把调试好的SQL语句转换为JAVA代码小工具
关键点:Pattern实现SQL拆解、ZeroClipboard.js实现复制到剪切板
主要代码:

<%@ page language="java" import="java.util.*,java.util.regex.*,java.io.*,com.egeniuss.jxibs.util.*" pageEncoding="UTF-8"%> <% String srcSQL = request.getParameter("srcSQL"); StringBuffer targetSQL = new StringBuffer(); if (!ObjectUtil.isNull(srcSQL)){ srcSQL = new String(srcSQL.getBytes("8859_1"),"UTF-8"); String[] lineArr = srcSQL.split("[\\n]+"); for (int i = 0 ; i < lineArr.length ; i ++){ Pattern p = Pattern.compile("\t|\r|\n"); Matcher m = p.matcher(lineArr[i]); String strNoN = m.replaceAll(" "); int spaceLength = strNoN.indexOf(strNoN.trim()); if (i != 0){ targetSQL.append("+").append(StringUtil.repeat(" ", spaceLength)); } targetSQL.append("\"").append(strNoN.trim()).append(" \""); if (i != (lineArr.length - 1)){ targetSQL.append("\n"); } } }else{ srcSQL = ""; } %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>sql代码格式化</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!--author:李小家--> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="/tools/ZeroClipboard.js"></script> <script language="JavaScript"> var clip = null; function $(id) { return document.getElementById(id); } function init() { clip = new ZeroClipboard.Client(); clip.setHandCursor( true ); clip.addEventListener('mouseOver', my_mouse_over); clip.addEventListener('complete', my_complete); clip.glue( 'd_clip_button' ); } function my_mouse_over(client) { clip.setText( $('fe_text').value ); } function my_complete(client, text) { $('tip').innerHTML="复制成功"; } </script> </head> <body onLoad="init()"> <form name="form1" method="post" action="/tools/sql2Java.jsp"> <table> <tr> <td><textarea name="srcSQL" style="width:1200px;height:400px" ><%=srcSQL.toString()%></textarea></td> </tr> </table> <input type="submit" value="生成JAVA代码" /> <input type="button" id="d_clip_button" value="复制代码" /> <span id="tip"></span><br/> <table> <tr> <td><textarea id="fe_text" onChange="clip.setText(this.value)" style="width:1200px;height:400px" ><%=targetSQL.toString()%></textarea></td> </tr> </table> </form> </body> </html>
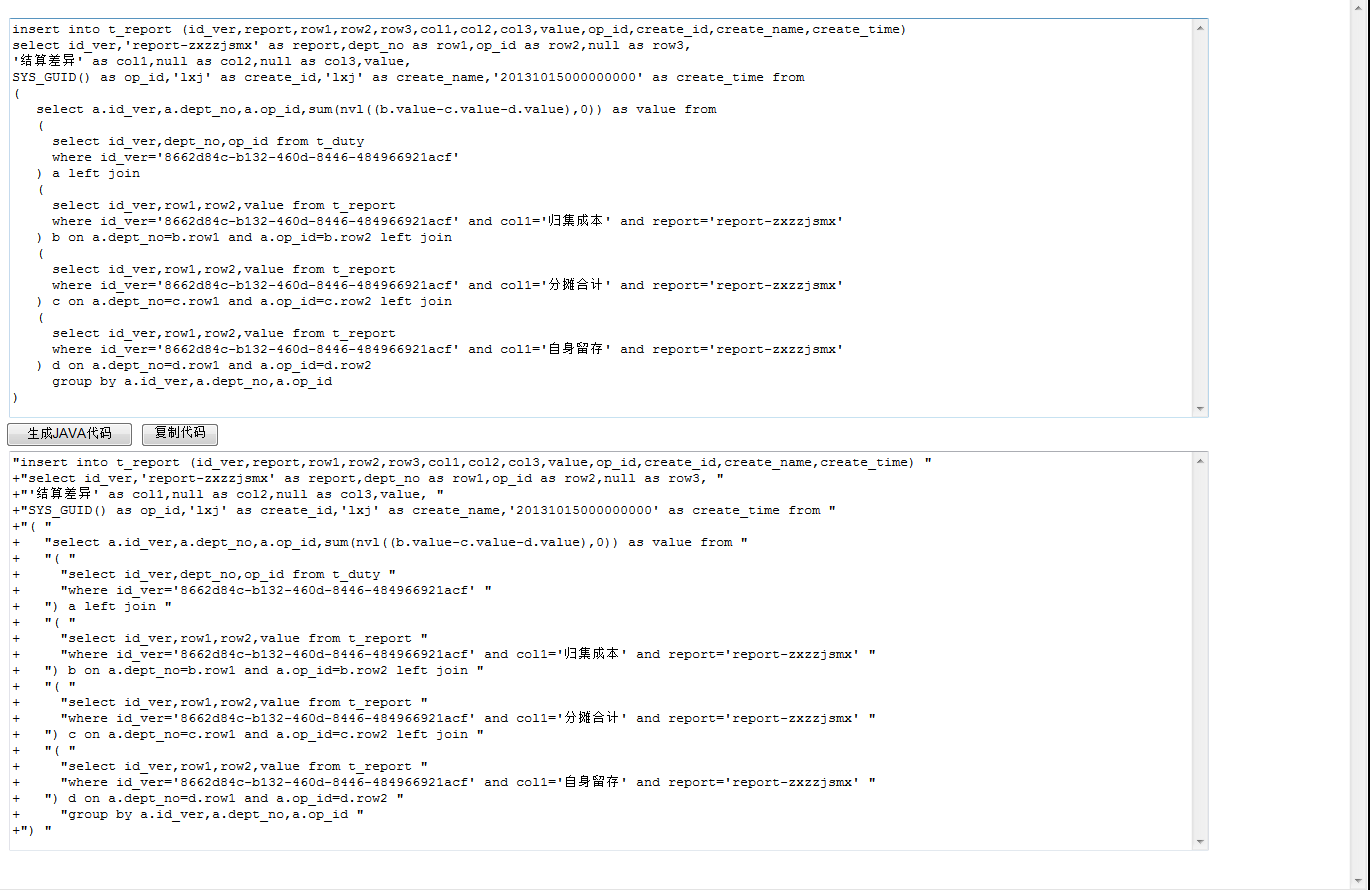
界面效果:
李小家




 浙公网安备 33010602011771号
浙公网安备 33010602011771号