wpf 资源字典 换肤
介绍一下wpf中给控件更改样式的集中方法,只用button演示,其他控件相同
1.使用代码更改button的style
定义button的style1
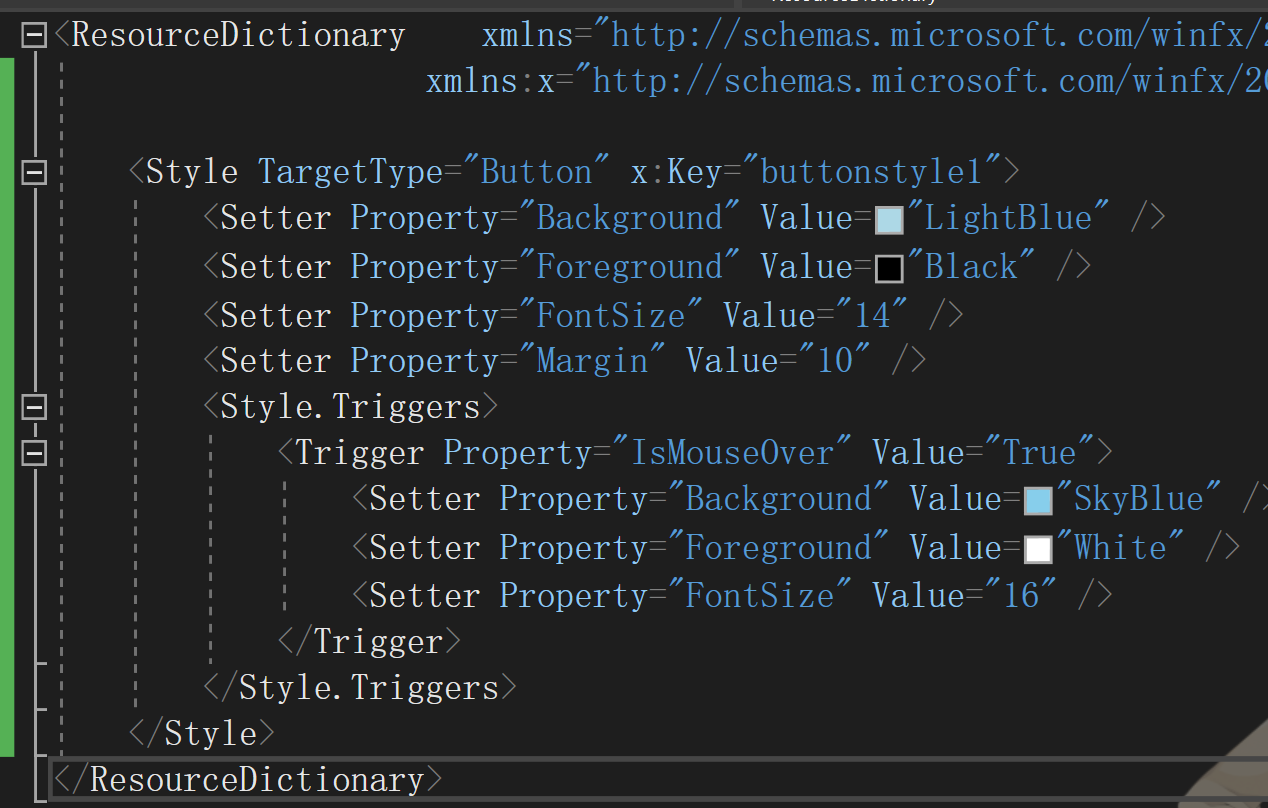
<Style TargetType="Button" x:Key="buttonstyle1"> <Setter Property="Background" Value="LightBlue" /> <Setter Property="Foreground" Value="Black" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Margin" Value="10" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="SkyBlue" /> <Setter Property="Foreground" Value="White" /> <Setter Property="FontSize" Value="16" /> </Trigger> </Style.Triggers> </Style>
定义button的style2
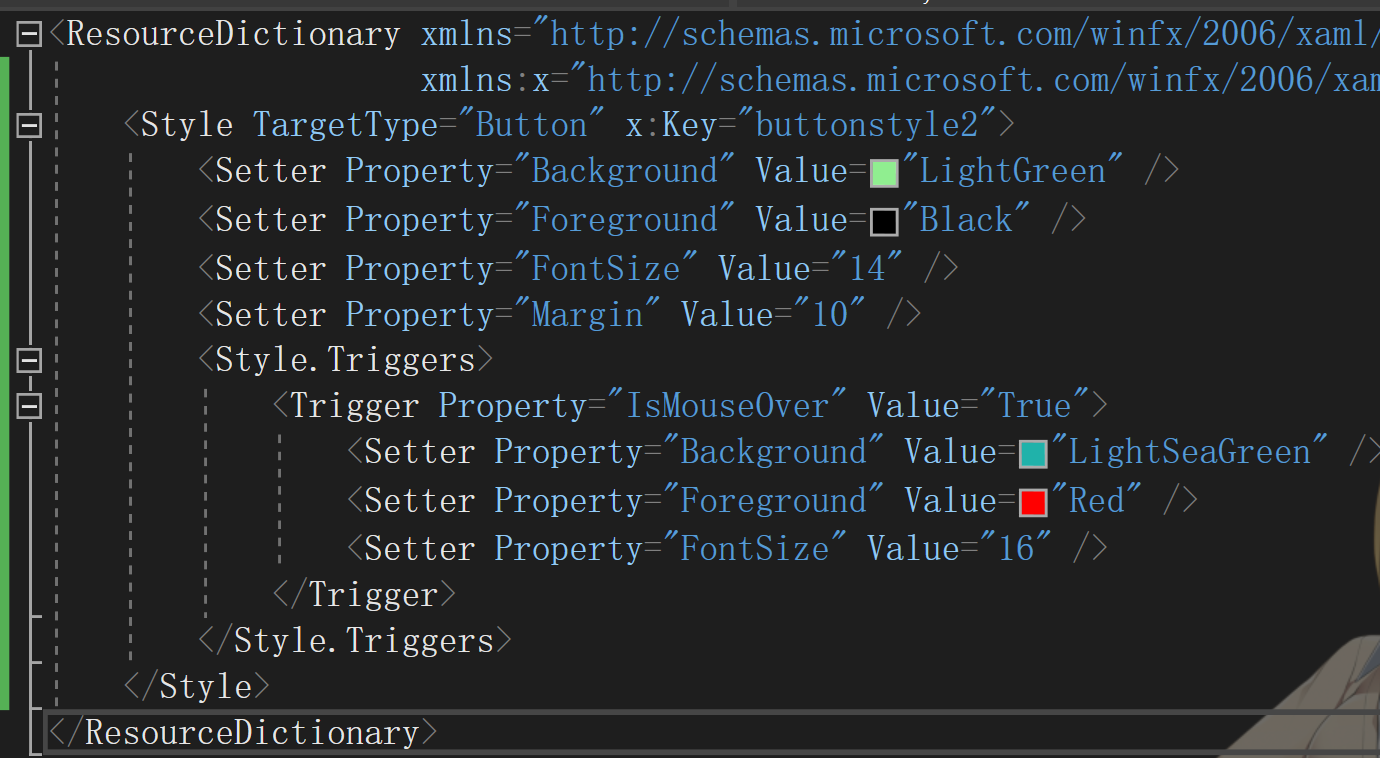
<Style TargetType="Button" x:Key="buttonstyle2"> <Setter Property="Background" Value="LightGreen" /> <Setter Property="Foreground" Value="Black" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Margin" Value="10" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="LightSeaGreen" /> <Setter Property="Foreground" Value="Red" /> <Setter Property="FontSize" Value="16" /> </Trigger> </Style.Triggers> </Style>
