收银台项目——Web自动化测试(简单高效)
使用Java语言Spring框架实现的收银台项目。用户完成注册登录后进入首页,可以进行购买商品和浏览商品订单的功能,收银员可以对商品进行上架,更新商品。双方都能够浏览到商品信息。
一,测试介绍
使用Java语言实现Web自动化测试,对各页面的元素进行查找确认是否存在,对页面中各功能按按钮进行测试。使用junit简化测试,直观显示哪些代码通过哪些不通过,显示不通过的原因。
相关技术栈
Java、Maven、seleniumWeb自动工具、junit单元测试框架
二,收银台项目的主要功能:

三,Web自动化测试
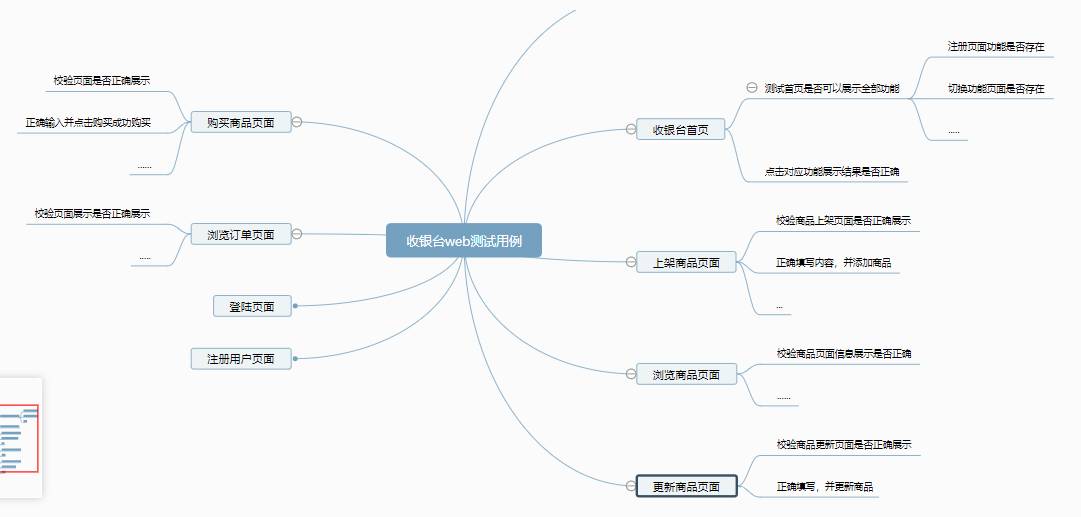
1)设计测试用例
我的学习交流群:769146372 群里有技术指导一起交流学习~

二)编写测试用例代码

页面测试
对注册页面进行测试,首先检查注册页面元素是否正常展示,之后输入用户名和密码,点击注册按钮成功跳转到登录页面为注册成功
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 15:00 */ @TestMethodOrder(MethodOrderer.OrderAnnotation.class) public class RegisterTest { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll public static void getUrl(){ driver.get("http://127.0.0.1:8080/"); driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(2)")).click(); } /** * 检查页面元素是否正确显示 */ @Test @Order(1) public void checkHTMLElement(){ String registerText = driver.findElement(By.cssSelector("body > div.内容区域 > form > h2")).getText(); String nameText = driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).getAttribute("placeholder"); String passwordText = driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).getAttribute("placeholder"); Assertions.assertEquals("注册",registerText); Assertions.assertEquals("用户名",nameText); Assertions.assertEquals("密码",passwordText); } /** * 检查页面能否注册成功 * 成功跳转到登录页面 */ @Test @Order(2) public void checkRegister(){ driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).sendKeys("xiaoliu"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).sendKeys("123"); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); //检查是否跳转成功 String text = driver.findElement(By.cssSelector("body > div.内容区域 > form > h2")).getText(); Assertions.assertEquals("登录",text); } }
进入项目首页,对首页个元素进行检查,对各按钮功能进行检查,点击按钮是否跳转到相应页面
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 11:14 */ @TestMethodOrder(MethodOrderer.OrderAnnotation.class) public class FrontPageTest { private static ChromeDriver driver = CommonDriver.getDriver(); /** * 跳转url */ @BeforeAll private static void getUrl(){ // driver.get("http://127.0.0.1:8080/login.html"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).sendKeys("xiaohu"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).sendKeys("123"); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); } /** *校验首页功能是否正常展示 */ @Test @Order(1) public void checkFrontPage(){ String registerText = driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(2)")).getText(); String updateRootText = driver.findElement(By.xpath("/html/body/div[1]/a[2]")).getText(); String restProductText = driver.findElement(By.xpath("/html/body/div[1]/a[3]")).getText(); String browseProductText = driver.findElement(By.xpath("/html/body/div[1]/a[4]")).getText(); String updateProductText = driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(6)")).getText(); String browseOrderText = driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(7)")).getText(); String buyText = driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(8)")).getText(); Assertions.assertEquals("注册账号",registerText); Assertions.assertEquals("切换账号",updateRootText); Assertions.assertEquals("上架商品",restProductText); Assertions.assertEquals("浏览商品",browseProductText); Assertions.assertEquals("更新商品",updateProductText); Assertions.assertEquals("浏览订单",browseOrderText); Assertions.assertEquals("购买商品",buyText); } /** * 检查首页功能是否正确 */ @Test @Order(2) public void checkPageRight(){ //注册账号 driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(4)")).click(); //从上架商品页面元素对应的文本,校验文本是否符合预期 String restProduct = driver.findElement(By.cssSelector("body > div.内容区域 > form > h2")).getText(); Assertions.assertEquals("上架商品",restProduct); } }
测试商品上架页面,检查页面元素是否正确展示,使用参数化对商品进行上架操作,检查上架功能是否正常
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import com.webAutoTest.common.ParamsUtil; import com.webAutoTest.model.Goods; import org.junit.jupiter.api.*; import org.junit.jupiter.params.ParameterizedTest; import org.junit.jupiter.params.provider.Arguments; import org.junit.jupiter.params.provider.MethodSource; import org.openqa.selenium.By; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.stream.Stream; /** * @author hu * @date 2022/9/12 11:57 */ public class RestProductTest { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll public static void getUrl() throws InterruptedException { // driver.get("http://127.0.0.1:8080/login.html"); // Thread.sleep(2); // driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).sendKeys("xiaohu"); // driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).sendKeys("123"); // Thread.sleep(2); // driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(4)")).click(); } @BeforeEach