css layout(布局) 两列/两栏
很久之前在知乎看到一个很有趣的观点,某位用户说css为什么难学,是因为它们不正交,也就是说逻辑关联性不强,然后学了这么久的前端,js(react、umi、dva、node.js、egg),对于html和css没有怎么认真研究,于是前段时间看了《Head First Html and CSS》2.1,看完了感觉就是写页面的时候,要考虑到页面的语义化,然后css好像没有学到什么技巧,就是简单的页面流,布局,margin border padding content(简称MBPC),感觉学到了点东西,又感觉什么都没学到。
现在用自己的话描述一下css中最重要的组成,布局。
用布局中的两列布局的实现,一探究竟。众所周知,页面中有三种基本的定位机制,普通文档流(块状元素上到下,行内元素从左上到右下),浮动定位(float),绝对定位(absolute)。
所以第一种方式,用绝对定位的方式进行两列布局(两栏布局)。
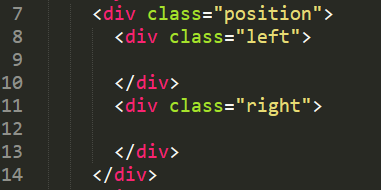
html所示:

css:

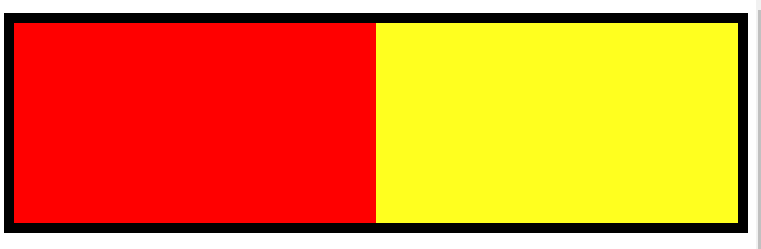
效果:

总结一下,父元素(标签)position relative,子元素absolute,父元素“框”住子元素,也就是俗称的“子绝父相”的定位模板。其中也用到了left top等定位(absolute relative fixed)之后可以用到的属性。
第二种方式就是浮动了。
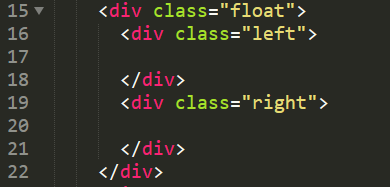
html:

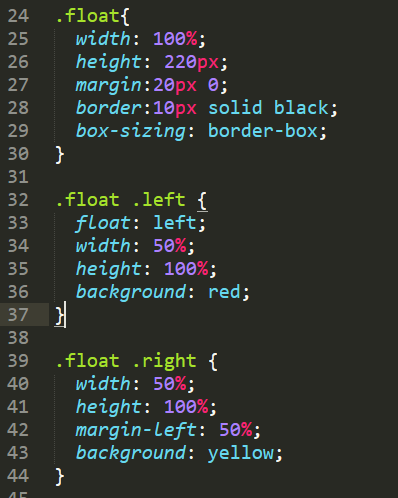
css:

效果图我就不贴了,反正都是一样的。
在做这个float以及前面的absolue的时候,我都是固定了子元素的宽高(width:50%,height:200px),在选谁是浮动定位/绝对定位的时候左右都有过尝试,发现了一些问题,总得来说就是“谁主张谁举证”,谁要违反普通页面流的特性,谁就要做出“定位”。但元素right进行float:right之后,,尽管进行margin或者css3的transform:translateY()进行位移,原本元素占据的空间还会存在的。
第三种就是 弹性盒子(flex布局)
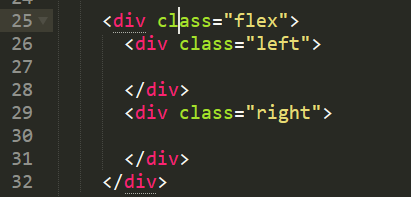
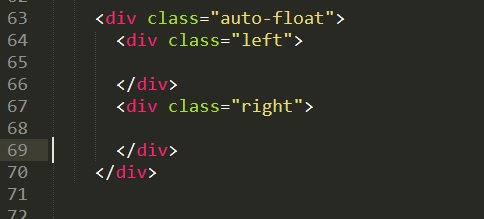
html:

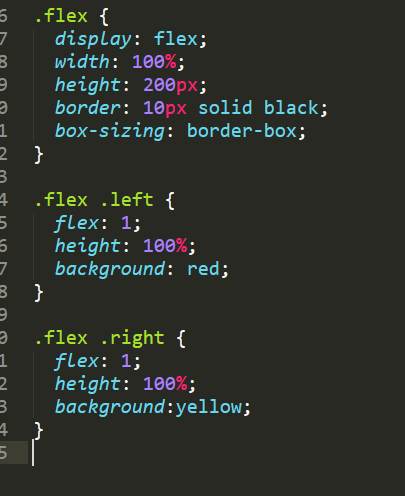
css:

