H5视频播放
1.语义标签解决方案

<video></video>
属性:
controls 显示控制栏
autoplay 自动播放
loop 设置循环播放
多媒体标签在网页中的兼容效果方式
<video>
<source src="1.mp4"></source>
<source src="1.ogg"></source>
<source src="1.webm"></source>
</video>
视频的格式有3种,这样写,如果当前的浏览器支持第一种,那么她就不会加载其他2种,如果不支持第1种,支持第2种也是这样,不加载第一种和最后一种。
2.新表单元素及属性
a.智能表单控件
document.querySelectorAll("选择器");
备注:
与document.querySelector区别: querySelectorAll 可以选中所有符合选择器规则的元素,返回的是一个列表。
querySelector返回的只是单独的一个元素
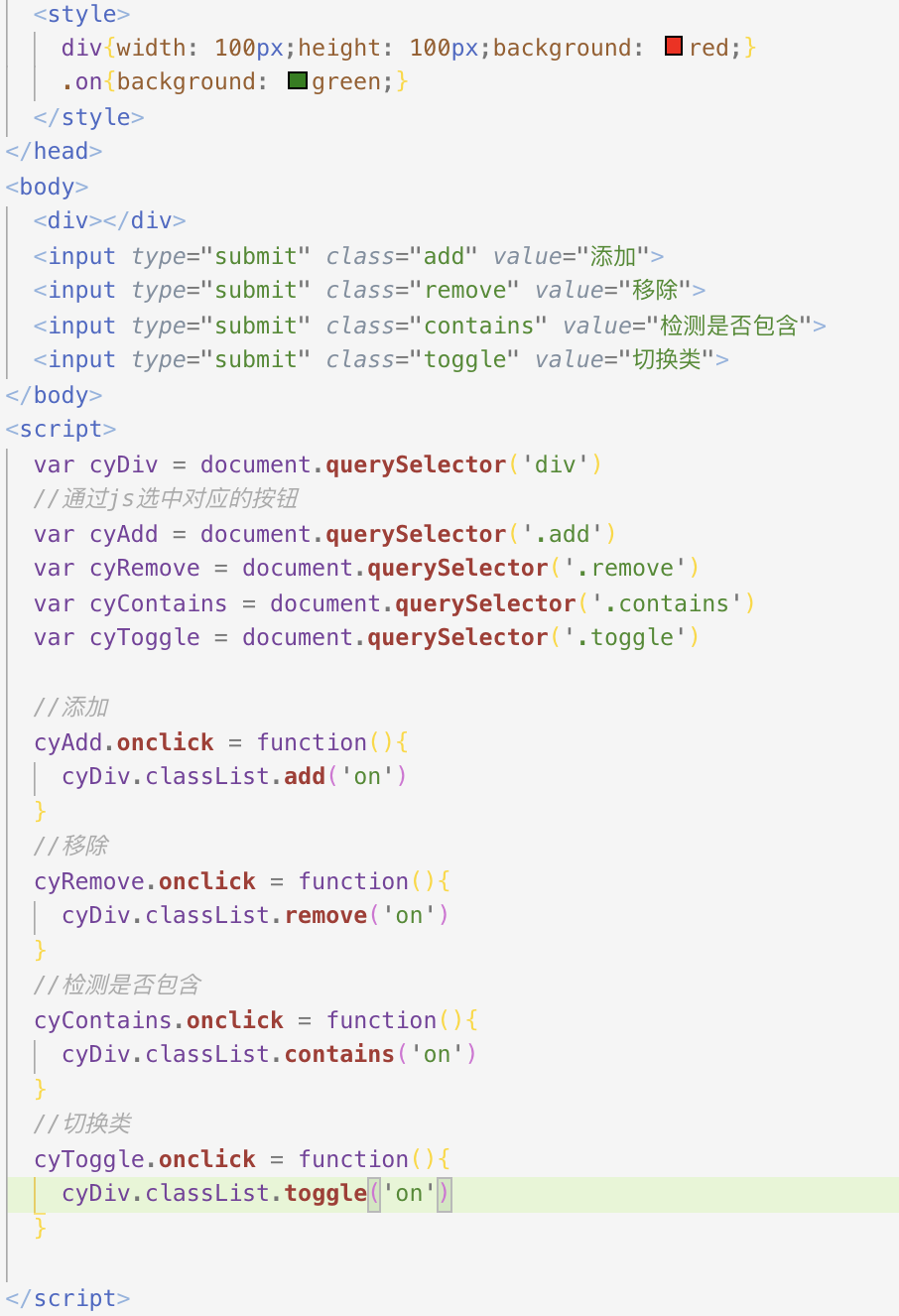
Dom.classList.add("类名"): 给当前dom元素添加类样式
Dom.classList.remove("类名"); 给当前dom元素移除类样式
classList.contains("类名"); 检测是否包含类样式
classList.toggle("active"); 切换类样式(有就删除,没有就添加)
例子:

效果:

自定义属性
data-自定义属性名
备注:
在标签中,以data-自定义名称
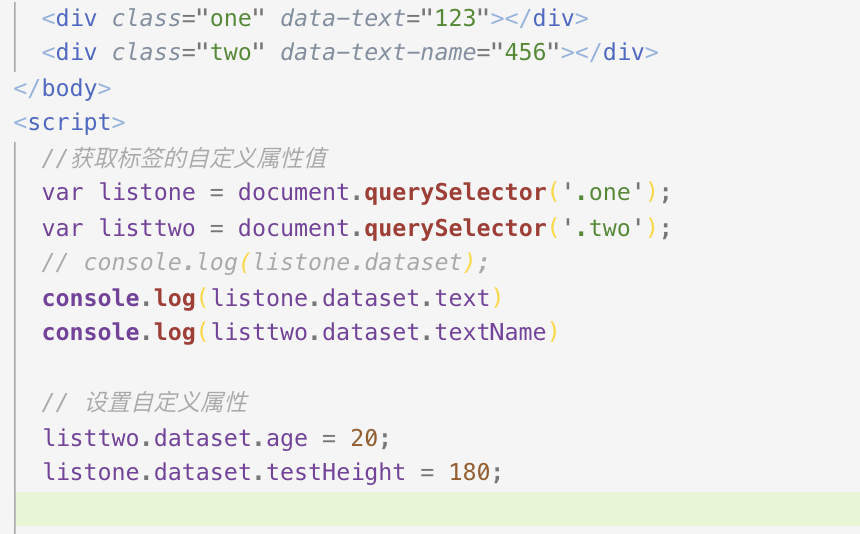
1. 获取自定义属性 Dom.dataset 返回的是一个对象
Dom.dataset.属性名 或者 Dom.dataset[属性名]
注意:
属性名是不包含data-

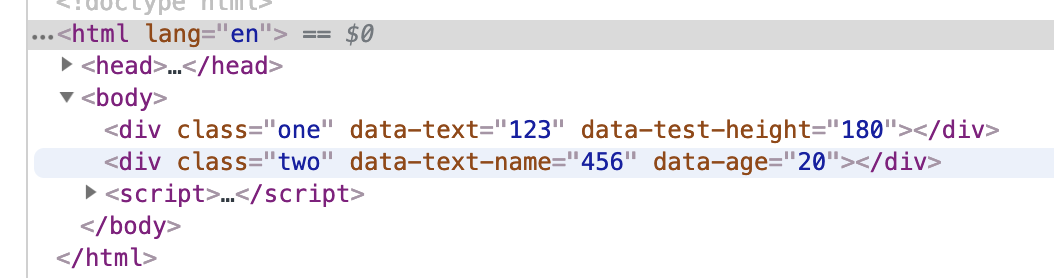
2. 设置自定义属性
Dom.dataset.自定义属性名=值 或者 Dom.dataset[自定义属性名]=值;


文件读取
FileReader
FileReader 接口有3个用来读取文件方法返回结果在result中
readAsBinaryString ---将文件读取为二进制编码
readAsText ---将文件读取为文本
readAsDataURL ---将文件读取为DataURL
☞ FileReader 提供的事件模型
onabort 中断时触发
onerror 出错时触发
onload 文件读取成功完成时触发
onloadend 读取完成触发,无论成功或失败
onloadstart 读取开始时触发
onprogress 读取中
获取网络状态
☞ 获取当前网络状态
window.navigator.onLine 返回一个布尔值
☞ 网络状态事件
1. window.ononline
2. window.onoffline
获取地理定位
☞ 获取一次当前位置
window.navigator.geolocation.getCurrentPosition(success,error);
1. coords.latitude 维度
2. coords.longitude 经度
☞ 实时获取当前位置
window.navigator.geolocation.watchPosition(success,error);
本地存储
☞发展:
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.coo进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范则提出解决方案,使用sessionStorage和localStorage存储数据。
☞ localStorage:
1. 永久生效
2. 多窗口共享
3. 容量大约为20M
◆window.localStorage.setItem(key,value) 设置存储内容
◆window.localStorage.getItem(key) 获取内容
◆window.localStorage.removeItem(key) 删除内容
◆window.localStorage.clear() 清空内容
☞ sessionStorage:
1. 生命周期为关闭当前浏览器窗口
2. 可以在同一个窗口下访问
3. 数据大小为5M左右
◆window.sessionStorage.setItem(key,value)
◆window.sessionStorage.getItem(key)
◆window.sessionStorage.removeItem(key)
◆window.sessionStorage.clear()
操作多媒体
http://www.w3school.com.cn/html5/html5_ref_audio_video_dom.asp



 浙公网安备 33010602011771号
浙公网安备 33010602011771号