public void getUrlIn(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(4)")).click(); } /** * 校验商品页面是否正常展示 */ @Test public void checkRestProduct(){ String restText = driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).getText(); String productNameText = driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).getAttribute("placeholder"); String unitText = driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(5) > input[type=text]")).getAttribute("placeholder"); Assertions.assertEquals("添加",restText); Assertions.assertEquals("名称",productNameText); Assertions.assertEquals("单位",unitText); } /** * 添加商品之后会跳转到浏览商品页面 */ @ParameterizedTest @MethodSource public void addGoods(String goodsName,int count,String introduce,String unit,int price,int discount){ driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")). sendKeys(goodsName); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")). sendKeys(count+""); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(4) > input[type=text]")). sendKeys(introduce); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(5) > input[type=text]")). sendKeys(unit); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(6) > input[type=text]")). sendKeys(price+""); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(7) > input[type=text]")). sendKeys(discount+""); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); //是否跳转到浏览商品页面 String element = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > h2")).getText(); Assertions.assertEquals("浏览商品",element); } public static Stream<Arguments> addGoods(){ Goods goods = ParamsUtil.getGoodsName(); Goods goods1 = ParamsUtil.getGoodsName(); return Stream.of(Arguments.arguments(goods.getName(),goods.getCount(),goods.getIntroduce() ,goods.getUnit(),goods.getPrice(),goods.getDiscount()), Arguments.arguments(goods1.getName(),goods1.getCount(),goods1.getIntroduce() ,goods1.getUnit(),goods1.getPrice(),goods1.getDiscount())); } }
测试商品浏览页面,检查页面元素是否存在,检查下架功能是否正常
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.AfterAll; import org.junit.jupiter.api.Assertions; import org.junit.jupiter.api.BeforeAll; import org.junit.jupiter.api.Test; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 13:54 */ public class BrowseProductTest { private static ChromeDriver driver = CommonDriver.getDriver(); /** * 跳转到浏览商品页面 */ @BeforeAll public static void getUrl(){ /* driver.get("http://127.0.0.1:8080/login.html"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).sendKeys("xiaohu"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).sendKeys("123"); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click();*/ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(5)")).click(); } /** * 浏览页面元素是否展示元素 */ @Test public void checkHTMLElement(){ String countText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > thead > tr > th:nth-child(1)")).getText(); String introduceText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > thead > tr > th:nth-child(3)")).getText(); Assertions.assertEquals("编号",countText); Assertions.assertEquals("介绍",introduceText); } /** * 检查下架按钮是否能正常使用 */ @Test public void checkPull(){ // driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > tbody > tr:nth-child(1) > td:nth-child(8) > a")).click(); } }
测试更新商品页面,检查页面元素正确显示,对更新功能进行测试
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 15:34 */ @TestMethodOrder(MethodOrderer.OrderAnnotation.class) public class UpdateTest { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll public static void getUrl(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(6)")).click(); } /** * 检查页面元素是否正确显示 */ @Test @Order(1) public void checkHTMLElement(){ String updateText = driver.findElement(By.cssSelector("body > div.内容区域 > form > h2")).getText(); String idText = driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).getAttribute("placeholder"); Assertions.assertEquals("更新商品",updateText); Assertions.assertEquals("商品 id",idText); } /** * 更新商品功能是否正常 */ @Test @Order(2) public void checkUpdateRight(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(5)")).click(); String idText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > tbody > tr:nth-child(1) > td:nth-child(1)")).getText(); driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(6)")).click(); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(2) > input[type=text]")).sendKeys(idText); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(3) > input[type=text]")).sendKeys("西瓜"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(4) > input[type=text]")).sendKeys("50"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(5) > input[type=text]")).sendKeys("大西瓜"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(6) > input[type=text]")).sendKeys("斤"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(7) > input[type=text]")).sendKeys("2"); driver.findElement(By.cssSelector("body > div.内容区域 > form > div:nth-child(8) > input[type=text]")).sendKeys("70"); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); //更新成功跳转到浏览商品 String browseText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > h2")).getText(); Assertions.assertEquals("浏览商品",browseText); } }
