HTTP协议
一、概念--什么是HTTP协议
- HTTP(超文本传输协议,hyper Text Transfer protocal) 是一个请求响应协议。
- 其构建于TCP/IP协议之上,用来传递数据(HTML文件、Json文件、图片文件等),是一个应用层协议,默认端口号是80
- HTTP协议是无连接状态的
- HTTP协议工作于客户端-服务端架构之上,浏览器通过HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。web服务器根据接收到的请求消息后,向客户端发送响应消息。
二、主要特点:
- 简单快速:客户端向服务器请求服务时,只需传送请求方法和路径。请求方法有get、post、put、delete等。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模缩小,因而通信速度快
- 灵活:HTTP允许传送任意类型的数据对象。正在传输的类型由 Content-Type加以标记
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间
- 无状态:HTTP协议是无状态协议。无状态是指协议对事物处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送数据量大增,一方面,在服务器不需要先前信息时它的应答就很快
- 支持B/S C/S结构模式
三、HTTP之URL
- HTTP是一个基于请求与相应模式的、无状态的、应用层协议,常基于TCP的连接方式,HTTP1.1版本给出一种持续连接的机制,绝大多数的web开发,都是构建在HTTP协议之上的web应用
- HTTP使用URI(统一资源标识符:Uniform Resource Identifiers,URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够信息。
- URL(统一资源定位符,Uniform Resource Locator)在互联网上用来标识某一处资源的地址。
HTTP URL的格式如下:
http://host [: port] [abs_path]
http表示要通过HTTP协议来定位网络资源;host表示主机域名或者IP地址;port为服务器的端口号,如果为空则默认为80端口;abs_path指定请求资源的URI;如果URL中没有给出abs_path,那么当它作为请求URI时,必须以" / " 的形式给出,通常浏览器会自动帮我们完成。
eg: http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从eg的URL看,一个完整的URL包括以下几个部分:
- 协议部分:该URL的协议为“http:”,这标识网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP、HTTPS、FTP等 HTTP后面的" // "为分隔符。
- 域名部分:该URL的域名为www.aspxfans.com。一个URL中也可以使用IP地址作为域名
- 端口部分:跟在域名之后的是端口,域名和端口之间用":"分割开。端口可以省略,默认是80端口
- 虚拟目录部分: 从域名之后的第一个 “ / ”开始,到最后一个 " / " 为止,是虚拟目录部分。虚拟目录也不是URL的必须部分,本例中的虚拟目录是" /news/"
- 文件名部分: 从域名的最后一个 ‘ / ’开始到 ‘?’为止,是文件名部分,如果没有 “?”,则是从域名最后一个“ / ”开始到 “#”为止是文件名部分,如果没有?#,则从最后一个 “/”到结束都是文件名。本例中的文件名为:index.asp
- 锚部分:从 # 开始到最后都是锚部分。本例中锚部分是 name
- 参数部分:从 ? 开始 到 # 为止之间的部分为参数部分,又称搜索部分、查询部分。本例中为:boardID=5&ID=24618&page=1
URI和URL的区别:
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
①访问资源的命名机制
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
①协议(或称为服务方式)
②存有该资源的主机IP地址(有时也包括端口号)
③主机资源的具体地址。如目录和文件名等
URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。
URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。而URL类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的。
在Java类库中,URI类不包含任何访问资源的方法,它唯一的作用就是解析。
相反的是,URL类可以打开一个到达资源的流。
四、HTTP协议详解之请求消息 Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
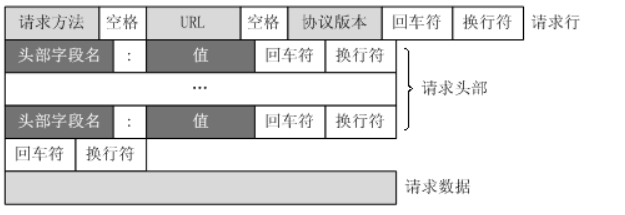
请求行(Request Line),请求头部(Header), 空行 、和 请求数据 四个部分组成

- 请求行 以一个请求方法(GET、POST、DELETE、PUT)开头,以空格分开,后面跟着请求的URI和协议的版本
GET 例子:
