selenium+Python(Js处理click失效)
有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应。这种问题遇到了,是比较头疼的,因为没任何报错,只是 click 事件失效了。
问题:
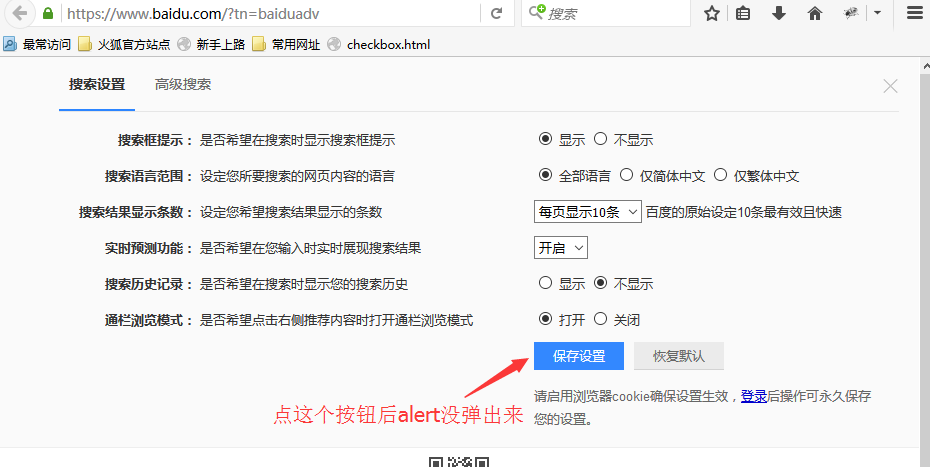
1.在练习百度的搜索设置按钮时,点保存设置按钮,alert 弹出没弹出(代码没报错,只是获取 alert 失败)。

点击父元素解决问题
1.遇到这种问题,应该是前面操作 select后导致的后遗症(因为我注释掉 select那段是可以点击成功的)
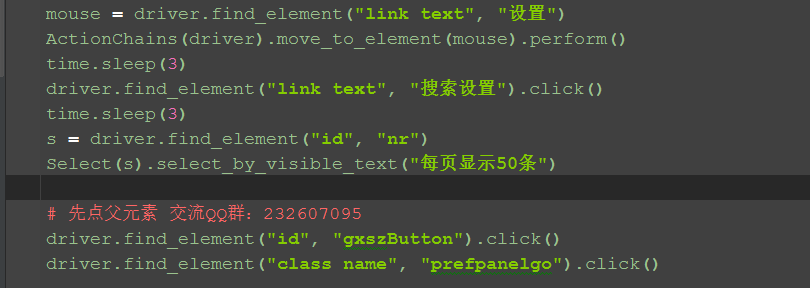
2.第一种解决办法,先点击它的父元素一次,然后再点击这个元素

3.实现代码如下

js 直接点击解决问题
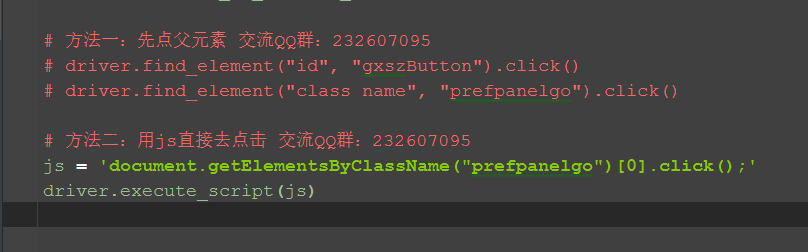
1.遇到这种诡异问题,是时候出绝招了:js 大法
2.用 js 直接执行点击事件

完整代码:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
time.sleep(5)
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(3)
driver.find_element_by_link_text("搜索设置").click()
time.sleep(3)
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示50条")
# 方法一,先点击父元素
#driver.find_element_by_id("gxszButton").click()
#driver.find_element_by_class_name("prefpanelgo").click()
# 方法二,JS直接点击
js = 'document.getElementsByClassName("prefpanelgo")[0].click()'
driver.execute_script(js)
driver.quit()





