深入浅出学习HTTP协议
之前学习javaWeb只是大致了解了一下,今天重点介绍下http请求,当是复习吧!
一、http基础概念
1、什么是http协议?
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Engineering Task Force)合作的结果,(他们)最终发布了一系列的RFC,RFC 1945定义了HTTP/1.0版本。其中最著名的就是RFC 2616。RFC 2616定义了今天普遍使用的一个版本——HTTP 1.1。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
2、http响应模型
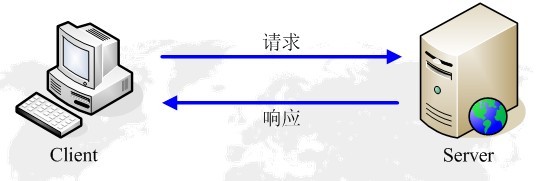
HTTP协议永远都是客户端发起请求,服务器回送响应。见下图所示:

这样就限制了使用HTTP协议,无法实现在客户端没有发起请求的时候,服务器将消息推送给客户端。
3、工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
二、http请求
2.1、HTTP请求包括的内容
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
范例:

2.2、HTTP请求的细节——请求行
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
2.3、HTTP请求的细节——消息头
HTTP请求中的常用消息头
accept:浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
例如:
1 Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, 2 application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* 3 Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp 4 Accept-Language: zh-CN 5 User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3) 6 Accept-Encoding: gzip, deflate 7 Host: localhost:8080 8 Connection: Keep-Alive
三、HTTP响应
3.1、HTTP响应包括的内容
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。

范例:
1 HTTP/1.1 200 OK 2 Server: Apache-Coyote/1.1 3 Content-Type: text/html;charset=ISO-8859-1 4 Content-Length: 105 5 Date: Tue, 27 May 2014 16:23:28 GMT 6 7 <html> 8 <head> 9 <title>Hello World JSP</title> 10 </head> 11 <body> 12 Hello World! 13 14 </body> 15 </html>
3.2、HTTP响应的细节——状态行
状态行格式: HTTP版本号 状态码 原因叙述<CRLF>
举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
3.3、HTTP响应细节——常用响应头
HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
四、在服务端设置响应头来控制客户端浏览器的行为
4.1、设置Location响应头,实现请求重定向
1 import javax.servlet.http.HttpServletRequest; 2 import javax.servlet.http.HttpServletResponse; 3 4 public class ServletDemo01 extends HttpServlet { 5 private static final long serialVersionUID = 1L; 6 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 7 this.doPost(request, response); 8 } 9 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 10 /** 11 * 设置服务器状态响应码:请求资源移动新地址 12 */ 13 response.setStatus(302); 14 /** 15 * 通过设置Location告诉浏览器跳转到哪里,所谓的请求重定向 16 */ 17 response.setHeader("Location", "/http_study/1.jsp"); 18 } 19 20 }
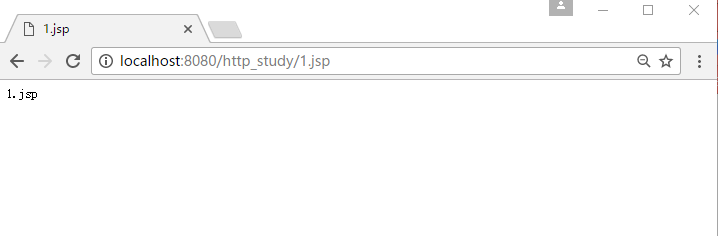
当在浏览器中使用URL地址"http://localhost:8080/http_study/ServletDemo01"访问ServletDemo01时,服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到//http_study/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:

