基于vue2.0的在线电影APP,
基于vue2.0构建的在线电影网【film】,webpack + vue + vuex + vue-loader + keepAlive + muse-ui + cordova 全家桶,cordova 打包成APP
从零开始搭建,适合新手练手参考。GitHub地址,api来源于网上,仅供开发参考之用,禁用于商业,否则后果自负。
在线demo
apk安装包后续再放出吧 O(∩_∩)O
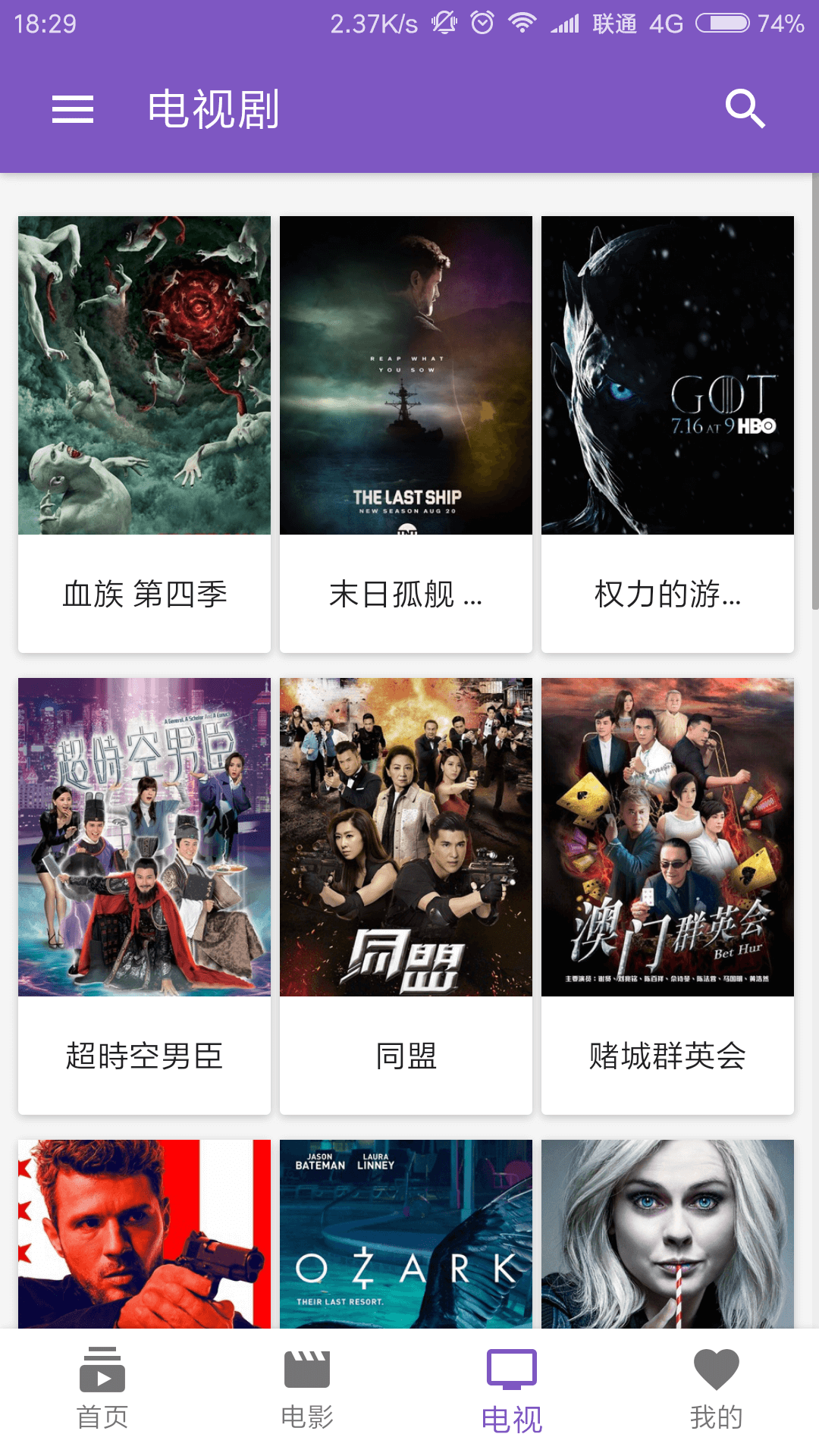
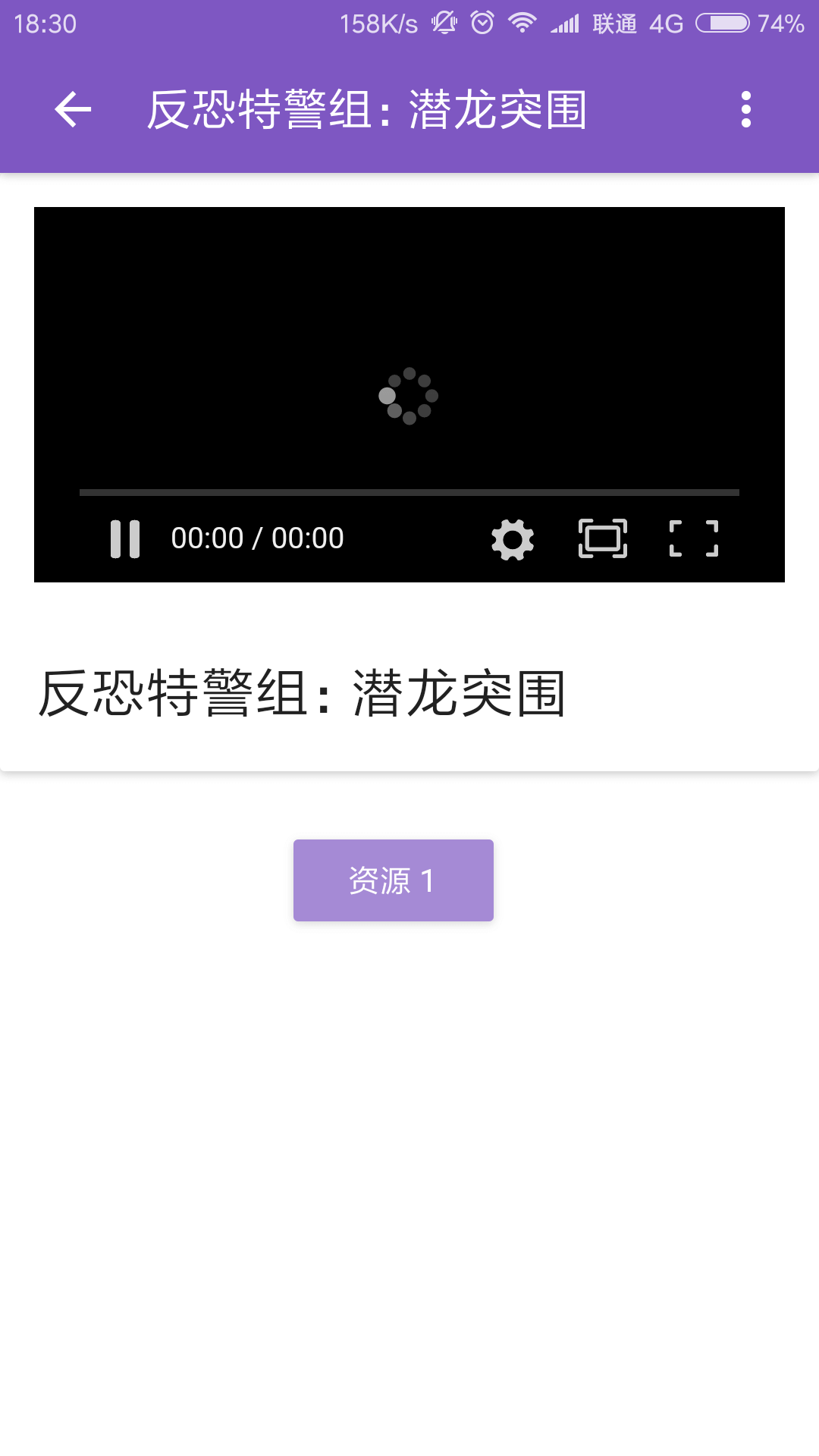
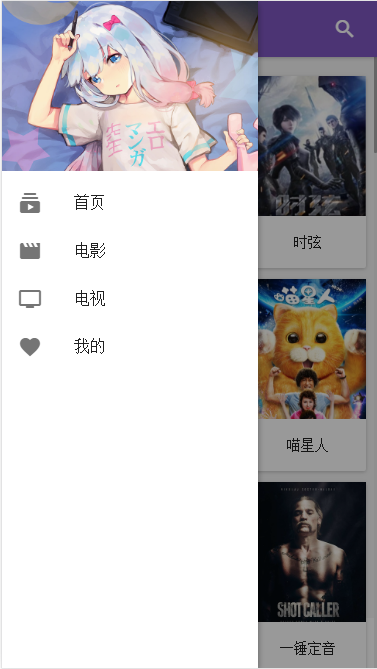
