ajax--getJSON
penson.json
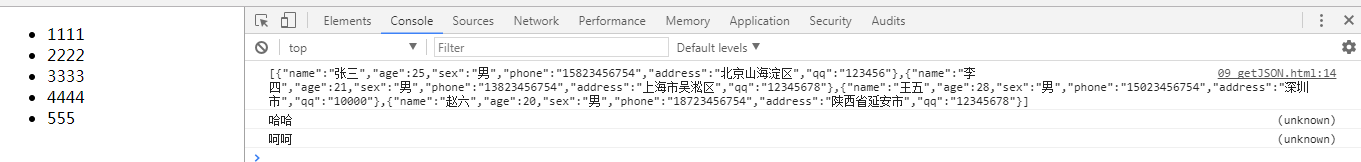
1 [ 2 { 3 "name":"张三", 4 "age":25, 5 "sex":"男", 6 "phone":"15823456754", 7 "address":"北京山海淀区", 8 "qq":"123456" 9 }, 10 { 11 "name":"李四", 12 "age":21, 13 "sex":"男", 14 "phone":"13823456754", 15 "address":"上海市吴淞区", 16 "qq":"12345678" 17 }, 18 { 19 "name":"王五", 20 "age":28, 21 "sex":"男", 22 "phone":"15023456754", 23 "address":"深圳市", 24 "qq":"10000" 25 }, 26 { 27 "name":"赵六", 28 "age":20, 29 "sex":"男", 30 "phone":"18723456754", 31 "address":"陕西省延安市", 32 "qq":"12345678" 33 } 34 ]
test.js
1 console.log("哈哈"); 2 console.log("呵呵");
test.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <ul id="list"> 9 <li>1111</li> 10 <li>2222</li> 11 <li>3333</li> 12 <li>4444</li> 13 <li>555</li> 14 </ul> 15 <ul id="list2"> 16 <li>1111</li> 17 <li>2222</li> 18 <li>3333</li> 19 <li>4444</li> 20 <li>5555</li> 21 <li>5555</li> 22 </ul> 23 </body> 24 </html>
getJSON.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-1.12.3.js"></script> 7 <script> 8 $(function(){ 9 10 //getJSON() : 获取json文件中的数据 11 12 $.getJSON("json/person.json", function(data){ 13 //data是person.json中的数据, 是已经解析过的数据 14 console.log( JSON.stringify(data) ); 15 }) 16 17 //getScript() : 加载一个js文件 18 $.getScript("js/test.js"); 19 20 //load(): 加载html 21 $("p").load("html/test.html #list"); 22 23 24 }) 25 </script> 26 </head> 27 <body> 28 <p></p> 29 </body> 30 </html>