Base64基本原理及简单应用
1.什么是Base64
Base64是一种基于64个可打印字符来表示二进制数据的编码方式,是从二进制数据到字符的过程。
原则上,计算机中所有内容都是二进制形式存储的,所以所有内容(包括文本、影音、图片等)都可以用base64来表示。
2.Base64编码原理
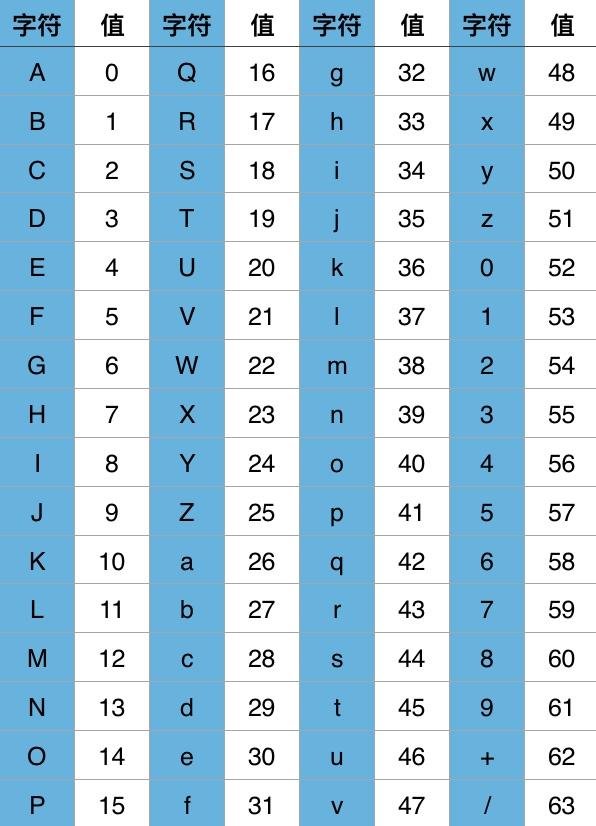
Base64编码之所以称为Base64,是因为其使用64个字符来对任意数据进行编码,同理有Base32、Base16编码。标准Base64编码使用的64个字符为:
有点特殊的是最后两个字符,因对最后两个字符的选择不同,Base64编码又有很多变种,比如用于编码URL的Base64 URL编码。
Base64编码本质上是一种将二进制数据转成文本数据的方案。对于非二进制数据,是先将其转换成二进制形式,然后每连续6比特(2的6次方=64)计算其十进制值,根据该值在上面的索引表中找到对应的字符,最终得到一个文本字符串。
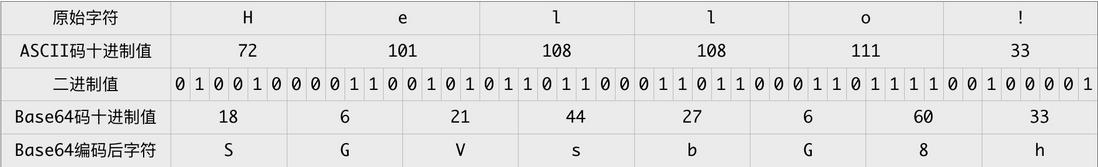
假设我们要对 Hello! 进行Base64编码,按照ASCII表,其转换过程如下图所示:
可知 Hello! 的Base64编码结果为 SGVsbG8h,每3个原始字符经Base64编码成4个字符。那么,当原始字符串长度不能被3整除时,怎么办呢?
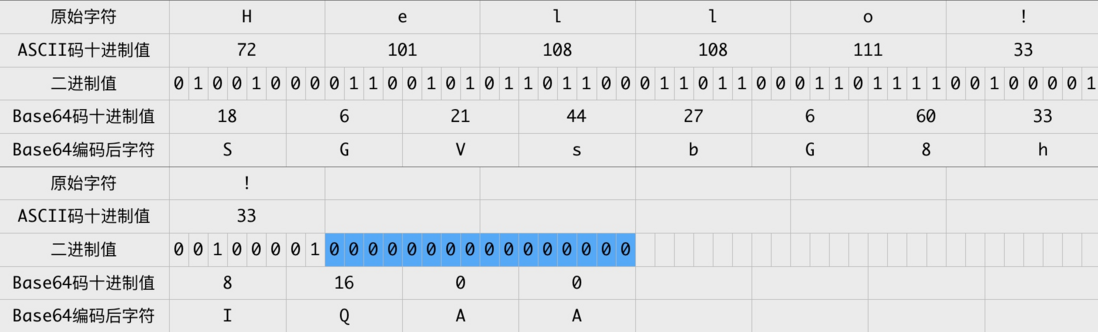
以 Hello!! 为例,其转换过程为:
Hello!! Base64编码的结果为 SGVsbG8hIQAA。可见,不能被3整除时会采用来来补0的方式来完成编码。
需要注意的是:标准Base64编码通常用 = 字符来替换最后的 A,即编码结果为 SGVsbG8hIQ==。因为 = 字符并不在Base64编码索引表中,其意义在于结束符号,在Base64解码时遇到 = 时即可知道一个Base64编码字符串结束。
3.Base64编码应用
就前端而言,对于一些简单的图片,为了减少外部资源加载,降低页面加载时间,可以采用base64将图片编码成字符串,直接内嵌到页面中。这种内嵌方式的实现,得益于大部分浏览器对Data URI scheme特性的支持,该特性通常会在CSS设置背景图片时用到,其格式为:background:url(data:文件类型;编码方式,编码后的文件内容);
也可通过img标签嵌入图片:<img alt="base64 image" src="data:文件类型;编码方式,编码后的文件内容" />
下面说下具体使用方法(以icon图标为例):
4.适用场景
一般适用于比较小、色彩层次单一的图片(如icon图标),不要试图用于色彩丰富的较大图片,尽管能够实现展现,但由于编码后的字符串非常大,会明显增大HTML/CSS文件的大小,影响加载速度。
本文学习网上资料整理而来,仅供个人学习使用,部分内容仅代表个人理解及思考。
主要参考:
http://blog.xiayf.cn/2016/01/...
http://blog.csdn.net/zdy0_200...
本文转载于:猿2048https://www.mk2048.com/blog/blog_hkhai11jkbb.html