缓存
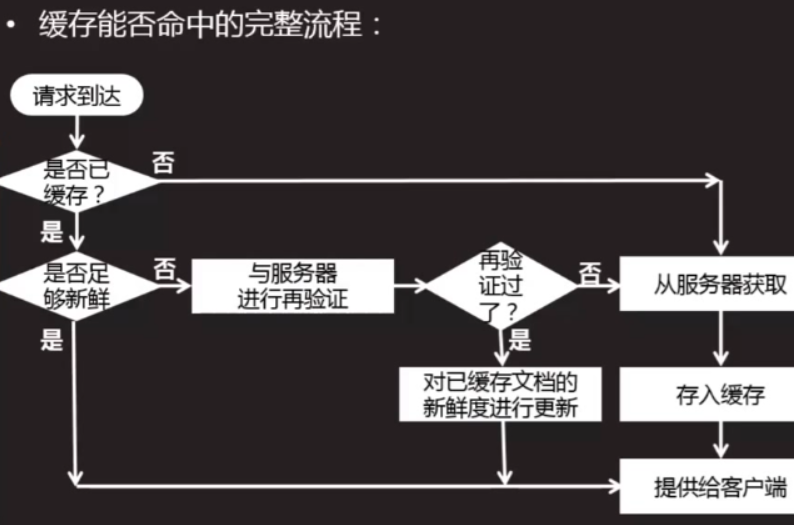
缓存的工作原理
客户端可以自动保存已访问过得文档的副本,这些副本就是所谓的缓存。
当客户端再向同一URL发送请求时,那么就直接从缓存中将文件取出来,而不用再重新发送请求。
优点
1.减少了冗余的数据传输,节省流量
2.缓解服务器带宽瓶颈的问题,服务器可以节省更多的带宽
3.降低了对服务器的资源消耗和运行要求
4.降低了由于远距离造成的加载延迟

与缓存相关的消息头
1.Cache-Control
作用:从服务器将文档传来之时起,认为新鲜的秒数
取值:秒数 60/360/3600
如果取值为0或no-cache,表示每次都要重新刷新网页
2.Expires
作用:明确指定缓存的过期时间
取值:格林尼治标准时间(GMT) Fri,25 Aug 2017,08:00:00 GMT
0表示不需要缓存
如何在网页中设置消息头
在meta标记中完成消息头的设定
1.http-equiv:指定消息头的名称
2.content:指定消息头对应的内容
<head>
<meta charset="utf-8">
<meta http-equiv="Content-type" content="text/html">
</head>
DOM操作
DOM:Document Object Model 文档对象模型
作用:让JS有能力操作页面的元素
1.使用JS获取页面上的某个元素
<div id="d1">hello world</div>
var elem = document.getElementById("d1");
console.log(elem); //这里输出 <div id="d1">hello world</div>
2.修改/获取 标记内的内容
属性:innerHTML
赋值:为某元素的innerHTML属性赋值
取值:获取某元素的innerHTML属性
elem.innerHTML= "你好,世界"; //上面的hello world被更改为 你好,世界
3.获取/设置 表单控件的数据
<input type="text" id="uname">
在DOM中,文本框、密码框...都是通过value属性来获取或设置控件的值
var uname = document.getElementById("uname");
console.log(uname.value);
事件
<button onclick="方法名()">按钮名</button>
onclick 点击事件
onblur 失去鼠标焦点事件
onfocus 获得鼠标焦点事件
onload 在网页加载时,要执行的事件




