Vue自行封装常用组件-文本提示
使用方法:
1.在父组件中引入"toast.vue"
//import toast from "./toast";
2.在父组件中注册 toast
//components:{toast},
3.放在父组件中使用
//<toast ref="toast"></toast>
4.调用toast组件
//this.$refs.toast.showToast('text')
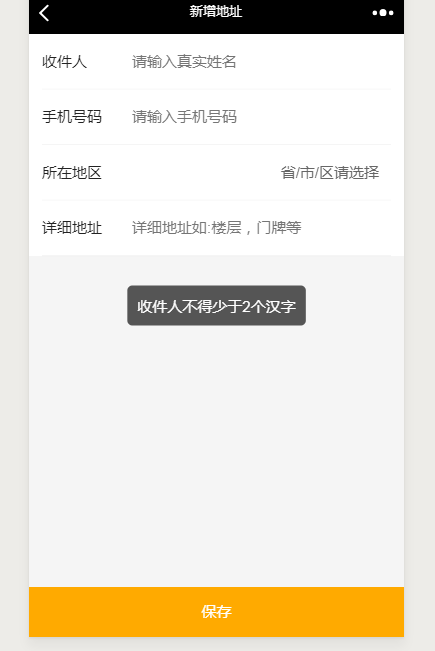
注:index.vue为父组件,后者为子组件,效果图先上,可以先看是否是自己想要的组件,再选择使用

index.vue
<template>
<div>
<toast ref="toast"></toast>
</div>
</template>
<script>
import toast from './toast.vue'
export default {
components:{
toast
},
methods:{
},
created(){
this.$refs.toast.showToast('弹出文本TEXT')
}
}
</script>
<style lang="less" scoped>
</style>
toast.vue
<template>
<div class="toast" v-show="toastShow">
{{toastText}}
</div>
</template>
<script>
export default {
data() {
return {
toastShow: false,
toastText: ''
}
},
methods: {
showToast (str) {
let v = this
v.toastText = str
v.toastShow = true
setTimeout(function(){
v.toastShow = false
}, 1500)
}
}
}
</script>
<style lang="less" scoped>
.toast {
position: fixed;
z-index: 2000;
left: 50%;
top:45%;
transition:all .5s;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
text-align: center;
border-radius: .1rem;
color:#FFF;
background: rgba(17, 17, 17, 0.7);
padding: .4rem .4rem;
max-width: 14rem;
font-size: .55rem
}
</style>