GET https://util.cnblogs.com/InsertCode.aspx?mce_rdomain=cnblogs.com&id=20200907 HTTP/1.1 Host: util.cnblogs.com Connection: keep-alive sec-ch-ua: "Chromium";v="92", " Not A;Brand";v="99", "Google Chrome";v="92" sec-ch-ua-mobile: ?0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.107 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: same-site Sec-Fetch-Mode: navigate Sec-Fetch-Dest: iframe Referer: https://i.cnblogs.com/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: _ga=GA1.2.1642194346.1599393455; __gads=ID=e47e39809d14357b:T=1601909038:S=ALNI_MatDpeCL3zz1mnoIbJRgxoWTP0KgQ; UM_distinctid=17a5175f743f8-0f7d4689971c26-3c3b590c-ca800-17a5175f7443f0; _ga=GA1.2.1642194346.1599393455; _gid=GA1.2.525902066.1627454810; SyntaxHighlighter=python; .Cnblogs.AspNetCore.Cookies=CfDJ8NACB8VE9qlHm6Ujjqxvg5Ak5sVm2WHyK4uURO6CkHv-nIoxXJkBnuaN3QTSwbcUy6lRnHBT8PqC-uLkhe-OqBLAjWtpbR7HSRNn-IhvtLmmvtfbh2gwqjwcBSDeV85mW4iaETuSJk_24jPKvUSkzAOhe5rQ3GUf45bRoPx5Wa3R9Vlh2o7wjb_R6EXwhSr5UHpVxXsKonsijgw0vB30QsFjRo52EZPYWVlXBlJj5YNR0_3bUDDtagMxBtfCYil93mHGJ49PHjQkIB8P23YRMtWq-S83aQkINqiInmG0i4Cx7uvLsm0id0xEe4uZZ7X2z_-mMBcKAHL7x_oE7qgC6r4w4PPzrFYBAvDFeqDMWXJTKK2vx7xjMNp_LeESXUlGz130SGOF4BcAQZeFhB42N53KJ-hZqk5K8hlEXuoBfqZDHnYMVtvGnp-SGfqS4S1wOHGppgtRjj7IWf9CWY-_khCgEOf3lNS69XPVBb3DalJj9FgK3eCF4RvnyzktkzmCdG-2yOGWPtp09qzxGqs0ElYrNPQbrwS-T7j0VnbN8upkd-sQuBJgHntc7Lh2fvZQ9g; CodeHighligh=Python
第一行:请求部分,用来说明请求的类型,要访问的资源、所使用的的HTTP版本
请求类型为:GET ,资源为:https://util.cnblogs.com/InsertCode.aspx?mce_rdomain=cnblogs.com&id=20200907,HTTP的协议版本为:HTTP/1.1
第二行:为请求头部分,紧接着请求行之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部分,HOST将指出请求的目的地。本例中,请求的目的地为:util.cnblogs.com
第三部分:空行,请求头后面的空行是必须的
即使第四部分请求数据为空,也必须有空行;本例中就没有第四部分请求数据,最后空行也是确实存在的。
第四部分:请求数据,或者请求主体,可以添加任意的其他数据
GET的请求数据为空
post请求例子:
POST https://i.cnblogs.com/api/snapshots HTTP/1.1 Host: i.cnblogs.com Connection: keep-alive Content-Length: 2517 sec-ch-ua: "Chromium";v="92", " Not A;Brand";v="99", "Google Chrome";v="92" Accept: application/json, text/plain, */* X-XSRF-TOKEN: CfDJ8NACB8VE9qlHm6Ujjqxvg5Ds8NeinwPWv7YfMQbDtXm3QQVM2cvlxnN5KOR3p7F1uxCKOa5zFxKf1MlE9iABYm2YlLCpDG9ILl4nDqFX47Zms94D5YX2XZ3vNrKBk4b8C-77-WgwUgAjr6udbvQDYQKecai4VwaMsyvvpoKfdPL_XwgNyvsuh2QmIDwz89TZgQ sec-ch-ua-mobile: ?0 User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.107 Safari/537.36 Content-Type: application/json Origin: https://i.cnblogs.com Sec-Fetch-Site: same-origin Sec-Fetch-Mode: cors Sec-Fetch-Dest: empty Referer: https://i.cnblogs.com/articles/edit;postId=15076557 