jq-demo-日历
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 * { 9 margin: 0; 10 padding: 0; 11 border: none; 12 } 13 ul, li { 14 list-style: none; 15 } 16 17 #box { 18 width: 220px; 19 height: 350px; 20 background: #ccc; 21 margin: 10px auto; 22 } 23 24 ul { 25 overflow: hidden; 26 } 27 28 li { 29 float: left; 30 width: 58px; 31 height: 53px; 32 text-align: center; 33 border: 1px solid #999; 34 margin-left: 10px; 35 margin-top: 10px; 36 background: #444; 37 color: white; 38 cursor: pointer; 39 } 40 41 #showInfo { 42 width: 200px; 43 height: 50px; 44 border: 1px solid white; 45 margin: 10px auto; 46 } 47 48 .active { 49 background: white; 50 border: 1px solid orange; 51 color: orange; 52 } 53 54 </style> 55 56 <script src="js/jquery-1.12.3.js"></script> 57 <script> 58 //代码从这里开始写 59 //addClass() 60 //siblings() 61 $(function(){ 62 63 $("li").click(function(){ 64 //链式写法 65 $(this).addClass("active").siblings().removeClass("active"); 66 $("#showInfo").html( $(this).find("h2").html() + "月份好" ); 67 }) 68 69 }) 70 71 </script> 72 </head> 73 <body> 74 <div id="box"> 75 <ul> 76 <li class=""> 77 <h2>1</h2> 78 <p>Jan</p> 79 </li> 80 <li class="active"> 81 <h2>2</h2> 82 <p>Feb</p> 83 </li> 84 <li> 85 <h2>3</h2> 86 <p>Mar</p> 87 </li> 88 <li> 89 <h2>4</h2> 90 <p>Apr</p> 91 </li> 92 <li> 93 <h2>5</h2> 94 <p>May</p> 95 </li> 96 <li> 97 <h2>6</h2> 98 <p>Jun</p> 99 </li> 100 <li> 101 <h2>7</h2> 102 <p>Jul</p> 103 </li> 104 <li> 105 <h2>8</h2> 106 <p>Aug</p> 107 </li> 108 <li> 109 <h2>9</h2> 110 <p>Sep</p> 111 </li> 112 <li> 113 <h2>10</h2> 114 <p>Oct</p> 115 </li> 116 <li> 117 <h2>11</h2> 118 <p>Nov</p> 119 </li> 120 <li> 121 <h2>12</h2> 122 <p>Dec</p> 123 </li> 124 </ul> 125 <div id="showInfo">1月份好</div> 126 </div> 127 </body> 128 </html>
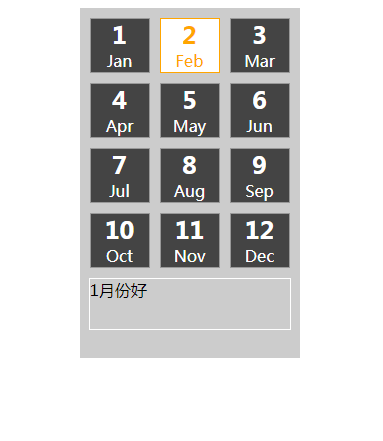
效果