new FormData() - FormData对象的作用及用法
一、概述
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成
一个queryString
2. 异步上传二进制文件。
二、使用
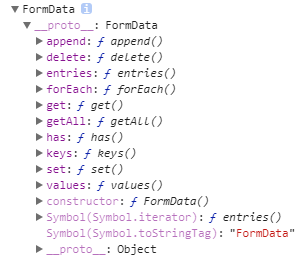
1.FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。
let formData = new FormData()
formData.append('user', 'zhang')
获取 formData.get('user') //zhang
删除 formData.delete('user')
.....2.使用FormData对象发送文件
HTML部分
<form action="">
<label for="">
姓名: <input type="text" name="name">
</label>
<label for="">
文件:<input id="file" type="file" name="file">
</label>
<label for="">
<input type="button" value="保存">
</label>
</form>
JS部分
var btn = document.querySelector('[type=button]');
btn.onclick = function () {
// 文件元素
var file = document.querySelector('[type=file]');
// 通过FormData将文件转成二进制数据
var formData = new FormData();
// 将文件转二进制
*****注意2******
formData.append('upload', file.files[0]);
*****注意1******
var xhr = new XMLHttpRequest;
xhr.open('post', 'file.php');
// 监听上传进度
xhr.upload.onprogress = function (ev) {
// 事件对象
// console.log(ev);
var percent = (ev.loaded / ev.total) * 100 + '%';
console.log(percent);
progress.style.width = percent;
}
xhr.send(formData);
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200) {
//
}
}
}
注意1:使用jQuery
$.ajax({
url: 'file.php',
type: 'POST',
data: formdata, // 上传formdata封装的数据
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success:function (data) { //成功回调
console.log(data);
}
});注意2:参数
new FormData的参数是一个DOM对象,而非jQuery对象
var formData = new FormData($("#file")[0]);
三、jQuery的参数序列化方法serialize()
序列表表格内容为字符串,用于 Ajax 请求。
$("form").serialize()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号