对购买商品页面进行测试,检查页面元素是否正常显示,购买功能是否正常,成功跳转到支付页面,失败回到购买页面
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.junit.jupiter.params.ParameterizedTest; import org.junit.jupiter.params.provider.MethodSource; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 16:09 */ @TestMethodOrder(MethodOrderer.OrderAnnotation.class) public class BuyTest { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll public static void getUrl(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(8)")).click(); } /** * 检查页面元素是否正确显示 */ @Test @Order(1) public void checkHTMLElement(){ String text = driver.findElement(By.cssSelector("body > div.内容区域 > form > h2")).getText(); Assertions.assertEquals("购买商品",text); } /** * 检查购买功能 */ @Test @Order(2) public void checkBuyRight(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(5)")).click(); String idText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > tbody > tr:nth-child(3) > td:nth-child(1)")).getText(); driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(8)")).click(); driver.findElement(By.cssSelector("body > div.内容区域 > form > div > input[type=text]")).sendKeys(idText + "-" + 10); driver.findElement(By.cssSelector("body > div.内容区域 > form > button")).click(); //购买成功跳转到支付页面 String text = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示区域 > a.btn.btn-confirm")).getText(); Assertions.assertEquals("确认",text); //购买失败跳转到购买页面 } }
测试购买订单页面,检查页面元素是否正确展示,对支付功能进行测试,成功跳转到支付页面进行支付操作
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 16:01 */ public class BrowseOrder { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll public static void getUrl(){ driver.findElement(By.cssSelector("body > div.导航栏 > a:nth-child(7)")).click(); } /** * 检查页面元素是否正确显示 */ @Test public void checkHTMLElement(){ String orderText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > h2")).getText(); String informationText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > thead > tr > th:nth-child(1)")).getText(); Assertions.assertEquals("浏览订单",orderText); Assertions.assertEquals("信息",informationText); } }
测试支付页面,进入浏览订单页面,点击订单中的未支付,进入支付页面,对支付功能进行测试,支付成功跳转到浏览订单页面,取消支付清除此订单并跳转到浏览商品页面
package com.webAutoTest.tests; import com.webAutoTest.common.CommonDriver; import org.junit.jupiter.api.*; import org.openqa.selenium.By; import org.openqa.selenium.chrome.ChromeDriver; /** * @author hu * @date 2022/9/12 17:06 */ public class PayTest { private static ChromeDriver driver = CommonDriver.getDriver(); @BeforeAll private static void getUrl() { driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > tbody > tr:nth-child(1) > td:nth-child(1) > p:nth-child(2) > a")).click(); ; } /** * 对功能进行测试 */ @Test public void CheckHTMLElement() { //取消支付订单清除,跳转到商品浏览页面 driver.findElement(By.cssSelector("body > div.内容区域 > div.展示区域 > a.btn.btn-confirm")).click(); //检查是否跳转到商品浏览页面 String browseProductText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > h2")).getText(); Assertions.assertSame("浏览商品",browseProductText); //确认支付跳转到订单浏览页面 driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > table > tbody > tr:nth-child(1) > td:nth-child(1) > p:nth-child(2) > a")).click(); driver.findElement(By.cssSelector("body > div.内容区域 > div.展示区域 > a.btn.btn-confirm")).click(); //检查是否跳转到订单浏览页面 String browseOrderText = driver.findElement(By.cssSelector("body > div.内容区域 > div.展示列表 > h2")).getText(); Assertions.assertEquals("浏览订单",browseOrderText); } }
三)测试结果
过程中观察测试数据,线程等待,共通过测试用例7,耗时25s

测试用例全部通过
总结
1.使用selenium4web自动化工具和Junit5单元测试框架,通过注解,提升测试效率。
2.使用单例模式,将ChromeDriver私有化,保证所有的测试都使用同一个实例对象,减少创建和销毁对象的时间,
3.使用测试套件,一次执行所有的测试用例。
4.使用隐式等待和强制等待,提升自动化测试用例的稳定性。
为什么使用强制等待,不使用显示等待:
- 显示等待书写麻烦
- 显示等待和隐式等待容易出现问题
- 弹窗无法定位
5.使用屏幕截图,方便定位问题的出处。
都是测试党,不定期分享干货(只有软件测试行业的)
现在我邀请大家加入自己建的软件测试学习社群:【 769146372 】,备注“博客园乐却思蜀”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,
我们一起进阶Python自动化测试/测试开发,走向高薪之路。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!




