SegmentFault 技术周刊 Vol.38 - 神奇的 CSS
CSS 的全称是 Cascading Style Sheets,即层叠样式表, 是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG、XHTML 之类的 XML 分支语言)元素所呈现的样式。
“层叠”即表示允许以多种方式来描述样式,一个 HTML 元素可以被渲染呈现出多种样式。
下面就让我们来看看 CSS 可以有多神奇吧。
CSS 基础特性
在开始之前,我们先来了解一下 CSS 的历史。
html和css是那么密不可分,以至于你可能会觉得它们是一起出现的。实际上,自1989年Tim Berners Lie发明互联网后的多年中,这个世界上都不存在一个名为css的事物,web的原始版本根本就没有提供一种装饰网页的方法。
这篇文章整理了一些实用的CSS技巧,来解决我们在实际项目开发中遇到的的问题。每个技巧将结合demo或者图示来说明。也许你此刻正在发愁的一个bug可以在这里找到答案?。
在做UI(页面重构)的时候,免不了和各种小图标打交道,这其中最多的应该是三角形以及箭头,一般情况下可以通过伪类使用unicode解决大部分问题。
现在我们来总结下几种使用css绘制三角形的方法。
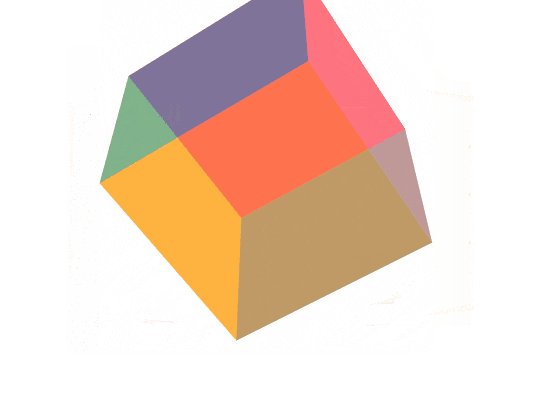
CSS 发展到今天已经越来越强大了。其语法的日新月异,让很多以前完成不了的事情,现在可以非常轻松的做到。今天就向大家介绍几个比较新的强大的 CSS 功能:
- clip-path
- shape-outside
动起来
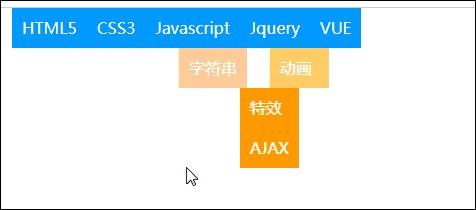
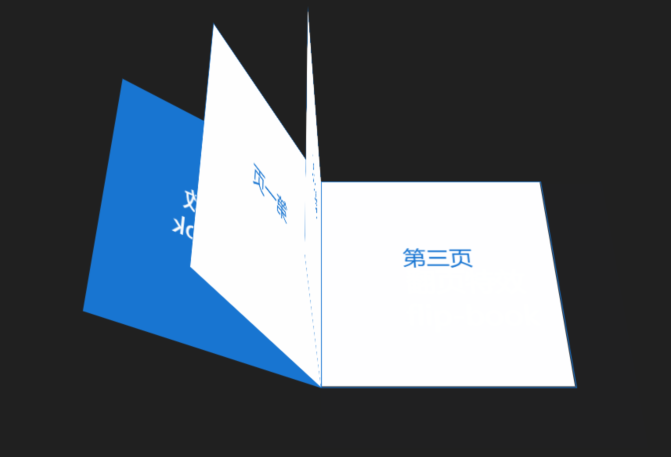
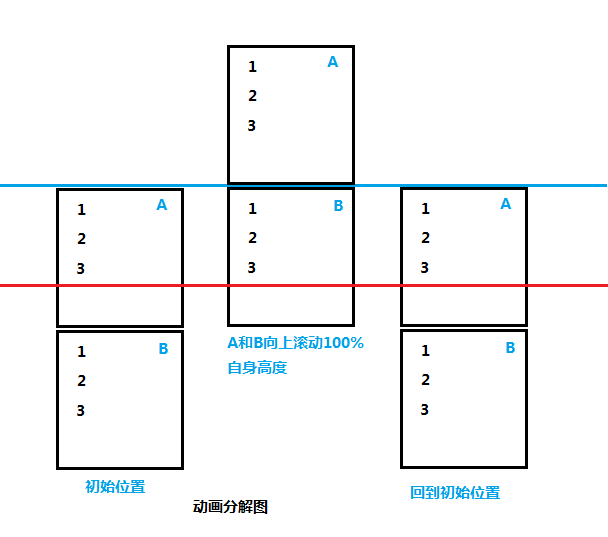
CSS3热身实战--过渡与动画(实现炫酷下拉,手风琴,无缝滚动)
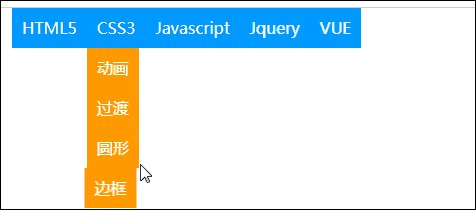
css3,给我的感觉就是,不难,但是很难玩转自如。今天,就用css3来实现三个特效,希望这三个特殊能让大家受到启发,利用css3做出更好,更炫的动画效果,并且对比这三个特效和JS特效的对比,希望能帮助到是大家学到CSS3的一些知识。
