6张图,助你20分钟吃透「web网站测试」!!!
最近有工作了一年多的朋友在问我,一个web页面到底怎么测试?我的第一感觉是震惊,天天做web测试,咋还不知道怎么测试呢?再仔细一想,可能是我们每天忙于测试而忽略测试导致的,毕竟当局者迷,旁观者清。
下面就说一下,该从哪些角度测试一个web网站,希望给同样不知所措的你一点提示:
一、UI测试

UI用户界面测试,主要检测前端页面展示效果的,测试关注的点有如下几方面:
1.各页面的风格是否统一
2.各页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显示 、各页面的title是否正确
3.栏目名称、文章内容等处的文字是否正确,有错别字或乱码;同一级别的字体、大小、颜色是否统一
4.提示、警告或错误说明应该清楚易懂,用词准确,摒弃模棱两可的字眼
5.切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;
6.各个页面缩小的风格是否一致(按比例缩小或出现滚动条,不可二者兼有)
7.父窗体或主窗体的中心位置应该在对角线交点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜
8.按钮大小基本相似,忌用太长名称,免得占用太多的页面位置;避免空旷的页面放置很大的按钮;按钮的样式风格要统一;按钮之间的间距要一致
9.页面颜色是否统一;前景色与背景色搭配合理协调,反差不宜太大,最好用深色或刺目的颜色
10.若有滚动信息或者图片,将鼠标放置其上,查看滚动信息或图片是否停止
11.导航处是否按栏目相应的级别显示;导航文字是否在同一行显示
12.所有的图片是否被正确装载,在不同的浏览器,分辨率下图片是否能正常显示(包括位置、大小)
13.文章列表页,左侧的栏目是否与一级、二级栏目的名称、顺序一致
14.调整分辨率验证页面风格是否有错误现象
15.鼠标移动到Flash焦点特效上是否实现,移出焦点特效是否消失
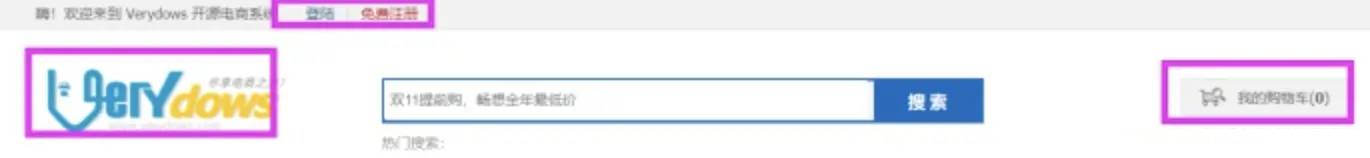
二、链接测试

web网站的主体内容就是大量链接,必须全面测试,链接测试主要分为以下几个方面:
1.页面是否有无法连接的内容;图片是否能正常显示,有无冗余图片,代码是否规范,
2.页面是否存在死链接(可用HTML Link Validator工具查找)
3.图片是否有无用链接;点击图片上的链接是否跳转到正确页面
4.页面点击LOGO下的一级栏目或二级栏目名称,是否可进入相应的栏目
5.点击首页或列表页的文章标题的链接,是否可进入相应的文章详情页
6.点击首页栏目名称后的【更多】链接,是否正确跳转到相应页面
7.文章列表页、左侧栏目的链接,是否可正确跳转到相应的栏目页面
8.导航链接的页面是否正确;是否可按栏目级别跳转到相应的页面 (例,【首页-服务与支持-客服中心】,分别点击“首页”,“服务与支持”,“客服中心”,查看是否可跳转到相应页面)
三、搜索测试

