vue v-modle修饰符.number .trim
语法糖: 在不影响功能的情况下,添加某种方法实现同样的效果,从而方便程序开发。
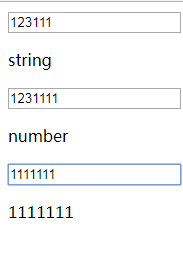
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue</title> 6 </head> 7 <body> 8 <div id="app"> 9 <input type="number" v-model="message" /> 10 <p>{{ typeof message }}</p> 11 <input type="number" v-model.number="messageNumber" /> 12 <p>{{ typeof messageNumber }}</p> 13 <input type="text" v-model.trim="messageTrim" /> 14 <p>{{ messageTrim }}</p> 15 </div> 16 <!-- 开发环境版本,包含了用帮助的命令行警告 --> 17 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 18 <script type="text/javascript"> 19 var app=new Vue({ 20 el:'#app', 21 data:{ 22 message: 123, 23 messageNumber: 123, 24 messageTrim:'' 25 } 26 }) 27 28 </script> 29 </body> 30 </html>