第四种:table布局
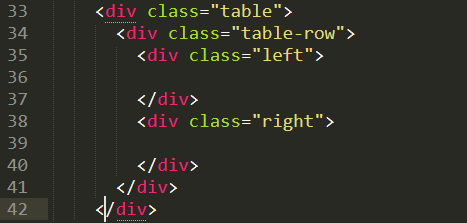
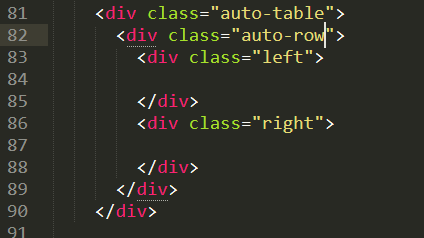
html

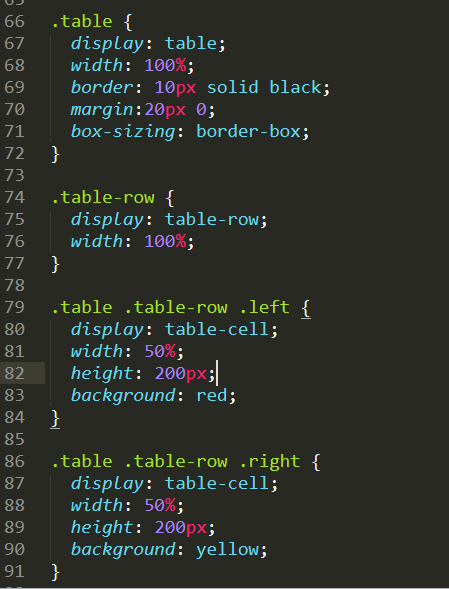
css

第五种,grid
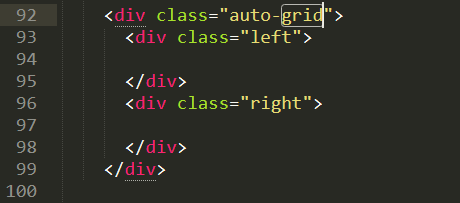
html

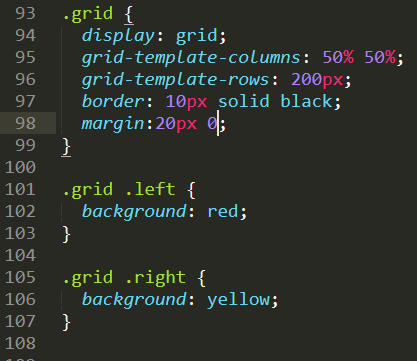
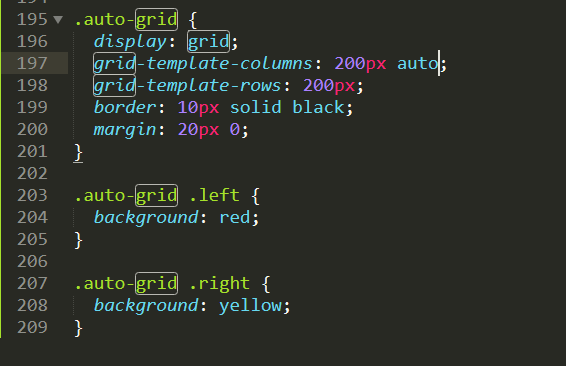
css

一共五种方法,就是 绝对定位,浮动,flex,table,grid,那各自有什么优缺点呢?
参考:https://segmentfault.com/a/1190000014015687
绝对定位:优点是快捷,缺点是脱离文档流,子元素也要脱离,导致使用性变差。(??)
浮动:优点:快捷,缺点:脱离文档流,常见问题是怎么清除浮动。 延伸:怎么清除浮动?各有什么利弊?
flex:参考答案里的说法是解决前两个方案的不足,那么是不会脱离文档流吗?但是我查到jianshu.com/p/1d666502c9a3 确实会脱离文档流的呀?优点??
table:历史上说起麻烦,操作繁琐,对seo不友好,当某一个单元格高度变化时,其余表格跟着调整高度,但有的场景不需要;优点:兼容性非常好,pc可兼容ie8;
grid:新技术,960宽,12列,代码简单;
----------------------------------------------------------------------------------------------------------
增加一项条件,使之便困难。
----------------------------------------------------------------------------------------------------------
要求左列定宽,右列自适应
第一种:绝对定位法。
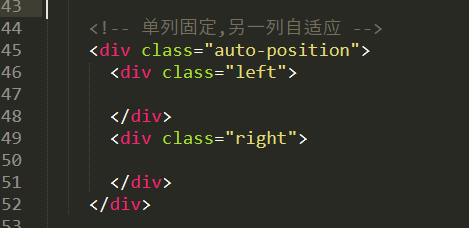
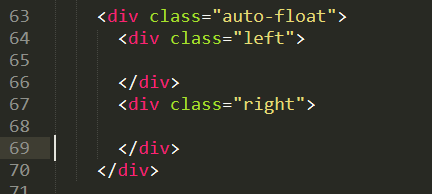
html

