easyui datagrid 右冻结、右侧冻结、冻结右边列、冻结右侧列
一、页面加上以下样式即可实现右冻结:
<style> .datagrid-view1 { left: auto; right: 0; } .datagrid-view2 { left: 0; right: auto; } </style>
二、checkbox及行号靠左显示处理:
<table id="dg" cellspacing="0" cellpadding="0" style="display: none;"> <thead> <tr> <th data-options="field:'ck',checkbox: true"></th> <th data-options="field:'rowNo',width:40, formatter:function(value,row,index){ return index + 1 + ( $('#dg').datagrid('options').pageNumber - 1 ) * $('#dg').datagrid('options').pageSize; }">行号</th>
$('#dg').datagrid({
rownumbers: false, //行号
frozenColumns: [[{ field: 'operate', title: '操作', width: 170, sortable:false, align: 'center', formatter:formatOper}]],
......
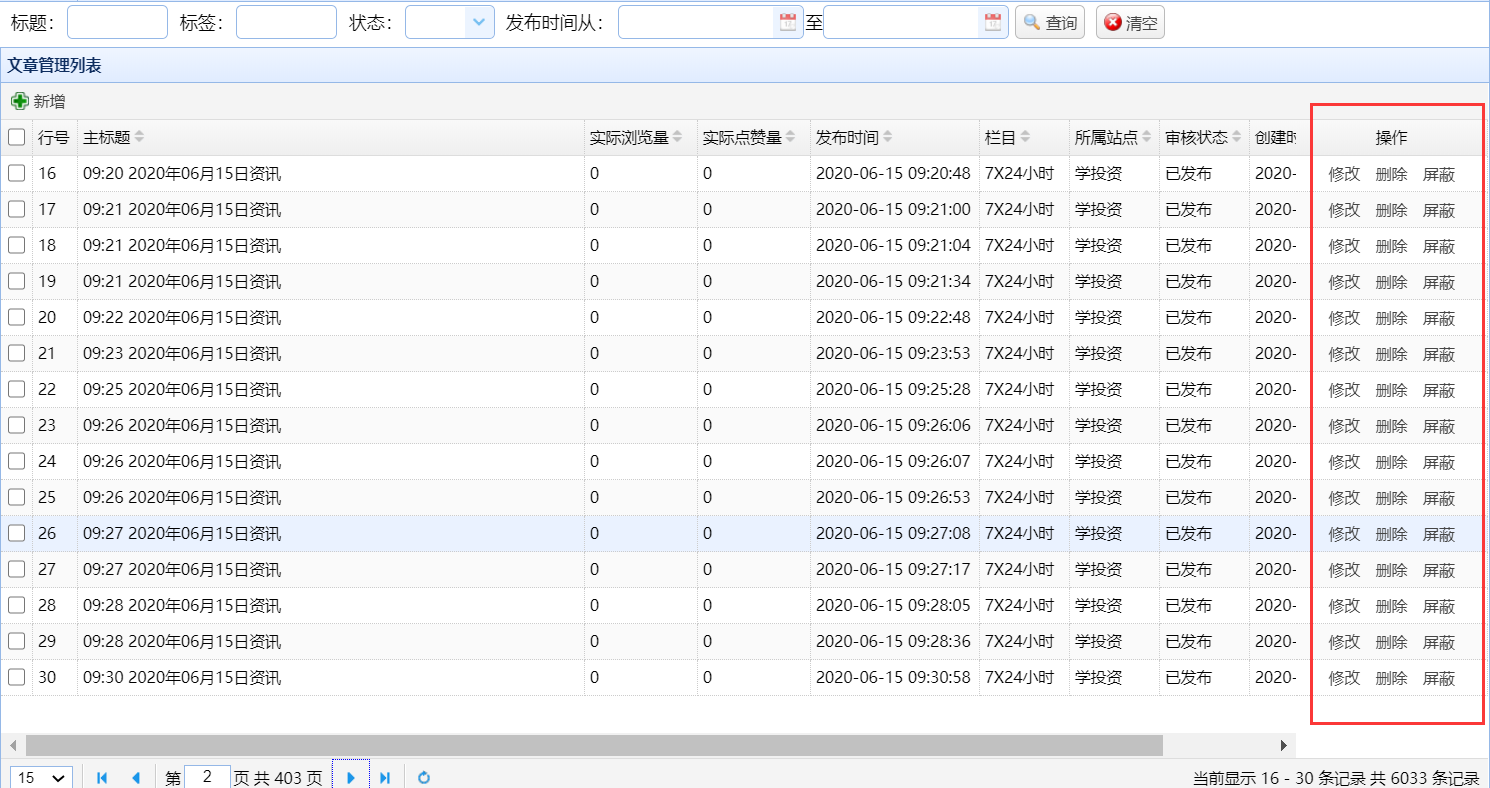
三、最终效果,右冻结操作列

create by lixiaojia 2020-09-09
李小家






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理