备 33010602011771号