vuex笔记
这篇文章将长期更新,学到老活到老,更新到老。(I hope so)
最近在学习vue,学到了状态管理这一部分,特地记录一下,一方面能留下一些感悟,一方面也能增进自己的理解。
一般来说,一套好的解决方案需要一段较长时间的实践才会慢慢形成。在看vuex官方文档的时候,发现它直接模仿了redux,采用了这一套解决方案。这对先学react的我来说是一件好事。
在redux()中有action,reducer,store的概念,相应地在vuex()中有state、getter、mutation、action、module的概念。(怎么感觉vuex更复杂?)
在readux中创建store:
先创建reducer再通过该reducer创建store,然后通过dispatch发起action,改变state并获取新state(也可以直接获取state)。
在vuex中创建store:
-----------------------------------2020年10月18日23:25:49

vuex和redux都是一个状态管理模式。是可预测的。是一个全局单例模式。
为什么需要这么一个状态管理模式呢?
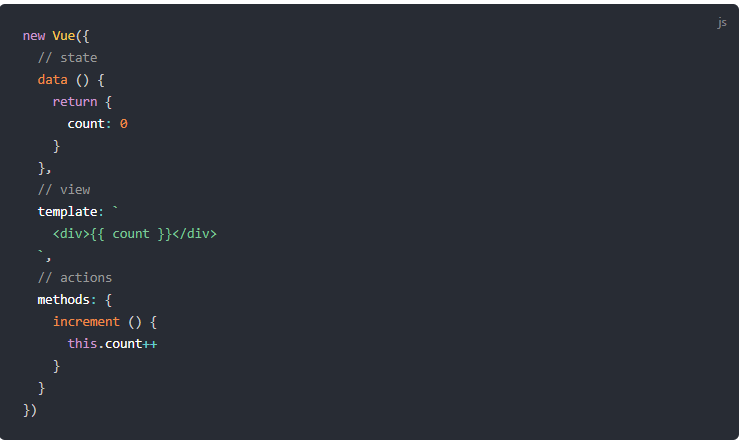
以vue为例,在一个简单的vue代码片段中,

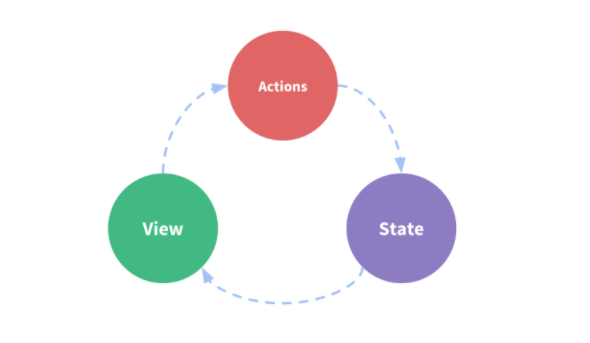
可以看到比较原始的state-view-actions模式,

vuex官方文档上说多个组件共享状态时候会出现单向数据流的简洁性被破坏的情况。列了两种情况:
多个视图依赖同一个状态。多层父子使用同一个状态,(但我暂时想象不出来这么一种情况。)虽然可以使用引用传递的方式来进行数据流动,但对于兄弟间的状态传递就无能为力了。
来自不同视图的行为需要变更同一状态(这个也暂时想象不出来,举不出例子。)也是通过引用传递方法,例如在子组件调用父组件的方法,改变父组件的状态。但复杂的应用就难以维护了。(我是这么理解这句话的。)
-----------------------------------2020年10月19日22:40:39
但是这种办法会使得代码不容易维护。有一个好的解决方案就是把共享状态抽取出来,以一个全局单例模式管理。(参照flux、redux、Elm)。
以上写了为什么需要一个状态管理模式和什么是状态管理模式,以及初步阐述了怎么做一个状态管理模式。
-----------------------------------2020年10月20日22:28:21

-----------------------------------2020年10月28日21:53:10



 浙公网安备 33010602011771号
浙公网安备 33010602011771号