table定位
Table定位
在 web 页面中经常会遇到 table 表格,特别是后台操作页面比较常见。本篇详细讲解 table 表格如何定位。
1.1 table特性
1.table 页面查看源码一般有这几个明显的标签:table、tr、th、td
2.<table>标示一个表格
3.<tr>标示这个表格中间的一个行
4.</th> 定义表头单元格
5.</td> 定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
1.2 xpath定位table
为了方便测试,自己可以写一个包含表格的html文档
test.html
<!DOCTYPE html> <meta charset="UTF-8"> <!-- for HTML5 --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <html> <head> <title>Table 测试模板</title> </head> <body> <table border="1" id="myTable"> <tr> <th>QQ 群</th> <th>QQ 号</th> <th>群主</th> </tr> <tr> <td>selenium 自动化</td> Selenium 高级自动化 <td>232607095</td> <td>YOYO</td> </tr> <tr> <td>appium 自动化</td> <td>512200893</td> <td>YOYO</td> </tr> </table> </body> </html>
1.举个例子:我想定位表格里面的“selenium 自动化”元素,这里可以用 xpath 定位:.//*[@id='myTable']/tbody/tr[2]/td[1]

2.这里定位的格式是固定的,只需改 tr 和 td 后面的数字就可以了.如第二行第一列 tr[2]td[1].
3.定位大表格文字,然后打印出来
# coding:utf-8 from selenium import webdriver import time url = 'file:///C:/Users/Gloria/Desktop/table.html' driver = webdriver.Firefox() driver.get(url) time.sleep(3) t =driver.find_el
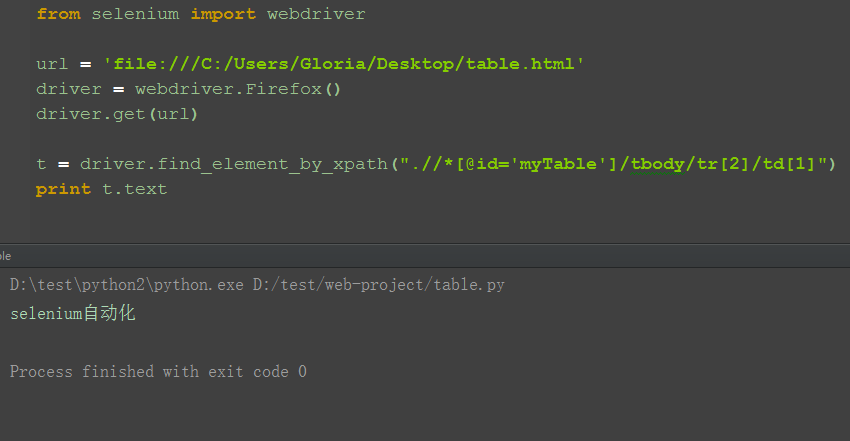
运行结果如图: