表单
</form>
文本输入
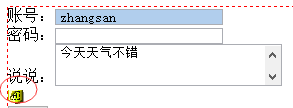
1.文本框 账号 text value值 required要求必须输入 placeholder提示输入账号 disabled不可用
1 <input type="text" value="zhangsan" required="required" disabled="disabled" placeholder="请输入账号" /><br />
2.密码框 密码 password
1 <input type="password" /><br />

3.文本域 说说 textarea cols字符多少 rows几行高
1 <textarea cols="30" rows="3">今天天气不错</textarea><br />

4.隐藏域 hidden
1 <input type="hidden" value="1949" /><br />

按钮
提交按钮 submit
1 <input type="submit" value="提交" /><br />
重置按钮 reset 把form表单恢复默认值
1 <input type="reset" /><br />
普通按钮 button
1 <input type="button" value="登录" /><br />
图片按钮 image 默认是提交
<input type="image" src="../1024/百度一下,你就知道_files/loading_72b1da62.gif" /><br />

disabled使按钮失效,enable使可用
选择输入
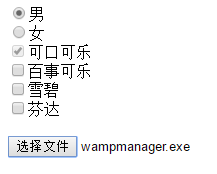
单选按钮组 radio name分组 checked默认选中
<input type="radio" name="sex" checked="checked" />男<br /> <input type="radio" name="sex" />女<br />
复选框组 disabled
<input type="checkbox" checked="checked" disabled="disabled"/>可口可乐<br />
<input type="checkbox" />百事可乐<br />
<input type="checkbox" />雪碧<br />
<input type="checkbox" />芬达<br />
文件上传 type
<input type="file"<br />

下拉列表框 size为1时,为菜单;>1时,为列表。multiple为多选 selected,设为默认
<select size="1"> <option>百事可乐</option> <option>雪碧</option> <option>芬达</option> <option>可口可乐</option>
</select>



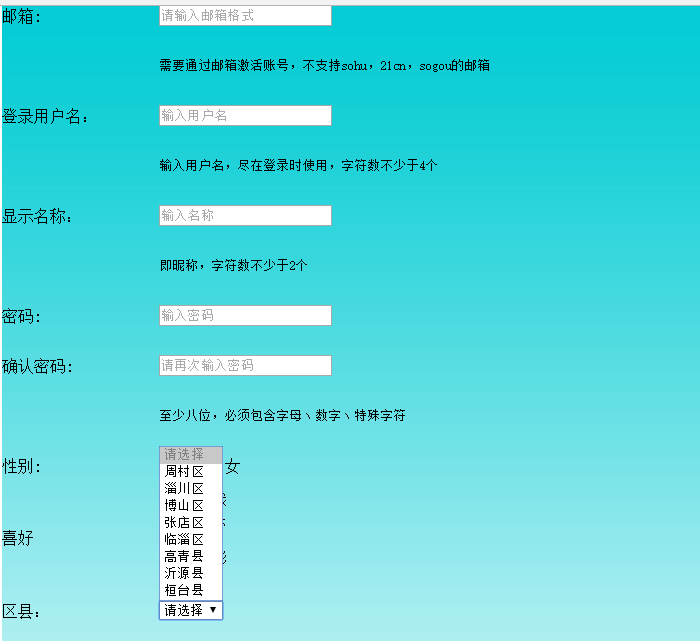
1 <font face="楷体 GB2312"> 2 <form> 3 <table background="1.jpg" align="center" width="700" border="0" cellpadding="0" cellspacing="0"> 4 <tr height="50"> 5 <td>邮箱:</td> 6 <td><input type="text" required="required" placeholder="请输入邮箱格式" /></td> 7 </tr> 8 9 <tr height="50"> 10 <td></td> 11 <td><font size="-1">需要通过邮箱激活账号,不支持sohu,21cn,sogou的邮箱</font></td> 12 </tr> 13 14 <tr height="50"> 15 <td>登录用户名:</td> 16 <td><input type="text" placeholder="输入用户名" /></td> 17 </tr> 18 19 <tr height="50"> 20 <td></td> 21 <td><font size="-1">输入用户名,尽在登录时使用,字符数不少于4个</font></td> 22 </tr> 23 24 <tr height="50"> 25 <td>显示名称:</td> 26 <td><input type="text" placeholder="输入名称" /></td> 27 </tr> 28 29 <tr height="50"> 30 <td></td> 31 <td><font size="-1">即昵称,字符数不少于2个</font></td> 32 </tr> 33 34 <tr height="50"> 35 <td>密码:</td> 36 <td><input type="password" placeholder="输入密码" /></td> 37 </tr> 38 39 <tr height="50"> 40 <td>确认密码:</td> 41 <td><input type="password" placeholder="请再次输入密码"</td> 42 </tr> 43 44 <tr height="50"> 45 <td></td> 46 <td><font size="-1">至少八位,必须包含字母丶数字丶特殊字符</font></td> 47 </tr> 48 49 <tr height="50"> 50 <td>性别:</td> 51 <td><input type="radio" name="sex" checked="checked" />男 52 <input type="radio" name="sex" checked="checked" />女</td> 53 </tr> 54 55 <tr height="50"> 56 <td>喜好</td> 57 <td><input type="checkbox" />打篮球<br /> 58 <input type="checkbox" />听音乐<br /> 59 <input type="checkbox" />唱歌<br /> 60 <input type="checkbox" />看电影<br /> 61 <input type="checkbox" />跑步<br /> 62 </td> 63 </tr> 64 65 <tr height="50"> 66 <td>区县:</td> 67 <td> 68 <select size="1"> 69 <option disabled="disabled" selected="selected">请选择</option> 70 <option>周村区</option> 71 <option>淄川区</option> 72 <option>博山区</option> 73 <option>张店区</option> 74 <option>临淄区</option> 75 <option>高青县</option> 76 <option>沂源县</option> 77 <option>桓台县</option> 78 </select> 79 </td> 80 </tr> 81 82 <tr height="50"> 83 <td></td> 84 <td><input type="submit" value="注册" /></td> 85 </tr> 86 87 <tr height="50"> 88 <td></td> 89 <td><input type="reset" /></td> 90 </tr> 91 </table> 92 </form>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步