vue.js使用vue-cli搭建一个SPA项目
WHY
之所以写这篇如何运用脚手架自动化构建出一个项目的大架构,主要是面向想入门vue的小伙伴。之前,我第一次接触vue,一直摸不着头脑,想在网上搜个接地气的教程都找不到。SO,我以如何搭建结构为开始,向想入门vue的童鞋们把我仅有的力量贡献出来,随后我会持续更新vue如何与ui框架结合使用;在低版本ie如何运用vwjs将其打包为桌面应用以及我在实际开发的过程中踩过的各种坑。欢迎大家观看与互相交流哦。
HOW
话不多说,切入主题
1.首先,你的电脑需要nodejs环境,如果没有,点击下面链接去下载吧。
点我进入node官网
https://nodejs.org/en/
安装完毕之后在命令窗口执行node -v
如果执行完毕后会出现node的版本号就ok了 v6.10.1
2.安装脚手架vue-cli
在命令窗口执行
npm install -g vue-cli
安装完毕之后在命令窗口执行 vue -V -----大写V哦
如果执行完毕后会出现cli的版本号就ok了
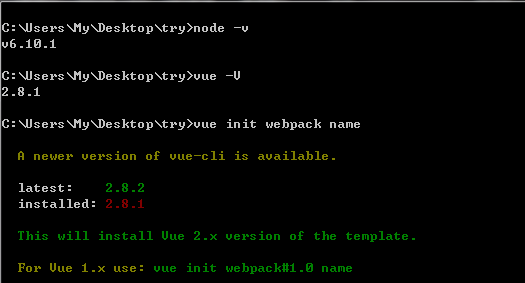
3.在你的项目目录下初始化一个webpack配置的项目
在命令窗口执行
vue init webpack name-------name是你的项目名称
