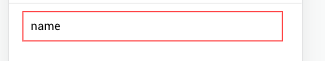
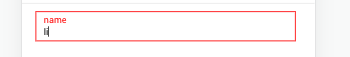
vue input 组件 获焦上移


<template>
<div class="form">
<div class="inputForm">
<input :value="value" @input="handleInput" required="required">
<label>{{ label }}</label>
</div>
</div>
</template>
<script>
export default {
props: {
value: {
type: String,
default: "",
},
label: {
type: String,
default: "",
},
},
methods: {
handleInput(e) {
this.$emit("input", e.target.value);
},
},
};
</script>
<style scoped>
.form{
margin: 0.2rem 0.02rem;
width: 6rem;
border: 0.01rem solid red;
padding: 0 0.19rem;
}
.inputForm{
position: relative;
margin-top: 0.25rem;
}
.inputForm input{
outline: none;
border: none;
width: 100%;
padding: 0.1rem 0;
color: #000;
font-size: 0.16rem;
background: none;
}
.inputForm label{
position: absolute;
top: -0.09rem;
left: 0;
color: #000;
font-size: 0.29rem;
pointer-events: none;
/*加个过度*/
transition: all 0.5s;
}
.inputForm input:focus + label,
.inputForm input:valid + label{
font-size: 0.21rem;
top: -0.2rem;
color: red
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现