4.2、设置Content-Encoding响应头,告诉浏览器数据的压缩格式
1 package servlet; 2 3 import java.io.ByteArrayOutputStream; 4 import java.io.IOException; 5 import java.util.zip.GZIPOutputStream; 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 public class ServletDemo02 extends HttpServlet { 12 private static final long serialVersionUID = 1L; 13 14 protected void doGet(HttpServletRequest request, 15 HttpServletResponse response) throws ServletException, IOException { 16 this.doPost(request, response); 17 } 18 19 protected void doPost(HttpServletRequest request, 20 HttpServletResponse response) throws ServletException, IOException { 21 String data = "我是asadfdsf我是asadfdsf我是asadfds" 22 + "f我是asadfdsf我是asadfdsf" 23 + "我是asadfdsf我是asadfdsf我是" 24 + "asadfdsf我是asadfdsf我是asadfd" 25 + "sf我是asadfdsf我是asadfdsf我是as" 26 + "adfdsf我是asadfdsf我是asadfdsf我是" 27 + "asadfdsf我是asadfdsf我是asadfdsf" 28 + "我是asadfdsf我是asadfdsf我是asadfd" 29 + "sf我是asadfdsf我是asadfdsf我是asa" 30 + "dfdsf我是asadfdsf我是asadfdsf我是a" 31 + "sadfdsf我是asadfdsf我是asadfdsf我是" 32 + "asadfdsf我是asadfdsf我是asadfdsf我是" 33 + "asadfdsf我是asadfdsf我是asadfdsf我是" 34 + "asadfdsf我是asadfdsf我是asadfdsf我是" 35 + "asadfdsf我是asadfdsf我是asadfdsf我是a" 36 + "sadfdsf我是asadfdsf我是asadfdsf"; 37 38 System.out.println("压缩前大小:"+data.getBytes().length); 39 /** 40 * 开始压缩 41 */ 42 ByteArrayOutputStream bout=new ByteArrayOutputStream(); 43 GZIPOutputStream gout=new GZIPOutputStream(bout); 44 gout.write(data.getBytes()); 45 gout.close(); 46 //得到压缩数据 47 byte []b=bout.toByteArray(); 48 response.setHeader("Content-Encoding", "gzip"); 49 response.setHeader("Content-Length", b.length+""); 50 response.getOutputStream().write(b); 51 52 } 53 54 }
这里使用GZIPOutputStream流来压缩数据
当在浏览器中使用URL地址"http://localhost:8080/http_study/ServletDemo02"访问ServletDemo02时,可以看到请求头信息如下:


4.3、设置content-type响应头,指定回送数据类型
浏览器能接收(Accept)的数据类型有:
application/x-ms-application,
image/jpeg,
application/xaml+xml,
image/gif,
image/pjpeg,
application/x-ms-xbap,
application/vnd.ms-excel,
application/vnd.ms-powerpoint,
application/msword,
1 package servlet; 2 3 import java.io.IOException; 4 import java.io.InputStream; 5 import java.io.OutputStream; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 public class ServletDemo03 extends HttpServlet { 13 private static final long serialVersionUID = 1L; 14 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 15 this.doPost(request, response); 16 } 17 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 18 19 //使用content-type指定发送给浏览器的数据类型为image/jpeg 20 response.setHeader("content-type", "image/jpeg"); 21 //获取流 22 InputStream in=request.getServletContext().getResourceAsStream("/images/1.jpg"); 23 //InputStream in=new InputStream("/images/1.jpg"); 24 byte[] b=new byte[1024]; 25 int ln=0; 26 OutputStream os=response.getOutputStream(); 27 while((ln=in.read(b))!=-1){ 28 os.write(b,0,ln); 29 } 30 } 31 32 }
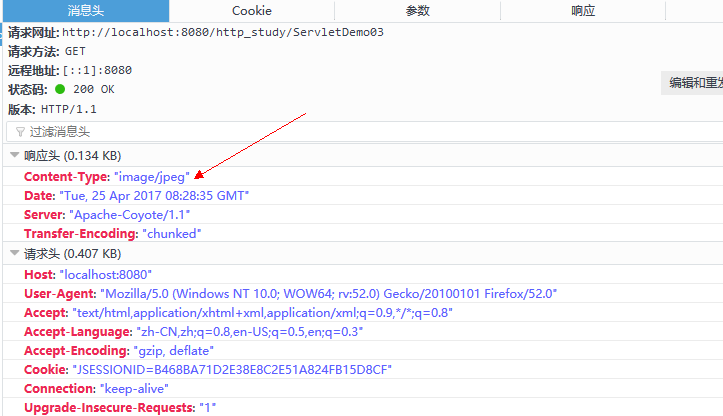
得到的响应为如图:

运行结果如下:

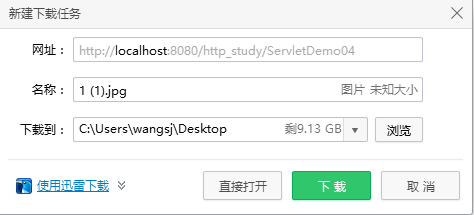
4.4、设置content-disposition响应头,让浏览器下载文件
package servlet; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ServletDemo04 extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /** * 设置content-disposition响应头,让浏览器下载文件 */ response.setHeader("content-disposition", "attachment;filename="+"1.jpg"); InputStream in=request.getServletContext().getResourceAsStream("images/1.jpg"); byte []b=new byte[1024]; OutputStream os=response.getOutputStream(); int len=0; while((len=in.read())!=-1){ os.write(b,0,len); } } }
在浏览器中访问localhost:8080/http_study/ServletDemo04就会弹出文件下载框,如下图所示: