Postman—脚本介绍
前言
Postman包含一个基于Node.js的强大的运行时环境,它允许我们为请求和集合添加动态行为。这使的我们可以编写测试用例,构建可包含动态参数的请求,在请求之间传递数据等等。
我们可以在流程中以下2个事件执行期间添加JavaScript代码:
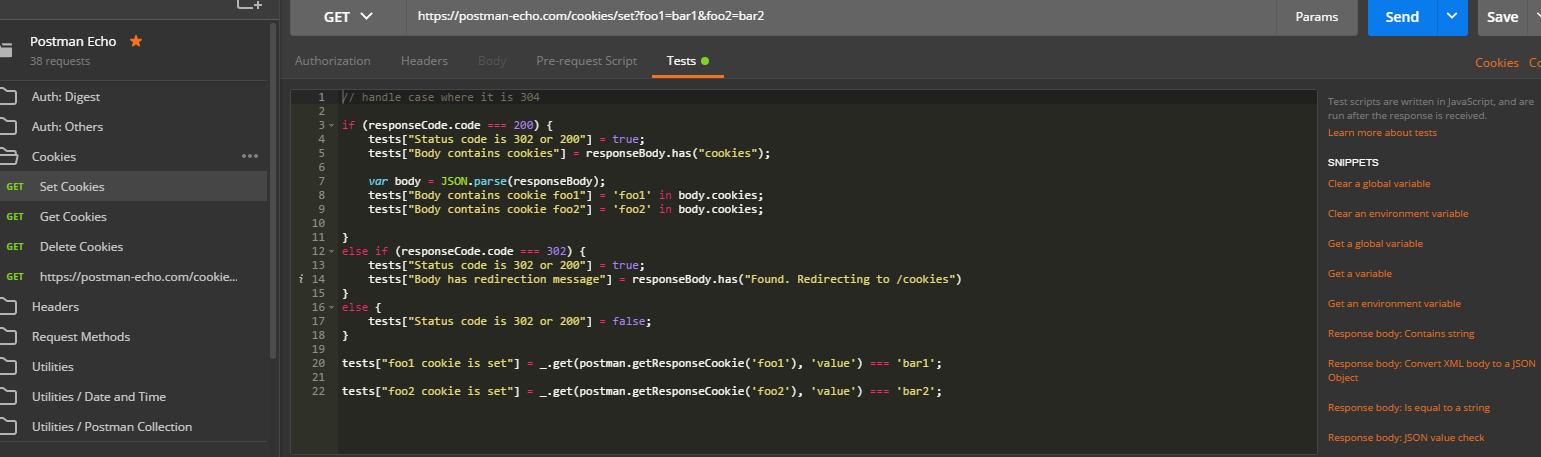
- 在请求被发送到服务器之前;就是在“Pre-request Script”标签页下添加的脚本内容;
- 在服务器响应内容被接收到以后;就是在“Tests”标签页下添加的脚本内容。
用户可以将请求前置脚本和测试脚本添加到集合,文件夹,集合中的请求或未保存到集合的请求中。

脚本执行顺序
在Postman中,单个请求的脚本执行顺序如下所示:
- 与请求相关联的前置请求脚本将在请求发送之前执行;
- 与请求关联的测试脚本将在请求发送后执行。
具体如下图所示:

对于集合中的每一个请求,脚本会按照下面的这个顺序进行执行:
- 与集合关联的前置请求脚本将在集合中的每个请求之前运行;
- 与文件夹关联的前置请求脚本将在文件夹中的每个请求之前运行;
- 与集合关联的测试脚本将在集合中的每个请求之后运行;
- 与文件夹关联的测试脚本将在文件夹中的请求之后运行。
具体如下图所示:

