table 表头不动,tbody滚动对齐
http://www.imaputz.com/cssStuff/bigFourVersion.html#
https://blog.csdn.net/yiifaa/article/details/52104698
可以将前面几个td的宽度固定,最后一个的宽度不固定
https://segmentfault.com/a/1190000004713875

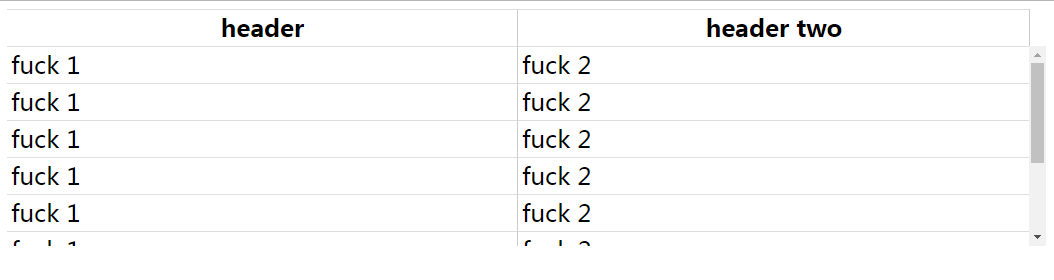
方法一
<table class="table">
<thead class="fixedThead">
<th>header</th><th>header two</th>
</thead>
<tbody class="scrollTbody">
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
</tbody>
css代码
.table{
border-collapse:collapse;
border-spacing:0;
}
.fixedThead{
display: block;
}
.scrollTbody{
display: block;
height: 200px;
overflow: auto;
}
.table td,.table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}

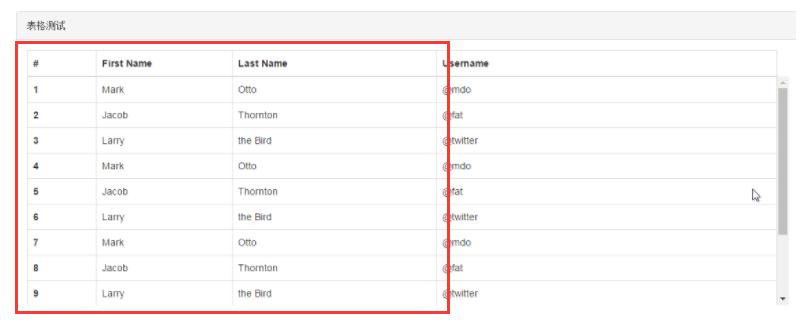
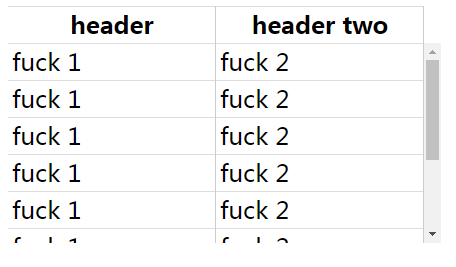
方法2
.table td,.table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}
.table{
border-collapse:collapse;
border-spacing:0;
}
table thead, tbody tr {
display: table;
width: 100%;
table-layout: fixed;
}
.scrollTbody{
display: block;
height: 200px;
overflow-y: scroll;
overflow-x: hidden;
}
/*减去滚动条宽度17px*/
table thead {
width: calc(100% - 17px);
}