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: _ga=GA1.2.1642194346.1599393455; __gads=ID=e47e39809d14357b:T=1601909038:S=ALNI_MatDpeCL3zz1mnoIbJRgxoWTP0KgQ; UM_distinctid=17a5175f743f8-0f7d4689971c26-3c3b590c-ca800-17a5175f7443f0; _gid=GA1.2.525902066.1627454810; .AspNetCore.Antiforgery.b8-pDmTq1XM=CfDJ8NACB8VE9qlHm6Ujjqxvg5BKDs5ZZyZmcGV8eQbA54-E8KnPl83tqqLPB34zyDBvrweS8AeQ-JOb7CMLPAWmBYX80lrNUnuyzQATYvkEtwm85iWCVv8uSrwHl8eAI1iBRV8deSf-3jD-zzBWpS563b0; .AspNetCore.Session=CfDJ8NACB8VE9qlHm6Ujjqxvg5BSqk22zBwqYhsaSysTW2DY9YLvjLRmkAIoya5oCv3fknb4%2Br7a3LzmWk9Qaia5mMbfinIciifD1J9Uu%2FY6Kak%2FXx3iIPlqhaDUvRaMI3dd%2BKEB3TsXzEVrDcSufXzItbxr4%2FPlhf%2FGzFt%2BVb75ntv5; SyntaxHighlighter=python; .Cnblogs.AspNetCore.Cookies=CfDJ8NACB8VE9qlHm6Ujjqxvg5Ak5sVm2WHyK4uURO6CkHv-nIoxXJkBnuaN3QTSwbcUy6lRnHBT8PqC-uLkhe-OqBLAjWtpbR7HSRNn-IhvtLmmvtfbh2gwqjwcBSDeV85mW4iaETuSJk_24jPKvUSkzAOhe5rQ3GUf45bRoPx5Wa3R9Vlh2o7wjb_R6EXwhSr5UHpVxXsKonsijgw0vB30QsFjRo52EZPYWVlXBlJj5YNR0_3bUDDtagMxBtfCYil93mHGJ49PHjQkIB8P23YRMtWq-S83aQkINqiInmG0i4Cx7uvLsm0id0xEe4uZZ7X2z_-mMBcKAHL7x_oE7qgC6r4w4PPzrFYBAvDFeqDMWXJTKK2vx7xjMNp_LeESXUlGz130SGOF4BcAQZeFhB42N53KJ-hZqk5K8hlEXuoBfqZDHnYMVtvGnp-SGfqS4S1wOHGppgtRjj7IWf9CWY-_khCgEOf3lNS69XPVBb3DalJj9FgK3eCF4RvnyzktkzmCdG-2yOGWPtp09qzxGqs0ElYrNPQbrwS-T7j0VnbN8upkd-sQuBJgHntc7Lh2fvZQ9g; XSRF-TOKEN=CfDJ8NACB8VE9qlHm6Ujjqxvg5Ds8NeinwPWv7YfMQbDtXm3QQVM2cvlxnN5KOR3p7F1uxCKOa5zFxKf1MlE9iABYm2YlLCpDG9ILl4nDqFX47Zms94D5YX2XZ3vNrKBk4b8C-77-WgwUgAjr6udbvQDYQKecai4VwaMsyvvpoKfdPL_XwgNyvsuh2QmIDwz89TZgQ {"sessionId":"5e7dc56c-568a-4348-ac91-fba53efc6b66","content":"<p>1、概念--什么是HTTP协议</p>\n<ul>\n<li>HTTP(超文本传输协议,hyper Text Transfer protocal) 是一个请求响应协议。</li>\n<li>其构建于TCP/IP协议之上,用来传递数据(HTML文件、Json文件、图片文件等),是一个应用层协议,默认端口号是80</li>\n<li>HTTP协议是无连接状态的</li>\n<li>HTTP协议工作于客户端-服务端架构之上,浏览器通过HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。web服务器根据接收到的请求消息后,向客户端发送响应消息。</li>\n</ul>\n<p>2、主要特点:</p>\n<ul>\n<li>简单快速:客户端向服务器请求服务时,只需传送请求方法和路径。请求方法有get、post、put、delete等。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模缩小,因而通信速度快</li>\n<li>灵活:HTTP允许传送任意类型的数据对象。正在传输的类型由 Content-Type加以标记</li>\n<li>无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间</li>\n<li>无状态:HTTP协议是无状态协议。