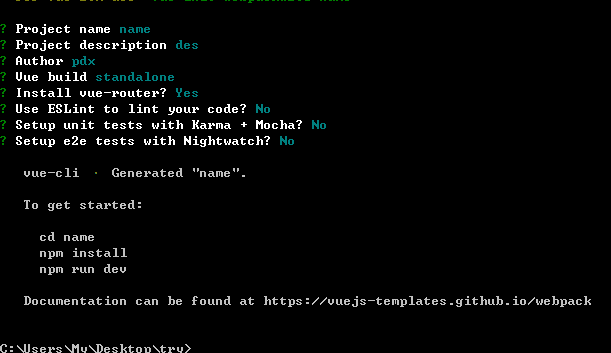
执行命令后会有?Project name <name>--------输入项目名称,回车`Project description` -----------输入你的项目描述,回车
Author-----------顾名思义,输入作者名,回车
Vue build ----------- 必须回车啊Install vue-router?<y/n> ----------是否需要vue-router,做项目有路由啊,输入y,回车Use ESLint to lint your code ?<y/n> --------是否需要ESlint检验你的代码格式,个人建议,如果不太了解ESlint,或者你的开发团队不需要这个东东,最好n,否则他的检验标准会让你很无语,当然,你可以通过配置去除你不需要的代码格式校验,随你喽,要就y,不要就n,回车Setup unit tests with Karma + Mocha? (y/n) ----------是否安装单元测试,看你的需求喽,一般情况没有就n,回车Setup e2e tests with Nightwatch(y/n)? -----------是否安装e2e测试,同上,回车
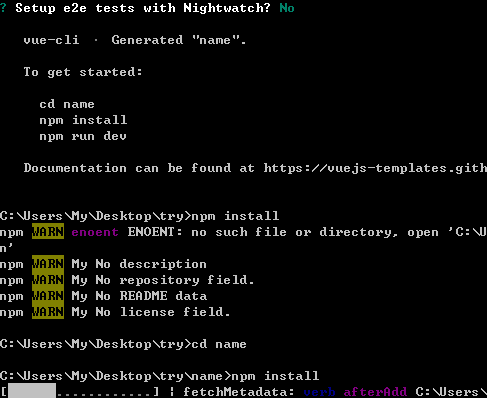
4.在你新建好的项目目录下install安装所有需要的模板
