发布功能完成
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
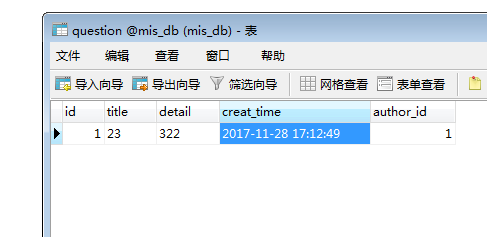
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
from functools import wraps
from datetime import datetime
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__ = 'User'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
userphone = db.Column(db.String(20),nullable=False)
class Question(db.Model):
__tablename__ = 'question'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(100), nullable=False)
detail = db.Column(db.Text, nullable=False)
creat_time = db.Column(db.DateTime, default=datetime.now)
author_id = db.Column(db.Integer, db.ForeignKey('User.id'))
author = db.relationship('User', backref=db.backref('question'))
#db.create_all()
@app.route('/')
def zhuye():
return render_template('zhuye.html')
@app.route('/denglu/',methods=['GET','POST'])
def denglu():
if request.method == 'GET':
return render_template('denglu.html')
else:
username = request.form.get('username')
password = request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
if user.password == password:
session['user'] = username
session.permanent = True
return redirect(url_for('zhuye'))
else:
return '密码错误!'
else:
return '不存在该用户名!'
@app.route('/zhuce/',methods=['GET','POST'])
def zhuce():
if request.method == 'GET':
return render_template('zhuce.html')
else:
username = request.form.get('username')
password = request.form.get('password')
userphone = request.form.get('userphone')
user = User.query.filter(User.username == username).first()
if user:
return 'username existed.'
else:
user1 = User(username=username, password=password, userphone=userphone,)
db.session.add(user1)
db.session.commit()
return redirect(url_for('denglu'))
def loginFirst(func):
@wraps(func)
def wrapper(*args, **kwargs):
if session.get('user'):
return func(*args, **kwargs)
else:
return redirect(url_for('denglu'))
return wrapper
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
if request.method == 'GET':
return render_template('question.html')
else:
title = request.form.get('title')
detail = request.form.get('detail')
author_id = User.query.filter(User.username == session.get('user')).first().id
question = Question(title=title, detail=detail, author_id=author_id)
db.session.add(question)
db.session.commit()
return redirect(url_for('zhuye'))
@app.context_processor
def mycontext():
username=session.get('user')
if username:
return {'username':username}
else:
return {}
@app.route('/logout/')
def logout():
session.clear()
return redirect(url_for('zhuye'))
if __name__ == '__main__':
app.run(debug=True)
{% extends'base.html' %} {% block title %} Question {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/question.css')}}"> {% endblock %} {% block main %} <div class="question"> <h3>发布问答</h3> <form action="{{ url_for('question') }}" method="post" > <div class="form-group"> <label for="question">问题</label> <br> <textarea class="form-control" rows="1" id="ask" name="title"></textarea> </div> <br> <div class="form-group"> <label for="questionDetail">详情</label> <br> <textarea class="form-control" rows="8" id="questionDetail" name="detail"></textarea> </div> <p></p> <input type="checkbox">check me out <br><br> <button type="submit" class="btn-default">发布</button> </form> </div> {% endblock %}