无状态是指协议对事物处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送数据量大增,一方面,在服务器不需要先前信息时它的应答就很快</li>\n<li>支持B/S C/S结构模式</li>\n</ul>\n<p>3、HTTP之URL</p>\n<p>HTTP是一个基于请求与相应模式的、无状态的、应用层协议,常基于TCP的连接方式,HTTP1.1版本给出一种持续连接的机制,绝大多数的web开发,都是构建在HTTP协议之上的web应用</p>\n<p>HTTP URL的格式如下:</p>\n<p><span style=\"color: #ff0000;\">http://host [: port] [abs_path]</span></p>\n<p> http表示要通过HTTP协议来定位网络资源;host表示主机域名或者IP地址;port为服务器的端口号,如果为空则默认为80端口;abs_path指定请求资源的URI;如果URL中没有给出abs_path,那么当它作为请求URI时,必须以\" / \" 的形式给出,通常浏览器会自动帮我们完成。</p>\n<p> </p>","contentId":15076557,"title":"HTTP协议","type":4,"format":"html","updateTime":"2021-07-29T11:09:17.750Z"}
第一部分:POST请求, 协议版本HTTP 1.1
第二部分:请求头部分:第二行到cookie行;注意请求头部分的content-Type:application/json代表请求的是json数据
第三部分:空行
第四部分:请求数据/请求主体
注意:POST在请求头部分的content-Type含义
HTTP协议中规定Post提交的数据必须在body部分中,但是协议并没有规定数据使用哪种编码方式或者数据格式。实际上,开发者可以完全自己决定消息的主体格式,只要最后发送的HTTP请求满足上面的格式就可以。
但是数据发送出去,还需要服务端解析成功才有意义。一般的服务端语言如PHP、python等,以及他们的framework,都内置了自动解析常见的数据格式的功能。服务端根据请求头(headers)中的content-type字段来获知请求中的消息主体是用何种方式的编码,再对主体进行解析。所以POST提交数据方案包含了:Content-Type和消息主体编码方式两部分。下面就正式开始介绍:
- User-Agent: 产生请求的浏览器类型
- Accept: 客户端可识别的内容类型列表Content-Type: 请求体数据的类型, 常见的类型有:
- text/html: HTML格式
- text/plain: 纯文本格式
- image/jpeg: jpg图片格式
- application/json: JSON数据格式
- application/x-www-form-urlencoded: form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据格式)
- multipart/form-data: 在表单中进行文件上传时使用
五、HTTP 之响应消息-response
HTTP响应与请求相似,HTTP响应由也由四部分组成:状态行、消息报头、空行、响应正文
1 HTTP/1.1 200 OK ----------状态行 2 Date: Thu, 29 Jul 2021 12:46:18 GMT---------------------------- 3 Content-Type: application/json; charset=utf-8 消息 4 Transfer-Encoding: chunked 报头 5 Connection: keep-alive 6 X-APP-VERSION: UNKNOWN------------------------------------------ 7 ---空行 8 26-------------------------------------------------响应正文 9 "5e7dc56c-568a-4348-ac91-fba53efc6b66" 10 0
第一部分:状态行,由HTTP协议版本号,状态码,状态消息三部分组成
第一行为状态行,(HTTP/1.1)表示HTTP版本为1.1版本,状态码为200,状态消息为ok
第二部分:消息报头:用来说明客户端要使用的一些附加消息
第2行-第6行为消息报头,
Date:生成时间,content-type制定了数据格式 json,编码格式为utf-8
第三部分:空行
第四部分: 响应正文,服务器返回给客户端的文本信息
六、HTTP值状态码
状态码由三位数字组成,第一个数字定义了响应的类别,共分五种类别
1XX : 指示消息---表示请求已经接受,继续处理
2XX : 成功--表示请求已被成功接受、理解、接受
3XX: 重定向----要完成请求必须进行更进一步的操作
4XX: 客户端错误---请求有语法错误,或请求无法实现
5XX: 服务端错误----服务器未能实现合法的请求
常见的状态码:
200 ok //客户端请求成功 400 bad request //客户端请求有语法错误,不能被服务器所理解 401 unauthorized //未经授权,这个状态码必须和www-Authenticate报头一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输错了URL地址 500 Internal server error //服务器发生了不可预期的错误 503 Server Unavialbel // 服务器当前不能处理客户端的请求,一段时间后可能恢复正常
七、HTTP的请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法
HTTP1.0定义了三种请求方法:GET、Post、Head
HTTP1.1新增了5中方法:GET、Post、Head、Optiins、Put、Delete、Trace、connect方法