button引用style:
<Grid>
<StackPanel>
<Button Name="btn1" Content="buttonstyle1" Style="{StaticResource buttonstyle1}"/>
<Button Name="btn2" Content="buttonstyle1" Style="{StaticResource buttonstyle1}"/>
<Button Name="btn3" Content="buttonstyle1" Style="{StaticResource buttonstyle1}"/>
<Button Name="btn4" Content="切换样式方式1" Click="btn4_Click" />
</StackPanel>
</Grid>
代码:在代码中通过button的name操作对应的控件对象,使用FindResource方法从资源中根据资源的key去查找对应的资源(2个style是定义在window.reource中的)
private void btn4_Click(object sender, RoutedEventArgs e) { if (btn1.Style == (Style)FindResource("buttonstyle1")) { btn1.Style = (Style)FindResource("buttonstyle2"); btn2.Style = (Style)FindResource("buttonstyle2"); btn3.Style = (Style)FindResource("buttonstyle2"); } else if (btn1.Style == (Style)FindResource("buttonstyle2")) { btn1.Style = (Style)FindResource("buttonstyle1"); btn2.Style = (Style)FindResource("buttonstyle1"); btn3.Style = (Style)FindResource("buttonstyle1"); } }
这种方式可以实现功能,但是需要用到button的name才可以,比较麻烦。所以演化出了第二种方法
2.使用资源字典
2.1第一步:定义2个资源字典,每个资源字典中放一个style
把上面的2个style放入资源字典,并且不屑key,让它自动应用于所有的button

dictionary1:

dictionary2:

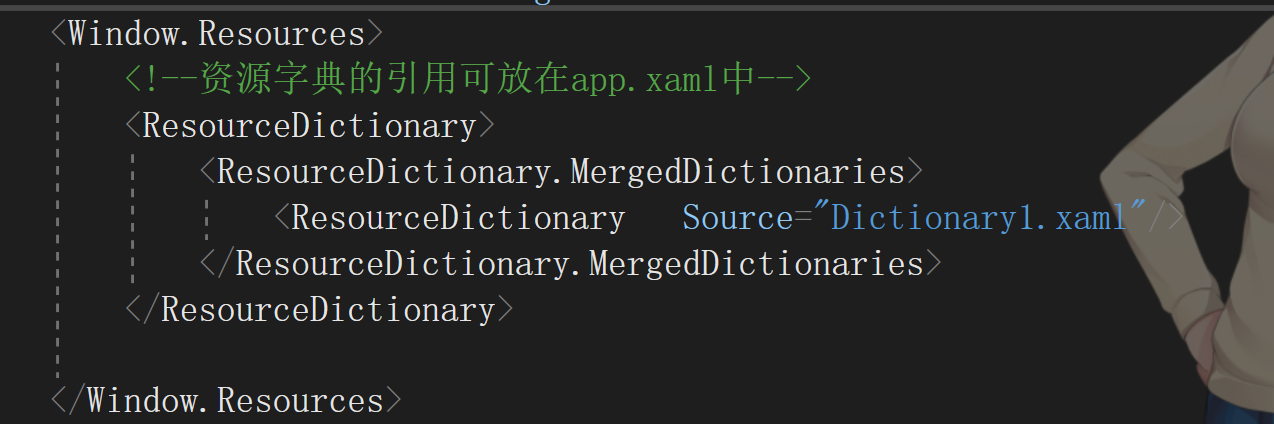
2.2 在window的resource中或者app.xaml中引用任意一个资源字典
写在window的resource中,则这个window中的所有button会自动引用,如果想要其他的window也引用,需要写在app.xaml中
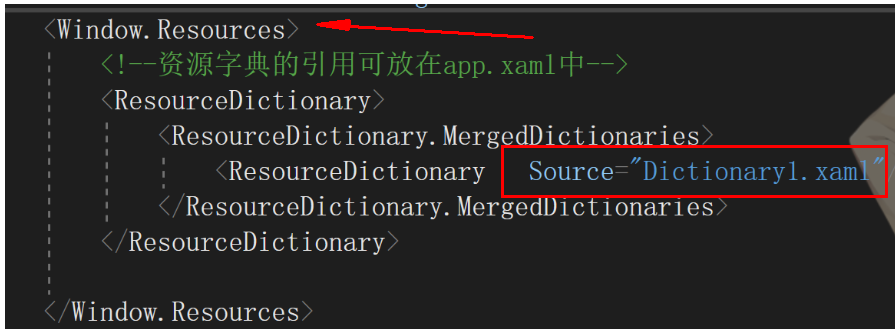
window.resource

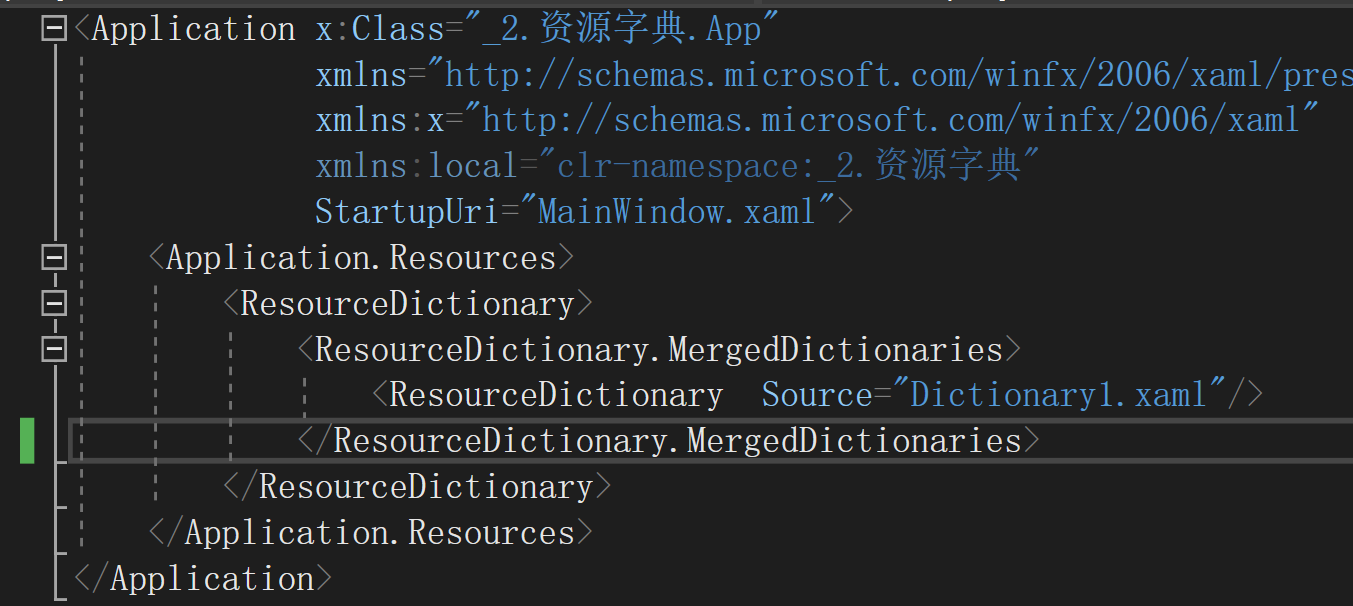
app.xaml

2.3代码更改引用的资源字典
private void Button_Click(object sender, RoutedEventArgs e) { //第二种方法:改变资源字典的引用(使用场景:一个Dictionary中定义了很多种类控件的style) // 1.获取当前窗口资源 ResourceDictionary resources = this.Resources; // 2.查找第一个资源字典 ResourceDictionary firstResourceDictionary = resources.MergedDictionaries[0]; // 3.创建第二个资源字典 ResourceDictionary secondResourceDictionary = new ResourceDictionary(); secondResourceDictionary.Source = new Uri("Dictionary2.xaml", UriKind.RelativeOrAbsolute); // 4.替换第一个资源字典为第二个资源字典 resources.MergedDictionaries.Remove(firstResourceDictionary); resources.MergedDictionaries.Insert(0, secondResourceDictionary); }
注解:
在 1.获取当前窗口资源使用代码:
ResourceDictionary resources = this.Resources;
在app.xaml中获取资源使用代码:
//ResourceDictionary resources = Application.Current.Resources;
在 2.查找第一个资源字典这一步中,查找到的资源字典就是window.resource中引用的资源字典(Dictionary1.xaml)

在4.4.替换第一个资源字典为第二个资源字典这一步中,Insert的第一个参数是0?
解释:使用MergedDictionaries时可以合并很多个资源字典,这里的排布顺序类似于一个数组,可以按照下标访问
<Window.Resources>
<!--资源字典的引用可放在app.xaml中-->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml"/>
<ResourceDictionary Source="TreeViewDictionary.xaml"/>
<ResourceDictionary Source="TabcontrolDictionary.xaml"/>
<ResourceDictionary Source="textBlockDictionary.xaml"/>
</ResourceDictionary.MergedDictionaries>
</Window.Resources>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现