对于集合中的每个请求,脚本将始终按照以下层次运行:集合级脚本(如果有),文件夹级脚本(如果有),请求级脚本(如果有)。 请注意,此执行顺序适用于前置请求和测试脚本。
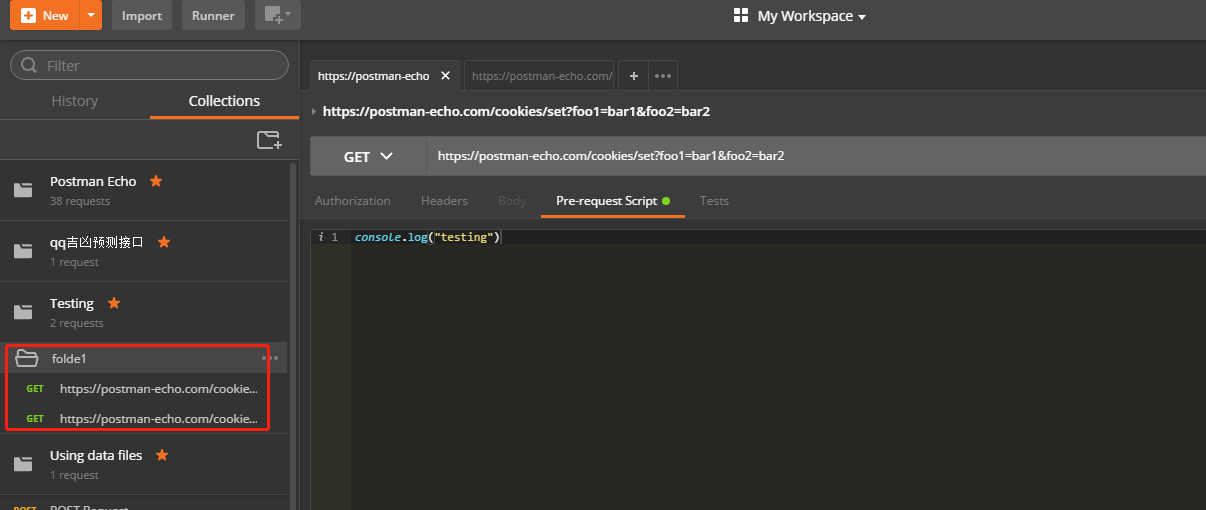
例如,假设现在拥有以下集合,其中包含一个文件夹,文件夹中包含两个请求。如下图所示:

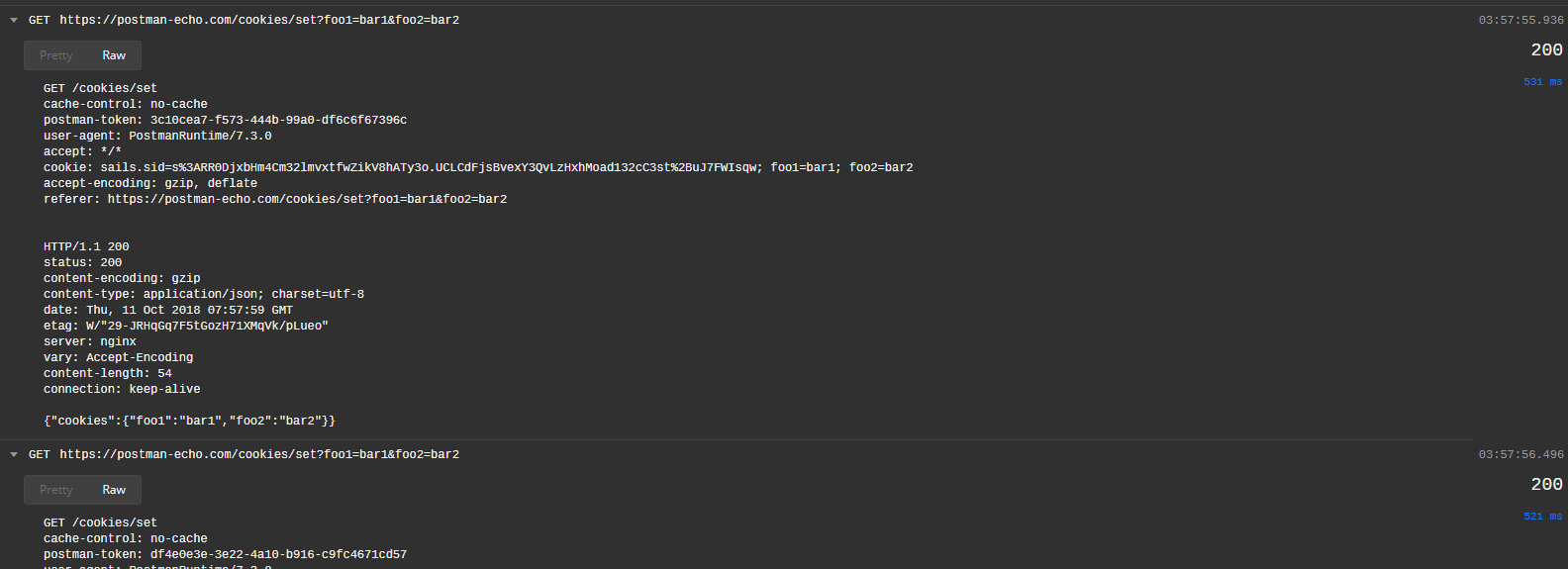
如果我们在集合,文件夹和请求的前置请求和测试脚本部分中添加了日志语句,则可以在Postman控制台中清楚地看到执行顺序。如下图所示:

工作原理
我们总想知道Postman是如何完成脚本的执行的?其实这一切都是在Postman中的一个沙箱(Sandbox)中完成的。Postman Sandbox是一个JavaScript执行环境,可以为我们编写的前置请求和测试脚本提供运行环境。
调试脚本
我们可以在预“Pre-request Script”标签页或“Tests”标签页下编写调试脚本,然后在Postman控制台中输出有用的日志信息。
参考:https://www.jellythink.com/archives/175