CSS 过渡( transition )用来控制 CSS 属性的变化速率。 可以让属性的变化过程持续一段时间,而不是立即生效。比如,将元素的颜色从白色改为黑色,通常这个改变是立即生效的,使用 transition 后,将按一个曲线速率变化。这个过程可以自定义。
只想说, 本文最重要的是对 CSS, 伪元素, keyframe的分享, 以及读者对这些东西的真正掌握, 我并不是怂恿大家在每一个页面的前面都去加一个酷炫的加载
原理十分简单,我们都知道,一个正方形,给它添加 border-radius: 50%,将会得到一个圆形。
我们让上面这个图形滚动起来(rotate)
微信小程序现在实际上还是用的webview,里面搞动画效率最高的莫过于使用CSS3的animation了。
CSS 黑科技
- 鼠标移进网页里,不见了
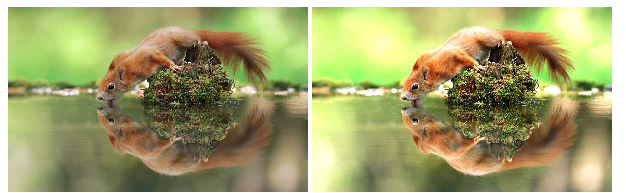
- 简单的文字模糊效果
- 多重边框
- 实时编辑CSS
- CSS中简单运算
- border-radius
- outline-offset
- 最后献上一同事实习前的大白demo
当字数多到一定程度就显示省略号点点点。最初只是简单的点点点,之后花样越来越多,点点点加下箭头,点点点加更多,点点点加更多加箭头...。多行省略就是大段文字后面的花式点点点。
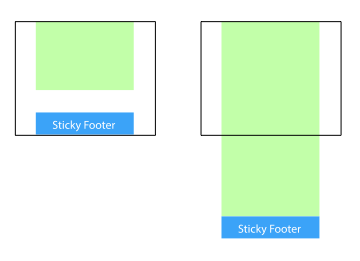
页脚置底(Sticky footer)就是让网页的footer部分始终在浏览器窗口的底部。
当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推到网页底部;但如果网页内容不够长,置底的页脚就会保持在浏览器窗口底部。
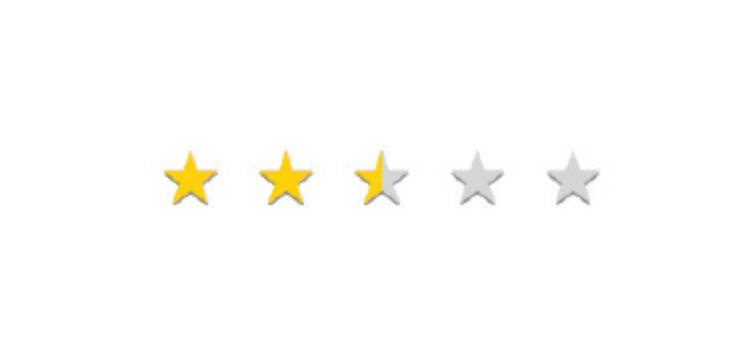
最近做的一个项目涉及到评分和展示分数的模块,UI设计师也给了几个切好的图片,实现五角星评分方式很多,本质爱折腾的精神和对性能追求以及便于维护的考虑,搜集和尝试了很多方式,最终采用了纯css驱动的实现方式完成评分和展示分数的功能,没有js,也就意味着没判断逻辑,代码出错的几率更少,也更便于维护,在此,把这个功能的实现的过程记录和分享一下,一起学习交流。
所以这个问题是:因屏幕的伸展收缩会导致内容区所能容纳的内容不一,从而导致高度不一,各个元素也是随着屏幕时高时底,背景色的用法无法生效,有何好的解决办法?
