记一次用mpvue框架搭建的小程序
介绍
mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了
Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js
开发体验。 总之就是用vue的开发方法来开发小程序,对没使用过小程序,但是会用vue的开发者来说十分友好
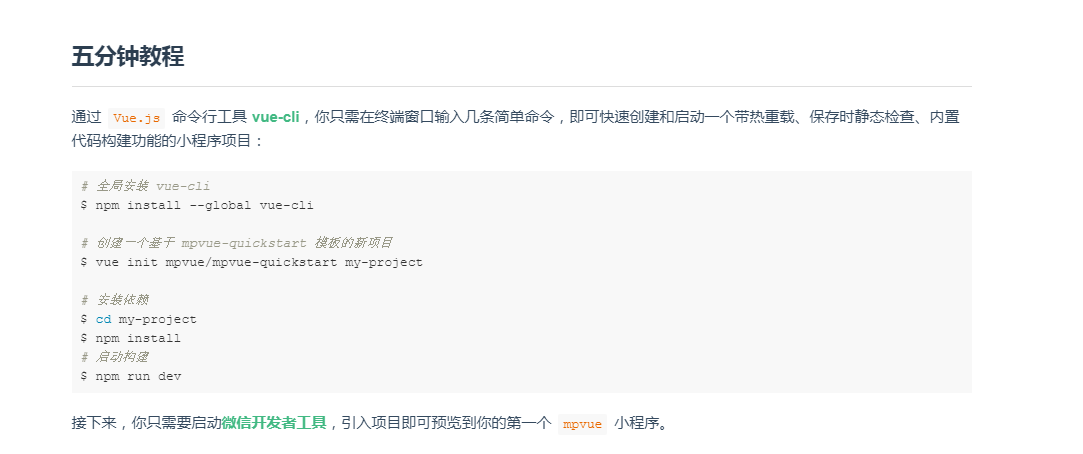
创建项目
就按照官网上这几行代码,就可以创建一个mpvue项目了。下载开发者工具,导入项目,填入appid,一个mpvue小程序就创建成功了

创建页面
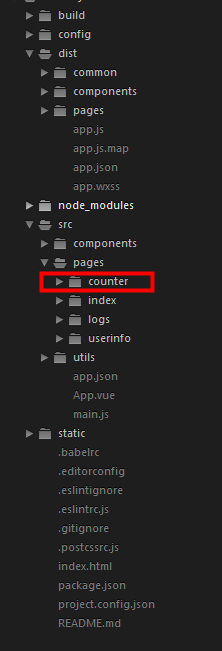
目录大概是这样
pages文件夹下面的每个子文件夹是一个页面,创建新页面时,需要
- 复制pages下面其中一个子文件夹,改文件夹名
- 在src下的app.json文件,新增字段,这就是这个页面的路由
- 重启项目
每次新增页面都需要重启项目
使用less
安装less cnpm install less less-loader --save-dev 页面的style标签加上lang='less'
引入图片
图片和样式的静态文件放在static文件夹下
<img src="/static/img/location.png" /> // 图片用绝对路径请求封装
使用flyio,具体参考flyio封装
弹出层
小程序使用原生的弹出层
美团小程序框架mpvue入门教程 这篇文章中的封装的mptoast在某个iphone se上有不兼容的问题,所以改成的原生的弹出层
路由携带信息
小程序没有vue的路由机制,所以只有使用小程序原生的页面跳转,在起始页面url地址里面拼接参数,在目的页面的onLoad 或之后的生命周期
通过this.$root.$mp.query可获取到页面参数
// 起始页面
wx.navigateTo({
// 目的页面地址
url: '../detail/main?id=' + xx.id + '&type=random', // 地址就是app.json里面的
success: function (res) {
console.log(res)
}
})
// 目的页面
onLoad () {
console.log('detail', this.$root.$mp.query)
}使用vuex
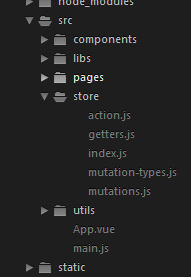
mpvue使用vuex跟在vue里面使用vuex是一样的
在src文件夹下新建一个store文件夹,分别有这几个js文件,主要是后面三个文件
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './action'
import getters from './getters'
Vue.use(Vuex)
const state = {
username: '', // 自定义要改变的变量
}
export default new Vuex.Store({
state,
getters,
actions,
mutations
})mutation-types.js
export const SET_USERNAME = 'SET_USERNAME' // 自定义改变全局变量的方法名字mutations.js
import {
SET_USERNAME, // 引入全局变量的方法名
} from './mutation-types.js'
export default {
[SET_USERNAME] (state, obj) {
state.username = obj // 改变全局变量的具体方法
}
}main.js 引入
在src文件夹下的main.js
// 全局状态管理
import store from './store/index'
Vue.prototype.$store = store现在开始具体在页面里面使用这个变量
userinfo.vue 子页面
<div @click='changeusername'>改变名字</div> // 用vue的方式绑定方法import {mapMutations, mapState} from 'vuex' // 引入全局变量的方法和状态computed: {
...mapState(['username']) // 在本页面可以使用定义的全局变量username了
}methods: {
...mapMutations(['SET_USERNAME']), // 声明有这个方法
changeusername () {
this.SET_USERNAME('小明') // username这个变量值已经变了,在其他页面获取到的这个变量值也变了
}
}
分享
// 特定分享某个页面
<button class="" open-type="share">邀请好友</button>onShareAppMessage: function (res) {
console.log(res)
var title = 'xxxxxx'
var path = 'pages/index/main' // 页面右上角的分享路径
var imageUrl = '/static/img/success.png'
if (res.from === 'button') {
// 点击某个按钮的分享路径
path = 'pages/success-detail/main?id=' + xx.id // 路径可携带参数
}
return {
title,
path,
imageUrl,
success: (res) => {
console.log('res', res)
},
fail: (res) => {
console.log('res', res)
}
}
}formId 发送模板消息
在点击事件里面嵌套这个表单提交方法
<form @submit="createFormId" report-submit='true'>
<button form-type="submit" class="hidebtn">确定</button>
</form>
createFormId (e) {
// 产生form_id
console.log(e.target.formId)
if (e.target.formId !== '' && e.target.formId !== 'the formId is a mock one') {
// 存储formId 需要的时候传到后台
}
}打包
运行 npm run build打包
如果打包之后运行错误 提示 小程序始终提示查找不到‘app.json’文件
参考小程序始终提示查找不到‘app.json’文件
如果没有错就可以发布上传了
持续更新...
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hikih0i01cb