CSS3(2)边框
CSS3 圆角
在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。
在 CSS3 中,很容易创建圆角。
在 CSS3 中 border-radius 属性被用于创建圆角:
这是圆角边框!
border-radius 属性允许您为元素添加圆角边框!
代码:
<div style="border: 2px solid #a1a1a1; padding: 10px 40px; width: 320px; border-radius: 25px;">border-radius 属性允许您为元素添加圆角边框!</div>
注:可以设置4个值,分别代表左上、右上、右下、左下4个角的弧度。
CSS3 盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
代码:
<div style="width: 200px; height: 100px; box-shadow: 10px 10px 5px #888888;"> </div>
注:5px这里值越大,阴影越模糊
CSS3 边界图片
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
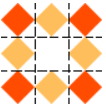
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:
代码:
<div style="border: 15px solid transparent; width: 250px; height: 100px; border-image: url('https://www.runoob.com/images/border.png') 30 30 round;"> </div>
solid:实线 transparent:透明
使用的图片:

30 30 的意思就是距离上、下边距30像素和左、右边距30像素的地方切割,如下图

四个角不变,round的意思就是平铺
round可以改成stretch(拉伸)




