1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style>
7 * {
8 margin: 0;
9 padding: 0;
10 border: none;
11 }
12 ul, li {
13 list-style: none;
14 }
15
16 body{
17 background: #ccc;
18 }
19
20 #box {
21 width: 150px;
22 height: 20px;
23 border: 1px solid white;
24 cursor: pointer;
25 }
26 #list {
27 width: 100px;
28 height: 150px;
29 background: black;
30 border: 1px solid white;
31 color: white;
32 display: none;
33 }
34 #list li{
35 border-bottom: 1px dashed white;
36 height: 29px;
37 line-height: 29px;
38 text-align: center;
39 cursor: pointer;
40 }
41 </style>
42 </head>
43 <body>
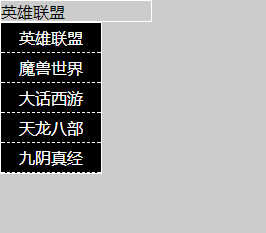
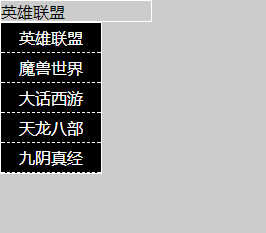
44 <div id="box">请选择游戏名称</div>
45 <ul id = "list">
46 <li>英雄联盟</li>
47 <li>魔兽世界</li>
48 <li>大话西游</li>
49 <li>天龙八部</li>
50 <li>九阴真经</li>
51 </ul>
52
53 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
54 <script type="text/javascript">
55 $(function () {
56 $("#box, #list").mouseenter(function () {
57 $("#list").show();
58 });
59 $("#box, #list").mouseleave(function () {
60 $("#list").hide();
61 });
62
63 $("#list li").mouseenter(function () {
64 $(this).css("background", "gray");
65 });
66
67 $("#list li").mouseleave(function () {
68 $(this).css("background", "black");
69 });
70
71 $("#list li").click(function(){
72 $("#box").html($(this).html());
73 })
74 })
75 </script>
76 </body>
77 </html>