在命令窗口执行
npm install-------它会根据package.json文件里依赖的所有模块进行安装,回车之后你就静静的wait,其实据说用yarn会快一点,我在工作中leader要求用yarn,不过俩者用法差不多,有兴趣的话可以去看看哦
5.运行你的项目
在命令窗口执行
npm run dev----现在你的项目就运行起来了
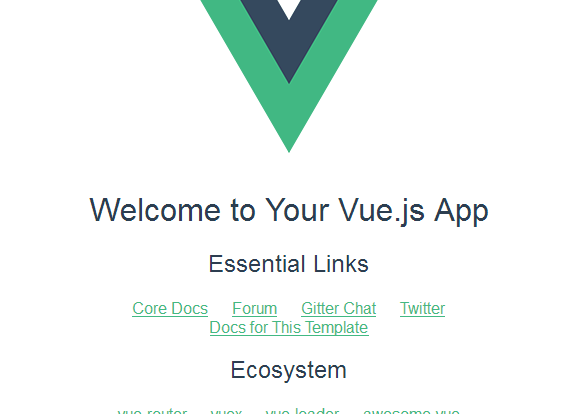
PIC
*注意,一定要在你初始化好的项目下进行操作,否则会有很多WARN,当然,你的构建也会失败,之前我粗心踩过这个坑。
网页中有上面的样子,你就成功啦
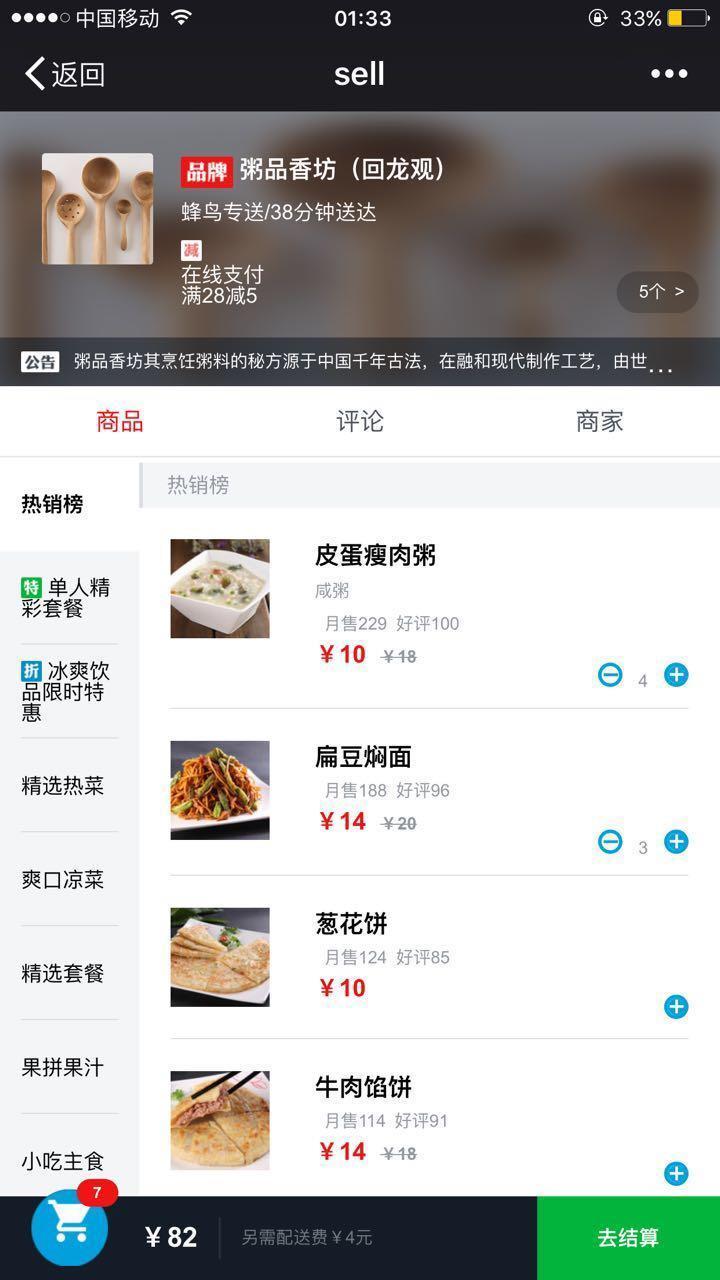
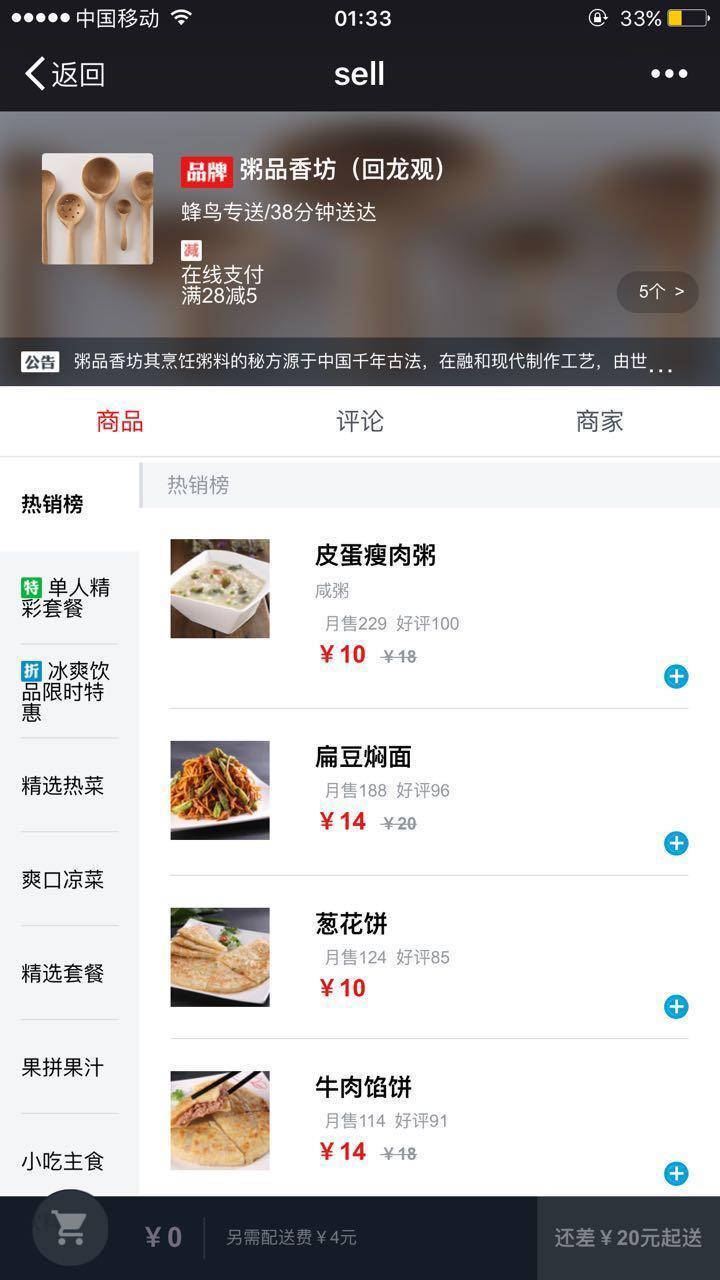
github小项目
在工作间隙一直在写这个小项目,感兴趣的小伙伴可以去clone下来交流指正,记得star哦
git地址 https://github.com/PaiDaXingSWK/elema.git
项目已经完成效果
END
稍后我会带着想入门vue的童鞋进行深一步的演练,真心希望大家入门vue不会像我之前一样痛苦,当然,后续我也会在空余时间完成一个小项目在我的github与大家互相交流,欢迎大家关注,收藏,指正,一起学习交流