20170812-XSS跨站脚本攻击
XSS跨站脚本攻击:
XSS 跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets,CSS)缩写混淆, 所以将跨站脚本攻击缩写为XSS。 XSS是攻击者在web页面插入恶意的代码。当用户浏览该页面时,代码执行,从而实现攻击目的。对受害用户可能采取Cookie资料窃取、会话劫持、钓鱼欺骗等各种攻击
XSS跨站脚本攻击分为:反射型(非持久型XSS)和持久型
反射型XSS:
用户点击攻击链接,服务器解析响应,在返回的响应内容中出现攻击者的XSS代码,被浏览器执行。这样,XSS攻击脚本被web server反射回来给浏览器执行,所以称为反射型XSS
正常链接,点击后会在页面显示hello 用户名
http://xxx.com?username=yang
页面输出
hello yang
如果我把上面的url变成这样,同时服务器没有做过滤
http://xxx.com?username=<script>alert("xss")</script>
页面会出现弹框,显示xss;可能会在上面的脚本中加入其它更加复杂的脚本持久型XSS:
攻击者在相关页面输入恶意的脚本数据后,恶意脚本会被存放到到服务器的数据库。用户浏览页面时,会从数据库中查询数据,数据在页面的显示导致该恶意脚本会在页面中执行,浏览此页面的用户就可能受到攻击。这个流程简单可以描述为:恶意用户的Html输入Web程序->进入数据库->Web程序->用户浏览器。
例如: 恶意用户 H 提交评论<script>console.log(document.cookie)</script>,然后用户 B 来访问网站,这段脚本会在B的浏览器直接执行,恶意用户 H 的脚本就可以任意操作 B 的 cookie,而 B 对此毫无察觉。有了 cookie,恶意用户 H 就可以伪造 B 的登录信息,随意访问 B 的隐私了。而 B 始终被蒙在鼓里。
DOM-based XSS
基于DOM的XSS,也就是web server不参与,仅仅涉及到浏览器的XSS。比如根据用户的输入来动态构造一个DOM节点,如果没有对用户的输入进行过滤,那么也可能导致XSS攻击的产生。
XSS的防御
XSS出现的原因是:在用户输入的时候没有做严格的过滤,在输出内容到浏览器页面时,也没有进行检查、转移和替换
使用XSS Filter
输入过滤,对用户提交的数据进行有效性验证,仅接受指定长度范围内并符合我们期望格式的的内容提交,阻止或者忽略除此外的其他任何数据。
DOM型的XSS型防御:
把变量输出到页面时要做好相关的编码转义工作,如要输出到 <script>中,可以进行JS编码;要输出到HTML内容或属性,则进行HTML编码处理(把"<"和">"转换为html字符实体)。根据不同的语境采用不同的编码处理方式。
将重要的cookie标记为http only
这样的话当浏览器向Web服务器发起请求的时就会带上cookie字段,但是在脚本中却不能访问这个cookie,这样就避免了XSS攻击利用JavaScript的document.cookie获取cookie
CSP: Content-Security-Policy(内容安全策略)
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP 大大增强了网页的安全性,减少(注意这里是减少而不是消灭)跨站脚本攻击。
启用CSR(内容安全策略)的方法
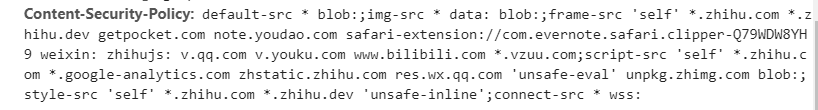
- 通过 HTTP 头信息的Content-Security-Policy的字段:默认配置下,会阻止内联代码执行,可以在一定程度上防止。这里的内联代码包括:<script>块内容,内联事件,内联样式。
- 通过HTML的<meta>标签。
<meta http-equiv="Content-Security-Policy" content="xxxxxxxxxx">