1.搜索按钮功能是否实现
2.输入网站中存在的信息,能否正确搜索出结果
3.输入键盘中的特殊字符,是否报错:特别关注 :_? ’ . \ /--;特殊字符
4.系统是否支持快捷键回车键,Tab
5.搜索出的结果页面是否与其他页面风格一致
6.在输入框输入空格,点击搜索系统是否会报错
7.本站内搜索域中不输入任何内容,是否搜索出是全部信息或者是给与提示
8.精确查询还是模糊查询,如果是模糊查询输入:中%国,应该包含中国两个字的信息
9.焦点放置搜索框中,搜索框内容是否被清空
10.搜索输入域是否实现回车监听事件
11.输入超长字符查询
12.空格或空、null条件查询
13.关键字前、后、中间有空格,显示搜索结果是否一致
14.选择框各种条件查询数据是否正确
15.请选择查询是否为所有数据
16.输入数据库中不存在的信息
17.必填查询条件验证
18.默认查询条件
19.输入不符合要求的数据,看是否有提示:如日期格式:YYYY-MM-DD;范围:月份中输入13等,一般这些数据都是枚举型数据,以下拉框的形式出现
20.敏感字查询
21.搜索内容显示,是否可以按照文章搜索关键字进行排名
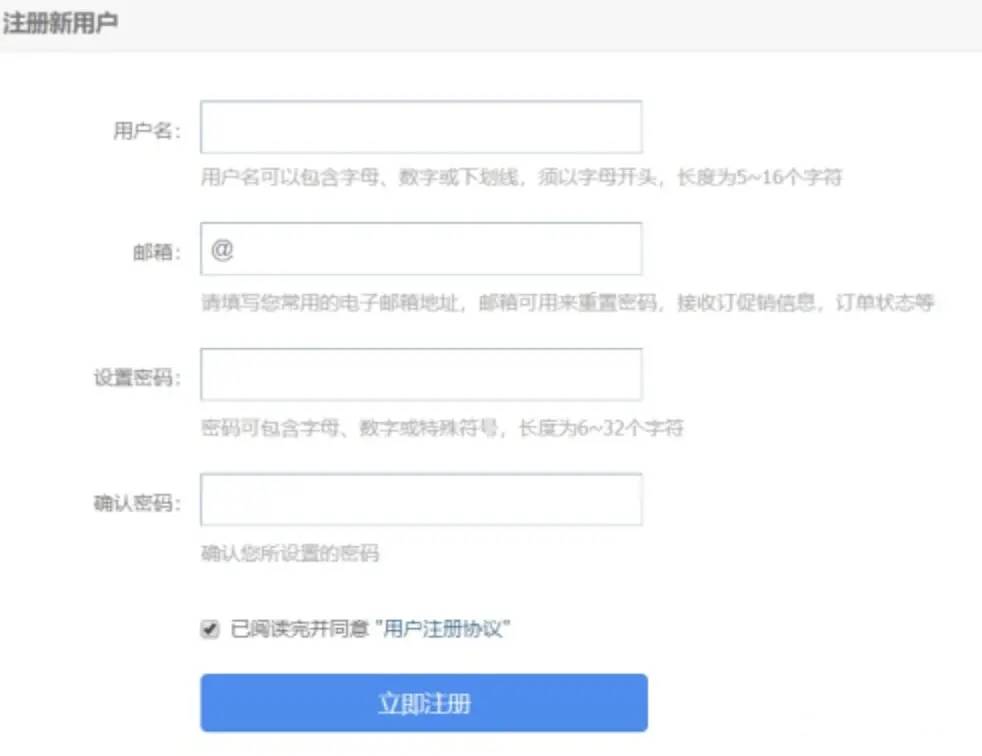
四、表单提交测试

1.注册、登陆功能能否实现
2.提交、清空按钮是否实现
3.修改表单与注册页面数据项是否相同,修改表单是否对重名做验证
4.提交数据是否能正常保存到后台数据库中(后台数据库中数据应与前台录完内容完全一致,数据不会丢失或被改变)
5.表单提交,删除,修改后是否有提示内容
6.浏览器前进、后退、刷新按钮,是否会造成数据库重现或页面报错
7.提交表单是否支持回车键和Tab键
8.下拉菜单功能是否实现和数据是否完整(例如:省份和市区下拉列表数据是否实现互动)
五、输入域测试

