vue 使用Better-Scroll
注意点
1. 外层容器wrapper要设置高度,并且overflow:hidden。
2. wrapper里面的需要一个div包裹所有内容
3.  样式成功
样式成功
4. 
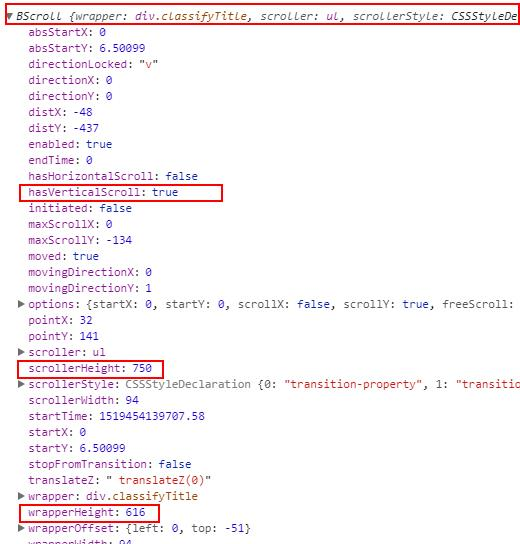
以上就是可以滚动的情况,wrapperHeight(616) < scrollHeight(750),hasVerticalScroll为true;
1 <template> 2 <div class="home"> 3 <!--定义外层--> 4 <div class="wrapper" ref="wrapper"> 5 <!--定义需要滚动的内容区域--> 6 <ul class="content"> 7 <li v-for="(item,index) in 50" :key="index">hello world hello world</li> 8 </ul> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 import BScroll from 'better-scroll' 15 export default { 16 name: 'Home', 17 mounted () { 18 this.$nextTick(() => { 19 this.scroll = new BScroll(this.$refs.wrapper, {}) 20 console.log(this.scroll) 21 }) 22 } 23 } 24 </script> 25 26 <style> 27 .wrapper{ 28 position: absolute; 29 left: 0; 30 top: 40px; 31 overflow: hidden; 32 height: 500px; 33 } 34 </style>
参考资料
https://blog.csdn.net/qiqi_77_/article/details/79361413
https://blog.csdn.net/qq_36457584/article/details/80856158