GET 请求指定的页面信息,并返回实体主体。 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 DELETE 请求服务器删除指定的页面。 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS 允许客户端查看服务器的性能。 TRACE 回显服务器收到的请求,主要用于测试或诊断。
八、HTTP工作原理
- HTTP协议定义web客户端如何从web服务器请求web页面,以及服务器如何把web页面传送给客户端。
- HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部、请求数据。
- HTTP服务器以一个状态行作为响应,响应的内容包括协议的版本、成功、状态码、服务端信息、响应头部、响应数据
以下是HTTP请求/响应的步骤:
1、客户端连接web服务器
一个HTTP客户端,通常是浏览器,与web服务器的HTTP端口(默认为80)建立一个TCP套接字连接
2、发送HTTP请求
通过TCP套接字,客户端向web服务器发送一个文本的请求报文,一个请求报文由请求行,请求头部,空行,请求数据 4部分组成
3、服务器接收请求并返回HTTP响应
web服务器解析请求,定位请求资源。服务器将资源副本写到TCP套接字,由客户端读取。响应报文由,响应行、响应头部、空行、响应数据组
成
4、释放TCP连接
若connection模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection模式为keepalive,则该链接会保持一段时间,在改时间内可以继续接收请求。
GET和Post的区别:
get请求:
1 GET /books/?sex=man&name=Professional HTTP/1.1 2 Host: www.wrox.com 3 User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) 4 Gecko/20050225 Firefox/1.0.1 5 Connection: Keep-Alive
Post请求:
1 POST / HTTP/1.1 2 Host: www.wrox.com 3 User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) 4 Gecko/20050225 Firefox/1.0.1 5 Content-Type: application/x-www-form-urlencoded 6 Content-Length: 40 7 Connection: Keep-Alive 8 9 name=Professional%20Ajax&publisher=Wiley
- GET请求,请求的数据会附在URL之后(就是把数据放在HTTP协议请求行中),以?分割URL和传输数据,多个参数用&连接;如eg:sex=man&name=Professional
- Post请求:把提交的数据放在HTTP的请求数据体中,name=Professional%20Ajax&publisher=Wiley
因此GET提交的请求数据会在地址栏中显示出来,而post提交的请求数据则地址栏不变
2、传输数据的大小:首先声明:HTTP协议并没有对传输数据的大小进行限制,HTTP规范也没有对URL长度进行限制
而在实际开发中存在限制主要有:
GET: 特定浏览器和服务器对URL地址长度有限制,如IE:URL限制2083个字节
因此对于GET提交请求时,传输数据就会收到URL的长度限制
POST:由于不是通过URL传值,理论上不受限。但实际上各个微博服务器都会规定Post提交数据大小进行限制
3、安全性
Post的安全性要比GET的安全性高。比如:
通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击
4、Http get,post,soap协议都是在http上运行的
(1)get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的
查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数据集同时,它很不安全
(2)post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必须将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字段,其参数也是作为key/value对传输。
但是:它不支持复杂数据类型,因为post没有定义传输数据结构的语义和规则。
(3)soap:是http post的一个专用版本,遵循一种特殊的xml消息格式
Content-type设置为: text/xml 任何数据都可以xml化。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
我们看看GET和POST的区别
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
-
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
-
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
参考文献:
https://www.cnblogs.com/ranyonsue/p/5984001.html
https://hit-alibaba.github.io/interview/basic/network/HTTP.html