1.对于手机、邮箱、证件号等的输入是否有长度及类型的控制
2.输入中文、英文、数字、特殊字符(特别注意单引号,反斜杠)及混合输入,是否会报错
3.输入空格、空格+数据、数据+空格,是否会报错
4.输入html语言的
5.输入全角、半角的英文、数字、特殊字符等,是否报错
6.是否有必填项的控制;不输入必填项,是否有有好提示信息
7.输入超长字段,页面是否被撑开
8.分别输入大于、小于、等于数据表规定字段长度的数据,是否报错
9.输入非数据表中规定的数据类型的字符,是否有有好提示信息
10.在文本框中输入回车,显示时,是否回车换行
11.密码输入域数据是否可见
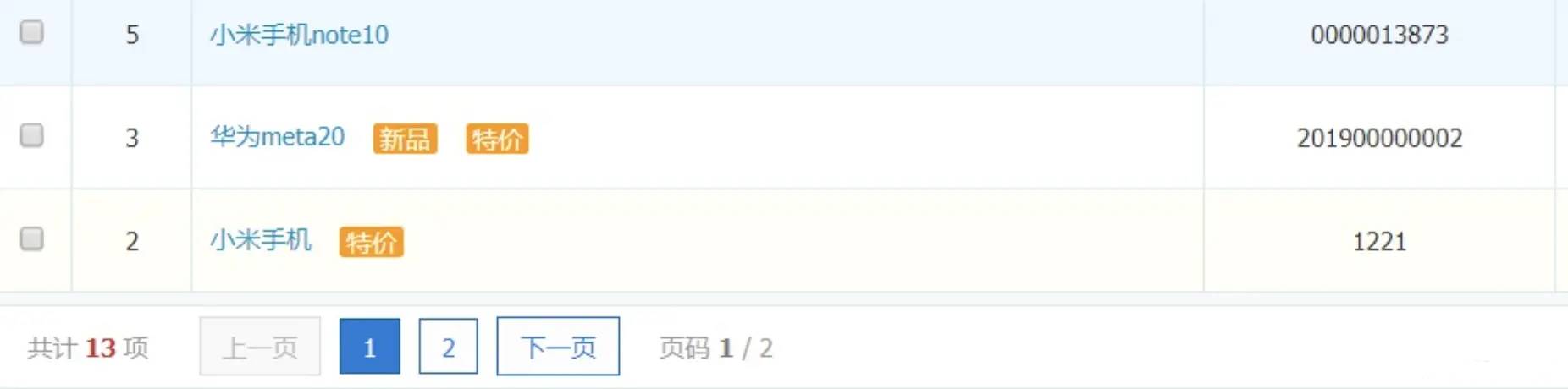
六、分页测试

1.当没有数据时,首页、上一页、下一页、尾页标签全部置灰
2.在首页时,“首页”,”上一页”标签置灰,在尾页时,“尾页”,”下一页”标签置灰,在中间页时,四个标签均可点击,且跳转正确
3.翻页后,列表中的数据是否仍按照指定的顺序进行排序
4.各个分页标签是否在同一水平线上
5.各个页面的分页标签是否一致
6.分页的总页数及当前页数显示是否正确
7.是否能正确跳转到指定的页数
8.再分页处输入非数字字符(英文,特殊字符等),输入0或超出总页数的数字,是否有友好提示信息
9.是否支持回车键的监听
七、兼容性测试
对于web端的兼容性测试,我们重点关注浏览器的兼容性即可,验证不同厂商的浏览器对Java、Javascript、ActiveX、plug-ins或HTML的支持;框架和层次结构在不同浏览器展示效果等,常见的浏览器有:
1、IE浏览器: IE是微软公司旗下浏览器,曾经是目国内用户量最多的浏览器,但由于其体量太大,效率低,开发兼容困难,给web应用开发带来很多的苦恼,从win10之后,微软也已经放弃IE,除了一些政府机构还在使用外,互联网行业很少在IE上开发web应用啦。
2、Opera浏览器: Opera是挪威Opera Software ASA公司旗下的浏览器,需要进行兼容性测试。
3、Safari浏览器: 苹果公司的Safari浏览器,主要用于苹果Mac、Mac book及iPhone手机,需要兼容测试。
4、Firefox浏览器: Firefox浏览器使Mozilla公司旗下浏览器,以丰富的插件著称,是一款一直活跃的浏览器,需要兼容性测试。
5、Chrome浏览器: Chrome浏览器是google旗下的浏览器。Chrome浏览器至发布以来一直讲究简洁、快速、安全,所以>Chrome浏览器到现在一直受人追捧,是现在web开发的主要战场,需优先进行兼容性测试。
结语
测试一个web网站内容就讲到这里啦!如有需要了解软件测试相关的其他内容,可到「 主页 」进行查看学习~
同时,有不理解或有误需要补充的地方也欢迎评论区共同探讨大家一起交流技术🤗。
- ✔️如果这篇文章对你有用,记得点个赞👍🏻加个关注支持我一下~
- ✔️我们下期见!👋👋👋




 浙公网安备 33010602011771号
浙公网安备 33010602011771号