1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
7
8 <!--
9 zepto是移动端轻量级的类库,方法几乎跟jquery一致。但是比jquery更小,并且分了模块,可以按需加载。
10 //zepto根据移动端的touch事件,封装了:
11 tap 轻触事件(有300ms的延迟)
12 singleTap 轻触事件(没有300ms的延迟,手指离开立即触发)
13 doubleTap 双击事件
14 longTap 长按事件
15 swipe 滑动事件 --- swipeLeft, swipeRight, swipeUp, swipeDown
16
17
18
19 类库(jquery,zepto):封装js,通过操作的api(方法和属性)
20 项目框架(angular,vue,react):可以搭建项目的结构,并且提供一系列的方法,属性,模块完成这个项目
21 UI框架(bootstrap,mint UI):提供可以完成项目界面的效果样式和标签组件
22 插件:不能完成整个项目,可以完成一个功能。
23 -->
24 <style>
25 body{touch-action: none;}
26 .box1{
27 width: 300px;
28 height: 300px;
29 background: red;
30 }
31 </style>
32
33 <script src="zepto.dev.js"></script>
34 </head>
35 <body>
36
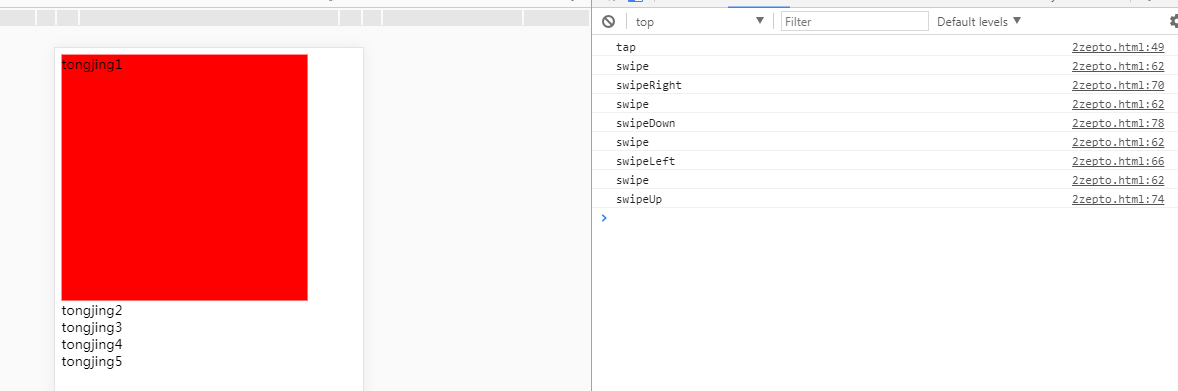
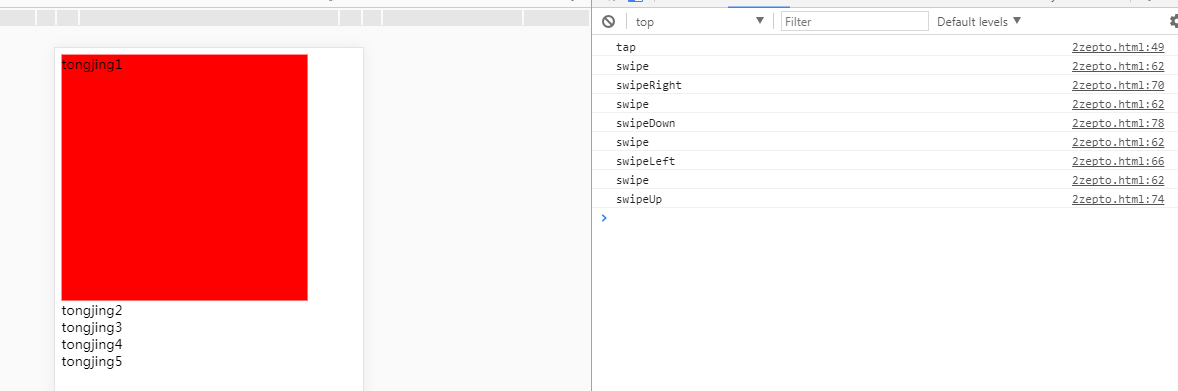
37 <div class="box1">tongjing1</div>
38 <div class="box">tongjing2</div>
39 <div class="box">tongjing3</div>
40 <div class="box">tongjing4</div>
41 <div class="box">tongjing5</div>
42
43
44 <script>
45
46 var arr = $('.box')
47
48 $('.box1').on('tap', function(){
49 console.log('tap');
50 })
51
52
53 // $('.box1').on('singleTap', function(){
54 // console.log('singleTap');
55 // })
56
57 // $('.box1').on('doubleTap', function(){
58 // console.log('doubleTap');
59 // })
60
61 $('.box1').on('swipe', function(){
62 console.log('swipe');
63 })
64
65 $('.box1').on('swipeLeft', function(){
66 console.log('swipeLeft');
67 })
68
69 $('.box1').on('swipeRight', function(){
70 console.log('swipeRight');
71 })
72
73 $('.box1').on('swipeUp', function(){
74 console.log('swipeUp');
75 })
76
77 $('.box1').on('swipeDown', function(){
78 console.log('swipeDown');
79 })
80
81
82
83 </script>
84
85 </body>
86 </html>