完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在:存在报错
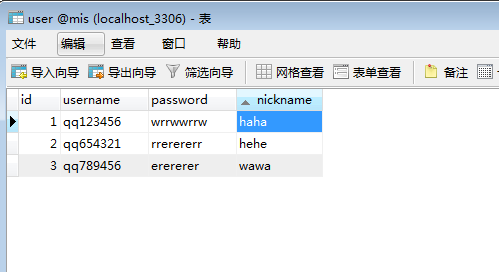
不存在,存到数据库中
redirect重定向到登录页.
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__= 'User'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20), nullable=False)
nickname = db.Column(db.String(20), nullable=True)
db.create_all()
@app.route('/')
def shouye():
return render_template('shouye.html')
@app.route('/denglu/')
def denglu():
return render_template('denglu.html')
@app.route('/zhuce/',methods=['GET','POST'])
def zhuce():
if request.method=='GET':
return render_template('zhuce.html')
else:
usern=request.form.get('username')
idn = request.form.get('id')
passw=request.form.get('password')
user=User.query.filter(User.username==usern).first()
if user:
return u'用户已存在'
else:
user1=User(username=usern,id=idn,password=passw)
db.session.add(user1)
db.session.commit()
return redirect(url_for('denglu'))
@app.route('/wenda/')
def wenda():
return render_template('wenda.html')
if __name__ == '__main__':
app.run(debug=True)
{% extends'base.html' %} {% block title %} 界面 {% endblocck %} <link href="../static/css/zhuce.css" rel="stylesheet" type="text/css"> <script src="../static/js/zhuce.js"></script> {% endblock %} {% block main %} <body bgcolor="#faebd7"> <div class="div1"> <div class="div2">登录注册</div> <form action="{{ url_for('regist') }}" method="post"> <div class="div3"> 请输入你的用户名:<input id="username" type="text" placeholder="请输入你的用户名" name="Username"> </div> <div class="div3"> 设置密码:<input id="userpass" type="text" placeholder="请输入密码" name="Userpass"> </div> <div class="div3"> 重复密码:<input id="userpass1" type="text" placeholder="请再次输入密码"> </div> <div class="div3"> 请输入手机号:<input id="userphone" type="text" placeholder="请输入11位手机号"> </div> <div id="error_box"><br></div> <div class="div3"> <button onclick="myLogin()">注册</button> </div> <div class="div2">点击 “注册” 即表示您同意并愿意遵守<br>用户协议 和 隐私政策 。</div> </form> </div> <br> </body> {% endblock %}