关于js中this指向的总结
js中this指向问题一直是个坑,之前一直是懵懵懂懂的,大概知道一点,但一直不知道各种情况下指向有什么区别,今天亲自动手测试了下this的指向。
1.在对象中的this
对象中的this指向我们创建的对象,例如:
var obj ={
ccc : 1122,
ddd : 2233,
ded : function(){
console.log(this);
} ,
fff : function(){
console.log(this === obj );
}
}
obj.ded();
obj.fff();
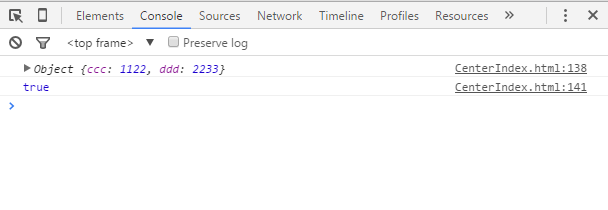
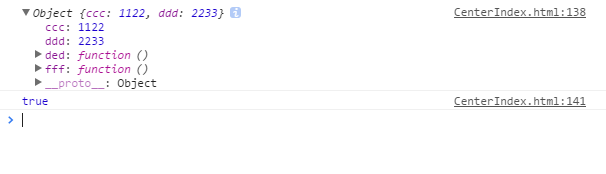
在chrome中执行的答案如下:
上图我们可以看出我们执行obj对象下的ded函数时,打印出来的事Object对象里面的所有属性,展示这个对象
可以看到obj对象包含的方法和属性都包含在this对象下面,再运行fff函数,把this和obj对象进行比较,可以看出这两个是恒等的,所以在对象里的this指向这个对象。
2.直接调用函数时的this指向
先创建一个函数:
function main(){
this.aad = 234;
console.log(this);
}
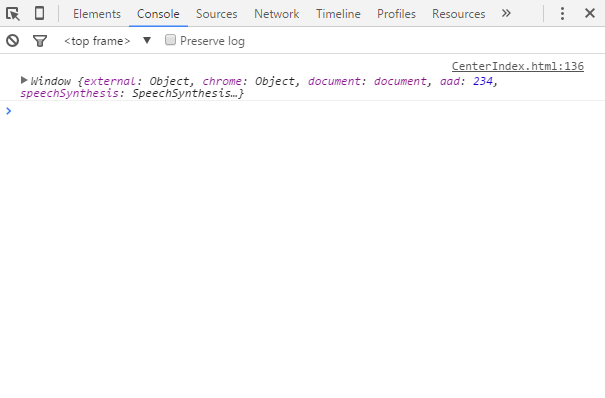
main();运行效果如下:
可以看到我们打印出来的this对象指向全局变量window,而创建的aad变量直接包含在了window对象下面了,所以直接调用函数时this是指向window对象的。
3.构造函数中的this指向
当我们创建一个构造函数时,并且实例化一个对象时,this的指向哪里呢?先创建一个函数
function main(){
this.aad = 234;
this.def = function(){
console.log(this);
};
this.foo = function(){
console.log(this === xxx);
};
this.xoo = function(){
console.log(this === main);
};
}
var xxx = new main();
xxx.def();
xxx.foo();
xxx.xoo();
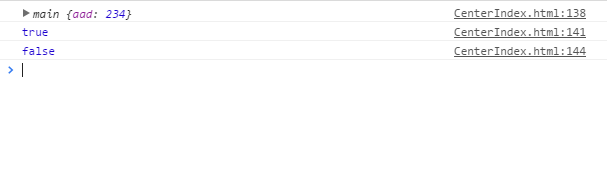
可以看出xxx.def函数还是指向main函数,但这只是把上下文给打印出来了,但当我们打印this与构造函数以及实现对象比较时就可以看出区别了,与构造函数main比较出来的值是false;与xxx函数比较时显示是true,所以构造函数this事指向当前实例化对象的。
这就是我关于this学习的总结,希望能给需要的人点帮助,然后有啥不足希望有大神能指点出来。







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么构造函数需要尽可能的简单
· 探秘 MySQL 索引底层原理,解锁数据库优化的关键密码(下)
· 大模型 Token 究竟是啥:图解大模型Token
· 35岁程序员的中年求职记:四次碰壁后的深度反思
· 继承的思维:从思维模式到架构设计的深度解析
· 2025,回顾出走的 10 年
· 【保姆级教程】windows 安装 docker 全流程
· 基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
· 由 MCP 官方推出的 C# SDK,使 .NET 应用程序、服务和库能够快速实现与 MCP 客户端
· 电商平台中订单未支付过期如何实现自动关单?