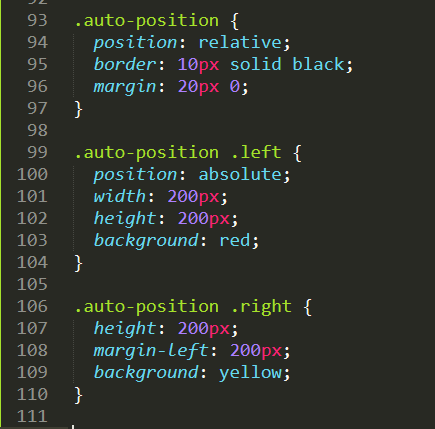
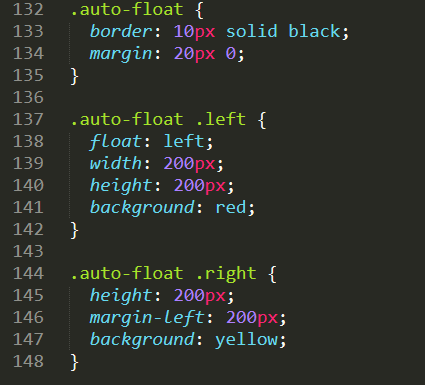
css

发现了没,这里没有用“谁主张谁举证”的原则,而是将本来在左边的列设为absolue,使之脱离文本流,这样子,右列的宽度就不用指定了,而不用指定宽度就是我们的目的-自适应。再使用margin-left就可以将content显示在视野之中。
第二种:浮动法
html

css

使用浮动法,直接用左列浮动到左边,这样子也是脱离文档流了,然后再把右列高度设定好,因为块级元素自动占满一行,所以宽度自适应了。但是这里没有考虑到一个很严肃的问题,那就是有右列里面的文字、图片、子元素块等内容怎么办?所以 还要margin-left 左列的宽度,这样子才完美。
第三种,flex
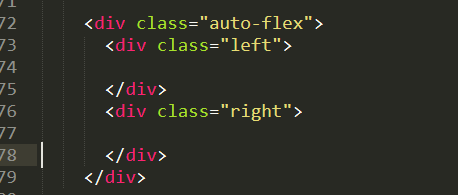
html:

css

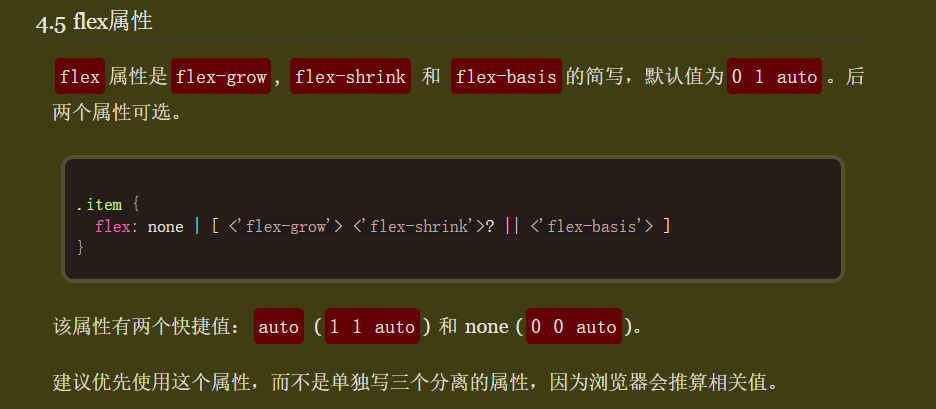
注:flex:1 是flex-grow:1的简写。就是放大的倍数。

http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
第四种 table布局,https://segmentfault.com/a/1190000004424442这个答主说table是上个世纪的产物(哭)
html

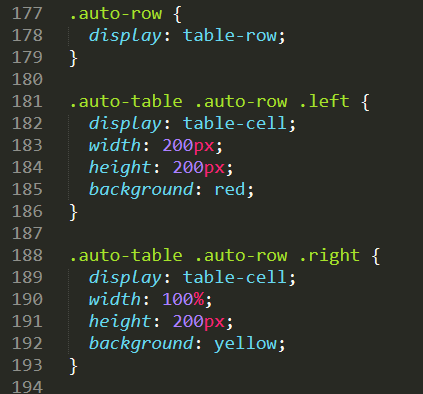
css

第五种:grid布局
html

css




 浙公网安备 33010602011771号
浙公网安备 33010602011771号