水平线标记<hr />
<hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。
换行标记<br />
段落的标记就是<p>。
文本样式标记<font>
<hn>标题文本</hn>
<font>文本内容</font>
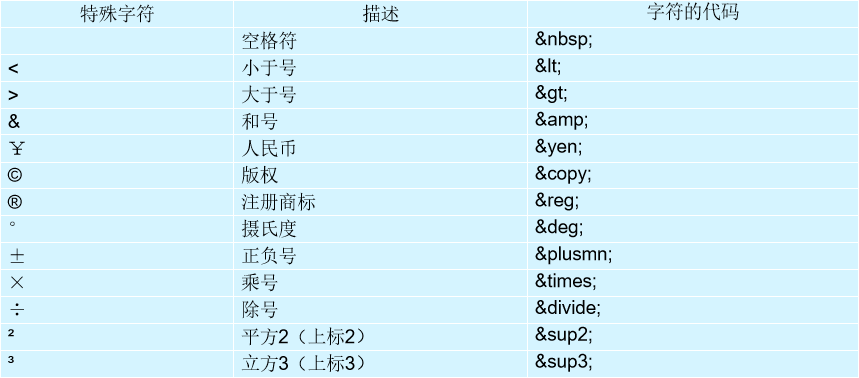
文本格式化标记:显示如下

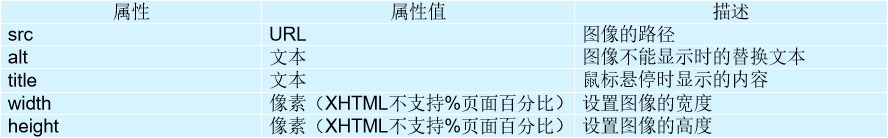
图像标记<img />属性如下
<img src="图像URL" />(src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。)

超链接:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
(href:用于指定链接目标的url地址,当为<a>标记应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
<base /> 可以设置整体链接的打开状态)
href="#"表 “空链接”
使用“<a href=”#id名“>链接文本</a>”创建链接文本, 使用相应的id名标注跳转目标的位置。

无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
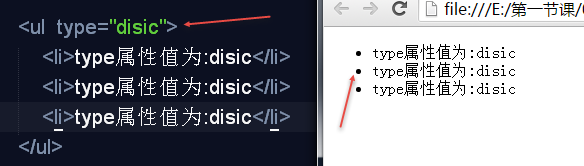
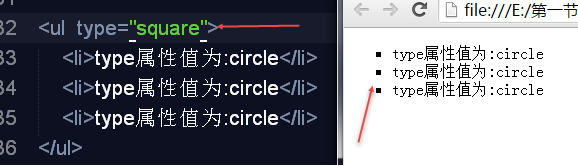
无序列表中type属性的常用值有三个,它们呈现的效果不同. <默认值:disc> <方块:square> <空心圆:circle>



有序列表
<ol >
<li >项一</li>
<li >项二</li>
</ol>
///<ol type=value1 start=value2>
<li></li>
</ol>
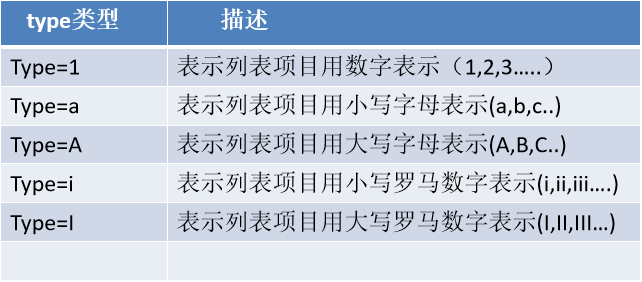
value1表示有序列表项目符号的类型, value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在<li>标签中设定value="n"改变列表行项目的特定编号,
例如<li value="7">, type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。使用这些属性,把它们放在<ol>或<li>的的初始标签中
 一般type的设置同样在css中设置
一般type的设置同样在css中设置
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>





