SpringBoot、thymeleaf 国际化配置
1、pom.xml 配置
<properties> <java.version>1.8</java.version> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <thymeleaf.version>3.0.11.RELEASE</thymeleaf.version> <thymeleaf-layout-dialect.version>2.3.0</thymeleaf-layout-dialect.version> </properties>
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2、application.properties 配置
spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML spring.thymeleaf.encoding=UTF-8 # set to false for hot refresh spring.thymeleaf.cache=false #指定国际化文件位置 spring.messages.basename=i18n.msg
3、resources 目录下创建 i18n 目录并存放国际化内容文件:
3.1 msg.properties
home.welcome=国际化文本内容哈哈。
3.2 msg_zh_CN.properties
home.welcome=国际化文本内容哈哈。
3.3 msg_en_US.properties
home.welcome=welcome good!
4、创建解析类 MyLocaleResolver.java
package com.xrh.demo; import java.util.Locale; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.LocaleResolver; import org.thymeleaf.util.StringUtils; public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest request) { // 接收语言的参数 - 传进来的就是形如'zh_CN'这样的参数 String lan = request.getParameter("lan"); // 使用默认的语言 - 在文中就是login.properties文件里配置的 Locale locale = Locale.getDefault(); // 判断接收的参数是否为空,不为空就设置为该语言 if(!StringUtils.isEmpty(lan)){ // 将参数分隔 - 假设传进来的是'zh_CN' String[] s = lan.split("_"); // 语言编码:zh 地区编码:CN locale = new Locale(s[0],s[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
5、加入容器配置中:
package com.xrh.demo; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.LocaleResolver; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class WebMvcConfig implements WebMvcConfigurer { @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); } }
6、controller类方法:
@GetMapping("/success/{name}")
public String sucTest(@PathVariable("name") String name,Model model){
Map<String ,Object> map = new HashMap<>();
map.put("name", name);
model.addAttribute("map", map);
return "success";
}
7、模版页面 templates\success.html
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>thymeleaf</title> </head> <body> <h1>成功</h1> <div th:text="${name}" th:id="${name}" >这是没有引擎展示的数据</div> <div th:text="#{home.welcome}" >国际化内容</div> </body> </html>
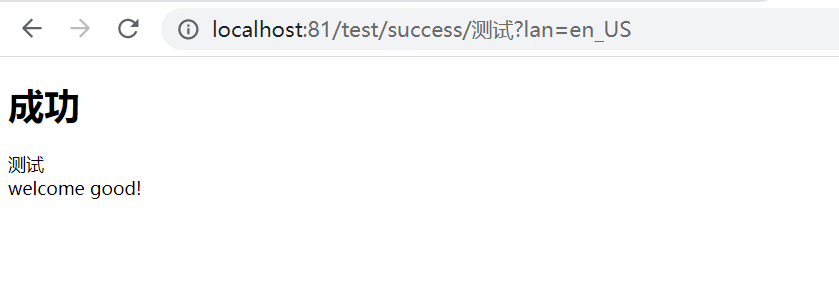
8、运行效果:

李小家




