wpf checkbox控件模板
先看一下上一篇文章:wpf button控件模板。再看此文会更好理解

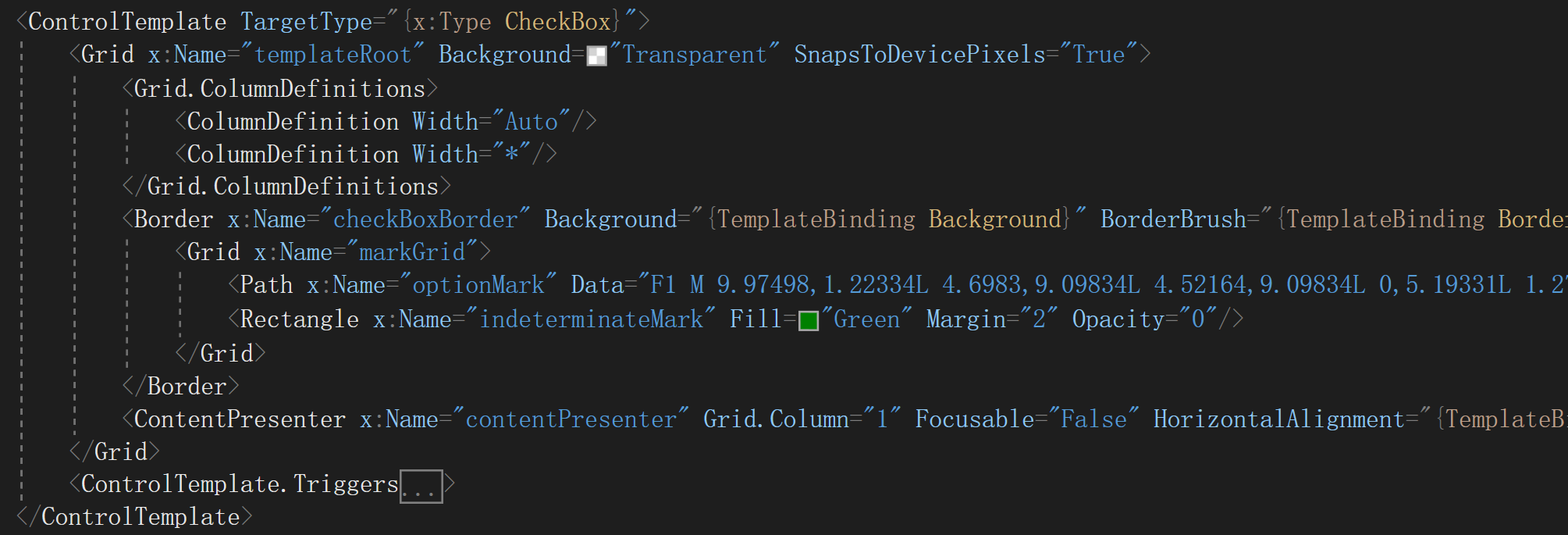
vs生产的checkbox控件模板有很长,我们直接找到controltemplate标签,和controltemplate.triggers。控件模板都先找这两个地方看一下布局和触发器既可以了。剩下的都是定义的一些资源和样式。
checkbox的控件模板中定义了一个grid,有2列。
1.第一列是一个border,名字叫checkBoxBorder,这个border用来指定checkbox的背景色,边框厚度和颜色
border里面又加了一个grid,grid里面加了path和rectangle。这个path就是checkbox被选中时的√

rectangle是半选中状态下的一个小方框

path和rectangle是叠加在一起的,通过控制他俩的opacity来控制谁显示谁隐藏。
2.第二列放了一个ContentPresenter,这个是的作用是把checkbox的content的属性放到ContentPresenter里面来,如果不理解,看上一篇博客ContentPresenter的讲解

上面就是checkbox的布局了,然后看一下trigger,当有内容时、鼠标悬浮时、使能、禁用、选中时,改变改变背景色,边框之类的。


如果我们想自定义checkbox的控件模板,只需要用好ischecked这个属性就好了,当选中时怎样,未选中时怎样。
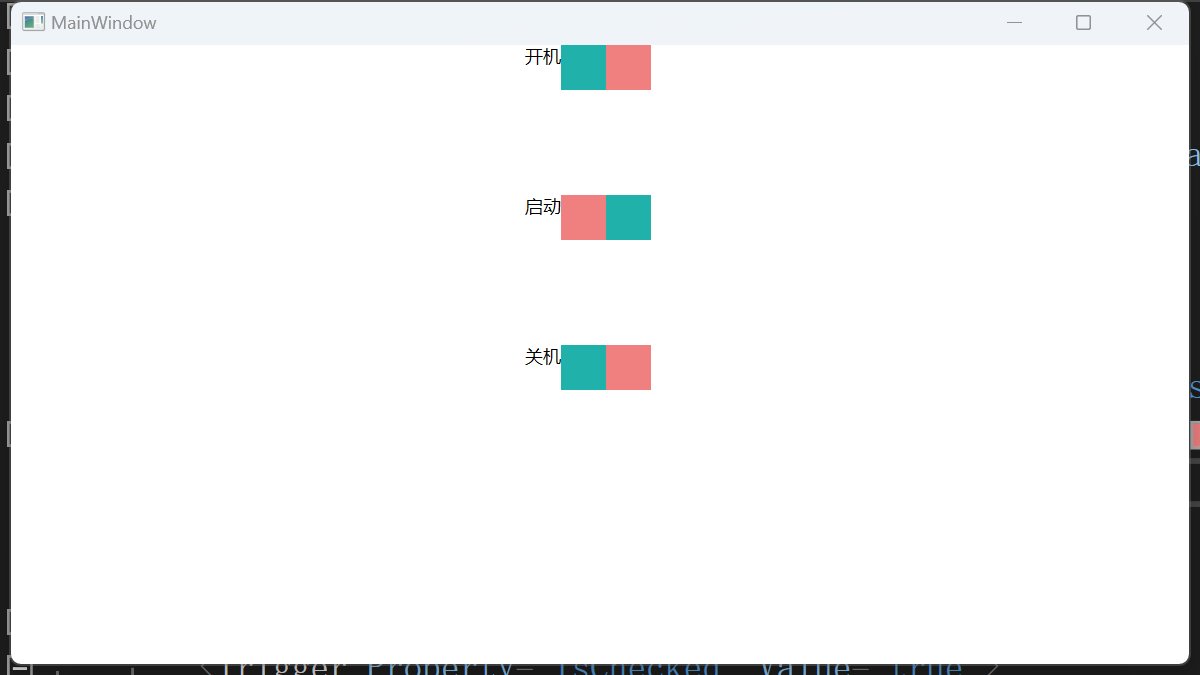
下面我们来自定义一个控件模板:效果如下

把原来的布局都删掉,我们重新写,设置grid有2列,第一列放一个contentpresenter,第二列放一个border,长度是60,在该border中在放一个长度是30的border。设置触发器,当点击是设置名字叫check的border的horizontalalignment的属性,来完成两种不同状态的切换

当ischecked属性为空时,我们让它滑动到中间的位置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号