【前端小技巧】利用border画三角形及梯形
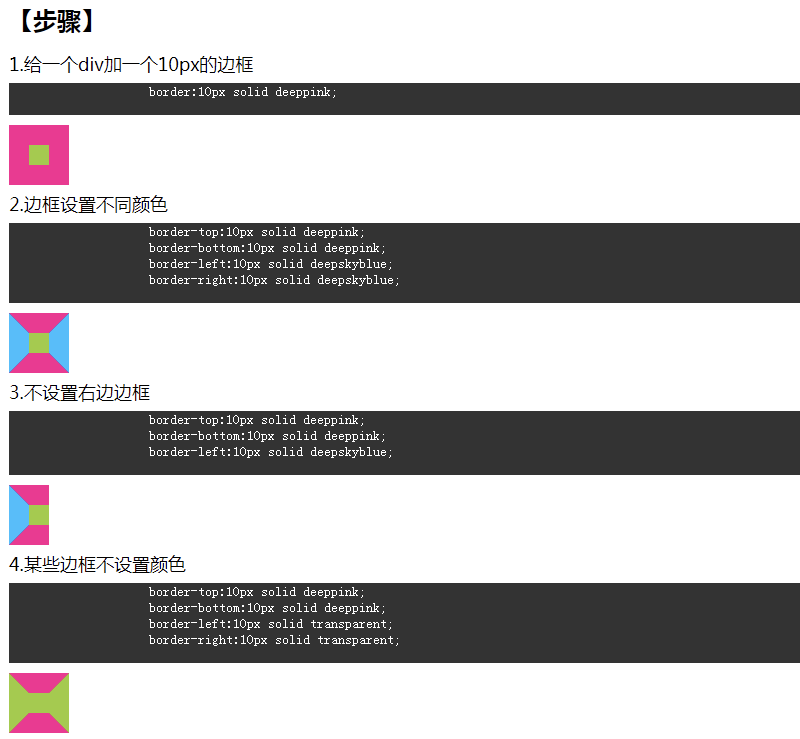
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式、宽度和颜色
值:
border-width 粗细 none/hidden/solid/dashed/dotted
border-color 颜色 默认颜色是字体颜色
border-style 类型
可以综合写成:border:width color style
注意点:
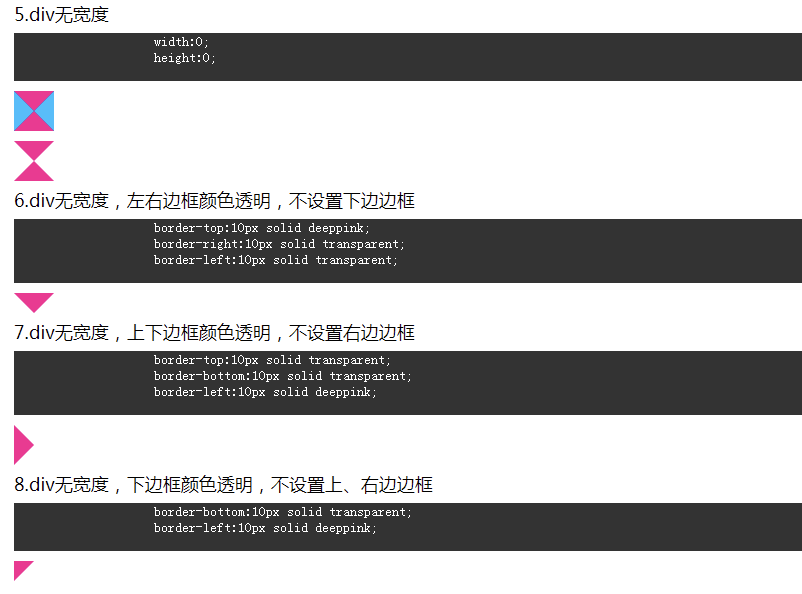
边框是绘制在背景之上,因此。有些透明的背景会与边框重合。
总结:
1.设置一个边border有颜色,设置旁边两条边border颜色透明,不设置对边border,三角形指向无设置边的方向(如6,7情况)
2.设置一个边border有颜色,设置旁边1条边border颜色透明,其他两条边border不设置(如8情况,是在图7的情况之上去掉了上边)