uniapp 中 vuex 的使用
-
1. uniapp 中 vuex 的介绍
-
2. uniapp 中 vuex 的使用
-
3. require.context 介绍
-
4. vuex 模块分离
-
5. vuex 模块分离 - 代码优化
1. uniapp 中 vuex 的介绍
uniapp 内置了 vuex,不需像 vue 脚手架那样里通过 npm 安装了,我们只需要引用就行了
2. uniapp 中 vuex 的使用
在 uniapp 根目录创建 store/index.js 文件
// 1. 引入vue 和 vueximport Vue from 'vue';import Vuex from 'vuex';// 2. 安装插件Vue.use(Vuex)// 3. 导入对象const store = new Vuex.Store({ })// 4. 默认导出 storeexport default store
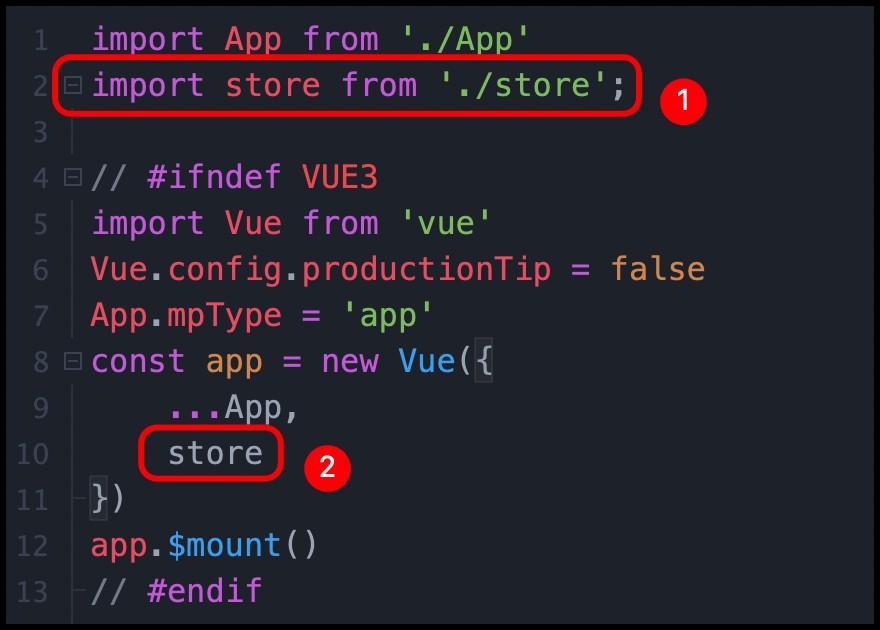
在 uniapp 根目录下的 main.js 中新增下面两处修改,导入 store 对象,并将 store 对象挂载到 vue 实例中

修改 store/index.js 文件,在 vuex 中添加一个数据
const store = new Vuex.Store({ state: { name: 'liang' }})
在页面中使用 vuex 数据(下面 computed 的两种写法都是正确的):
<template> <view> {{ name }} </view></template><script> import { mapState } from 'vuex'; export default { // computed: mapState(['name']), computed: { ...mapState(['name']) } }</script>
通过修改 main.js 我们可以把 store 对象挂载到 uni 上
uni.$store = store
然后,在页面中可以通过下面方式获取到 vuex 中的数据
// this 是 vue 实例,所以,当挂载到 Vue 上时要注意 this 的指向this.$store.state// 挂载到 uni 上时获取 vuex 数据uni.$store.state
3. require.context 介绍
require.context 是 webpack 提供的一个 api,该 api 可以实现工程自动化(遍历文件夹中的文件,自动导入模块)
语法格式:
// directory 检索的目录// useSubdirectories 是否检索子目录,取值: true | false// 匹配文件的正则表达式,一般用于匹配文件名require.context(directory, useSubdirectories, regExp)
使用示例:
// 匹配当前目录下的 modules 中所有以 .js 结尾的文件// require.context 的返回值是一个函数const files = require.context("./modules", false, /\.js$/);// files.keys() 匹配到的文件// ['./common.js', './user.js']files.keys().forEach(key => { // files(key) 文件 export 出的数据 const data = files(key)});
4. vuex 模块分离
我当前所在的公司有一套前端基础框架,这是一个 uniapp 项目,对 vuex 进行了模块分离处理。当 vuex 需要存储的数据比较多时,比如有:用户,购物车,积分商城等模块,为了方便管理,对应前面三个功能可以分离出三个模块文件,但并没有使用 vuex 的模块化
// tore/modules/user.js 用户模块export const state = { token: ''}// store/modules/cart.js 购物车模块export const state = { cart: []}// store/index.js 模块合并之后export const state = { token: '', cart: []}
下面是我们公司模块分离方式的代码示例:
a. 分离出的模块文件: store/modules/*.js
export const state = {}export const mutations = {}export const actions = {}
b. 在 store/index.js 中导入模块化的文件,合并对象属性
import Vue from 'vue';import Vuex from 'vuex';Vue.use(Vuex)const files = require.context("./modules", false, /\.js$/);const modules = { state: {}, mutations: {}, actions: {}};files.keys().forEach(key => { Object.assign(modules.state, files(key)["state"]); Object.assign(modules.mutations, files(key)["mutations"]); Object.assign(modules.actions, files(key)["actions"]);});const store = new Vuex.Store(modules)export default store
5. vuex 模块分离 - 代码优化
上面模块分离是我们公司的前端基础框架的代码,但我觉得可以将代码再优化一下
通过上面代码可以发现,抽离出的模块文件代码是这样的:
export const state = {}export const mutations = {}export const actions = {}
给 vuex 的几个属性都定义了常量,然后再分别导出,我不想这样写,可以这样导出
export default { state: { }, mutations: {}, actions: {}}
store/index.js 中的 files.keys().forEach() 需要修改下:
files.keys().forEach(key => { Object.keys(modules).forEach(item => { Object.assign(modules[item], files(key).default[item]) })});