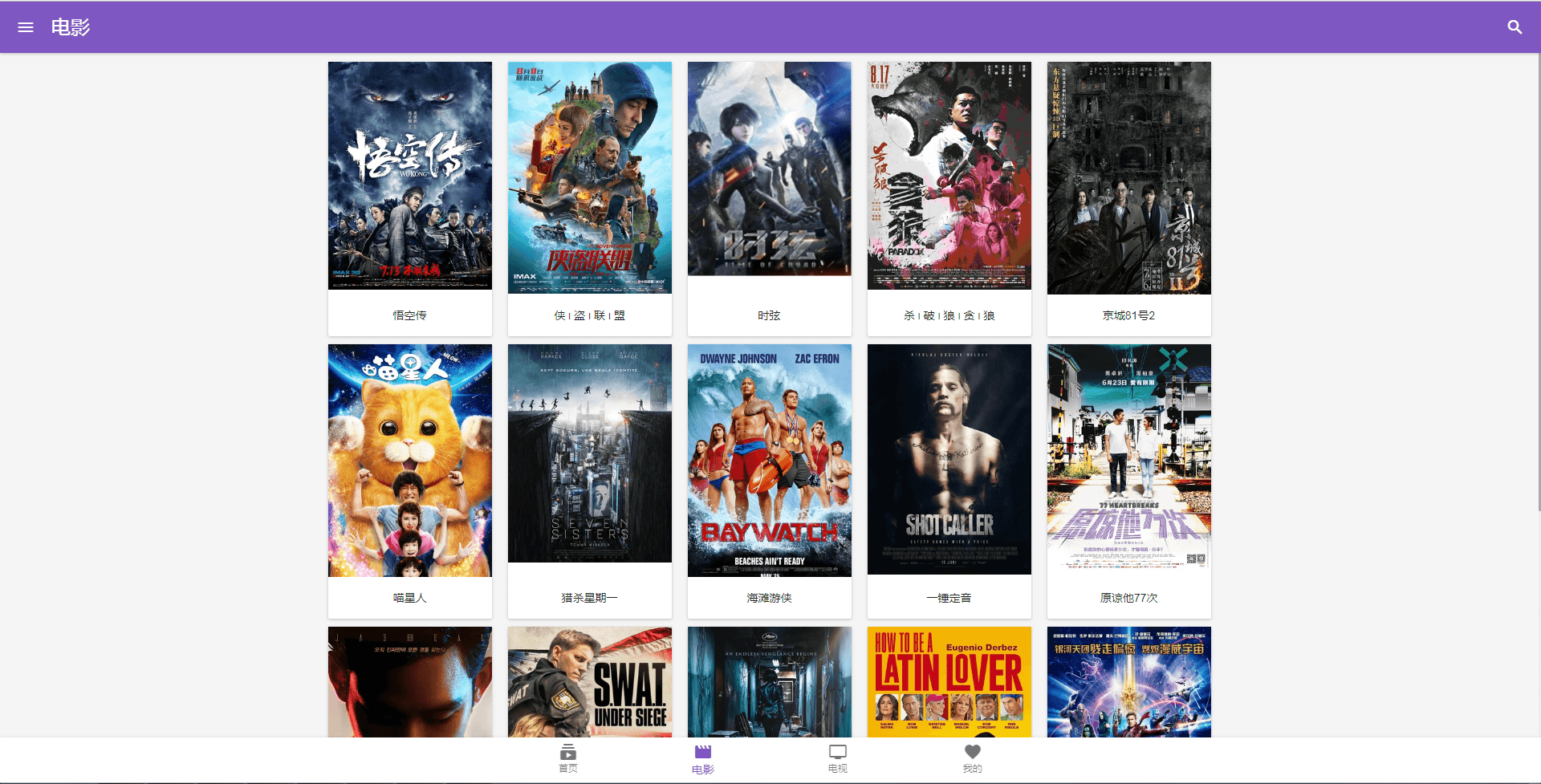
屏幕截图,该项目使用了响应式布局,适配全分辨率的屏幕
移动端效果
启用侧边栏模式
PC端效果
主要特色:
- 组件化开发
- 下拉刷新
- 无限加载
- 浏览历史
- 响应式布局
- 缓存数据
- 收藏
- 视频播放
- md风格模式
- 开发中...
目录结构
# web目录结构
├─build # build配置目录
├─config # 相关配置
├─screenshot # 屏幕截图
├─src # 项目源码主目录
│ ├─assets # 资源
│ │ └─less # less通用文件目录
│ ├─components # 页面及其组件
│ ├─router # 路由
│ └─vuex # vuex,其中包含了全局api,状态管理器
│ └─modules # moduless
├─static # 外部资源引入
│ ├─css # 外部样式
│ │ ├─font # 字体图标
│ │ └─woff # 字体图标
│ └─js # 外部js
└─test # 测试用,不用管这个
├─e2e
│ ├─custom-assertions
│ └─specs
└─unit
└─specs
A Vue.js project
运行
npm install
npm run dev
npm run build
For detailed explanation on how things work, checkout the guide and docs for vue-loader.