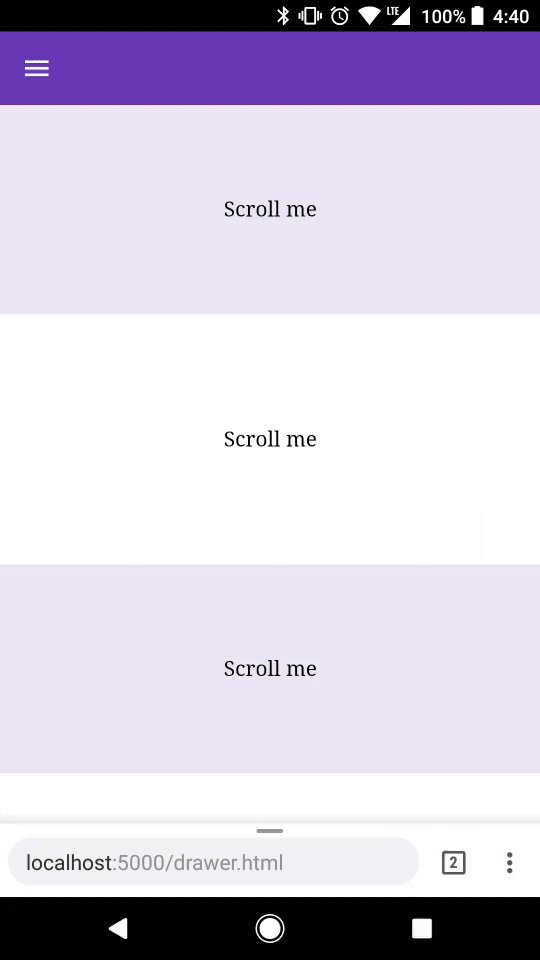
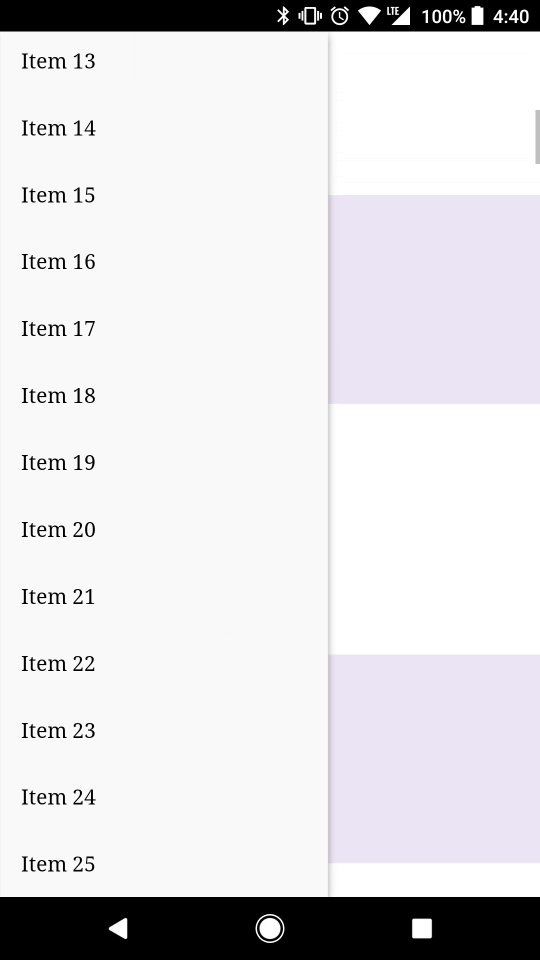
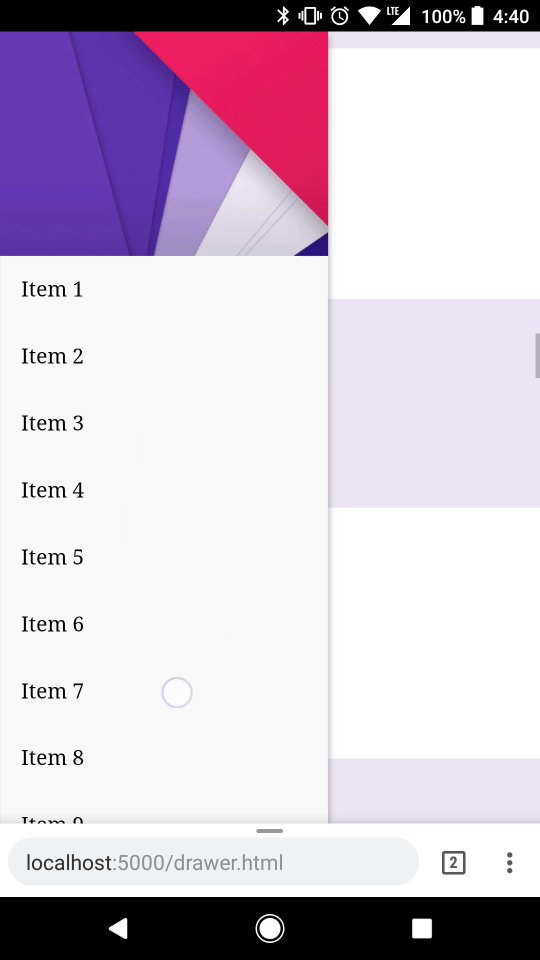
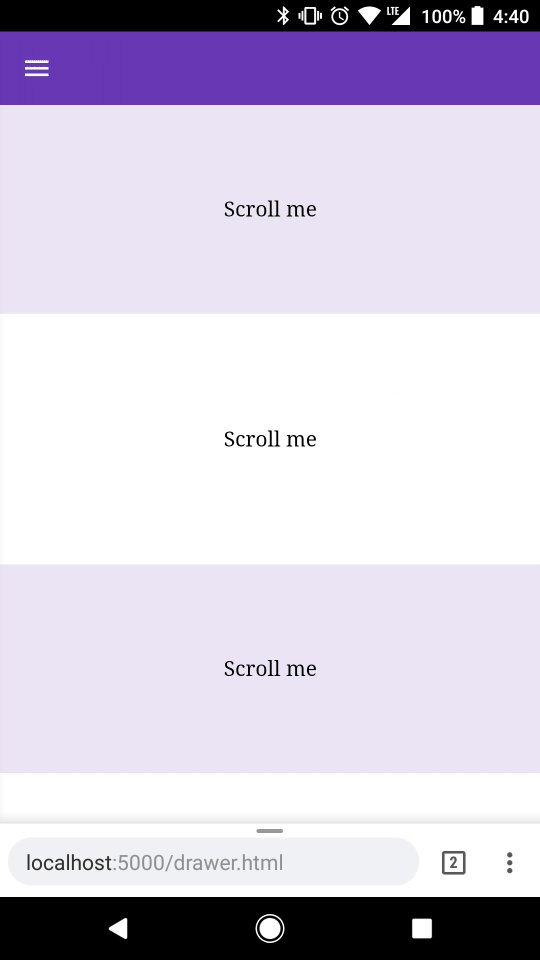
使用 CSS overscroll-behavior 控制滚动行为:自定义下拉刷新和溢出效果
CSS 的新属性 overscroll-behavior 允许开发者覆盖默认的浏览器滚动行为,一般用在滚动到顶部或者底部。
来画画吧
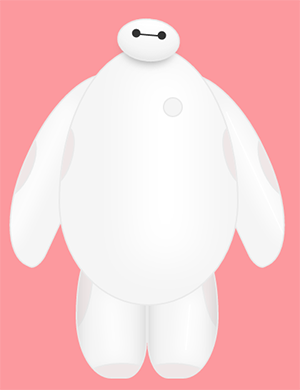
【二次元的CSS】—— 用 DIV + CSS3 画大白(详解步骤)
【二次元的CSS】—— 用 DIV + CSS3 画Hello Kitty(详解步骤)
【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
【二次元的CSS】—— 用 DIV + LESS 做一个小黄人构造器
【二次元的CSS】—— 用 DIV + CSS3 画小丸子和爷爷
本期完
:)
欢迎关注 SegmentFault 微信公众号 :)