1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style>
7 #box{
8 width: 100px;
9 height: 100px;
10 background: red;
11 position: absolute;
12 left: 20px;
13 top: 20px;
14 }
15 </style>
16 </head>
17 <body>
18 <div id = "box"></div>
19
20 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
21 <script type="text/javascript">
22 $(function () {
23 $("#box").mousedown(function (e) {
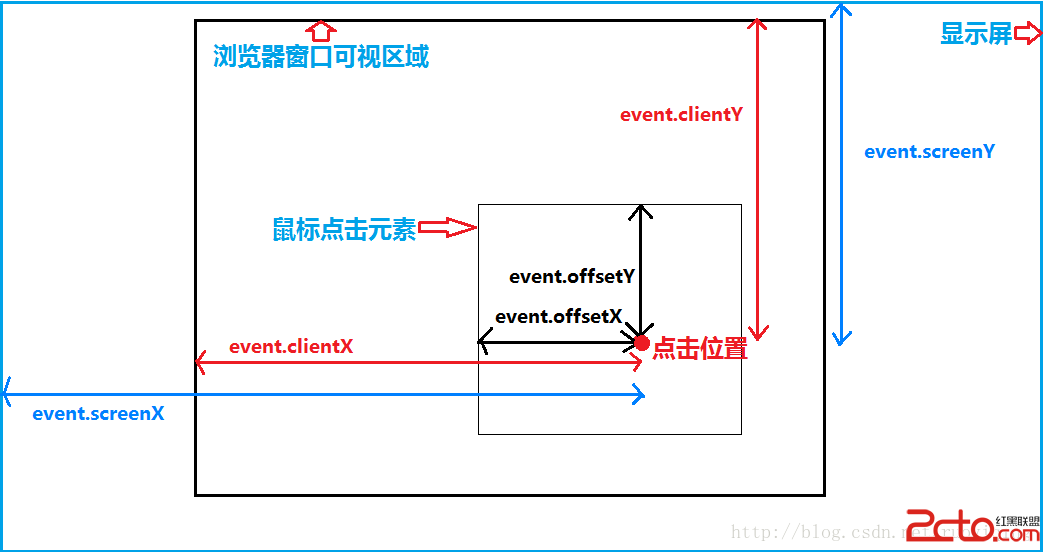
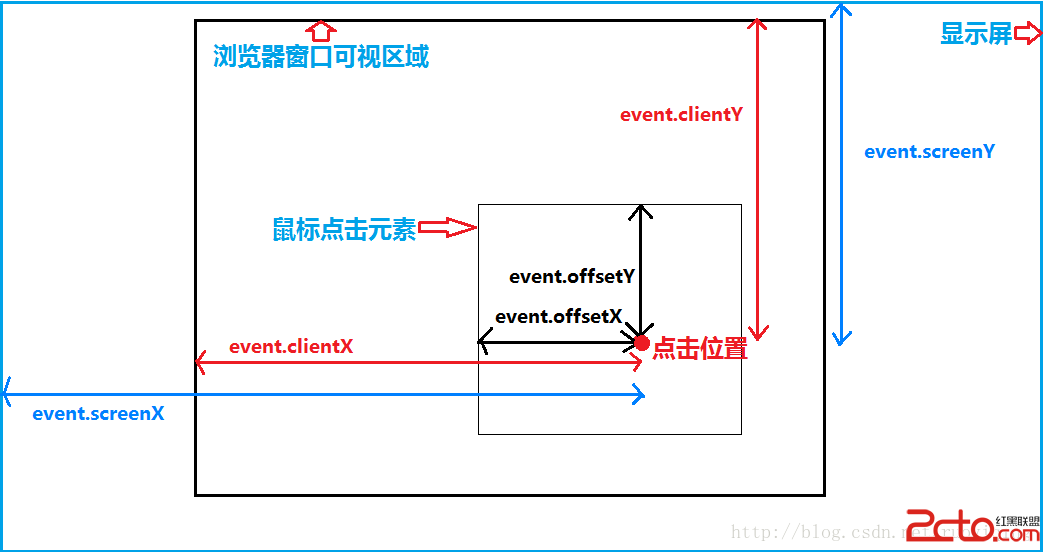
24 var disX = e.offsetX;
25 var disY = e.offsetY;
26
27 $(document).mousemove(function (e) {
28 $("#box").css( {left: e.pageX-disX, top: e.pageY-disY} );
29 });
30
31 $(document).mouseup(function () {
32 $(document).off("mousemove mouseup");
33 });
34 });
35
36 })
37 </script>
38 </body>
39 </html>