CSS3随堂笔记
CSS3随堂笔记
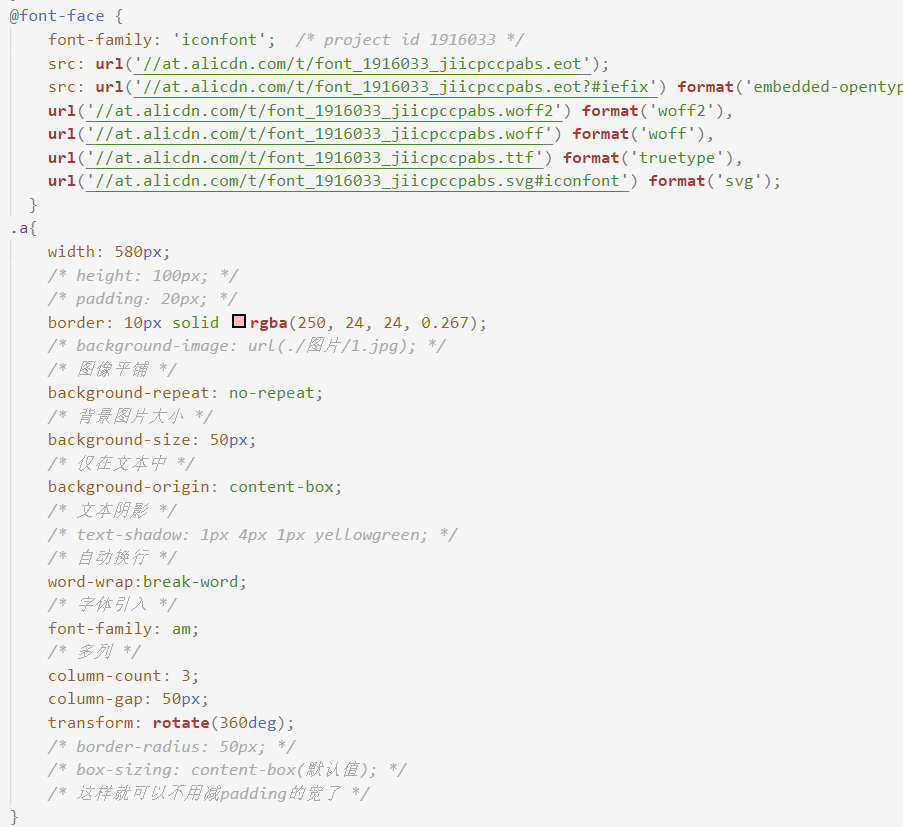
CSS3
一、边框
border-radius:圆角(IE8之前的浏览器是不支持的)
box-shadow:水平阴影的位置 垂直阴影的位置 模糊距离 盒阴影(距离越大越模糊)
二、背景
background-size:背景图片的尺寸
background-origin:content-box(仅限在文本中)、padding-box(默认) 或 border-bo(从padding开始)区域;
三、宽高包含区域
box-sizing:content-box(默认),border-box;
border-box设置后width/height包含border/padding/content
四、文本效果
text-shadow:h-shadow v-shadow blur color文本阴影;
h-shadow 水平阴影位置,v-shadow垂直阴影位置,blur模糊距离,color阴影颜色;
word-wrap:自动换行;normal/break-word
五、字体引入
@font-face{
font-family:myfont;(自己起名)
src:url(‘sanation_light.ttf’),(引入字体)
url(‘sansation_light.eot’);
} (阿里图标字体库)

六、多列
column-count(列):规定元素应该被分隔的列数;
column-gap 属性规定列之间的间隔;
七、2D转换/3D转换
transform:对应的值有
translate(left,top):从其当前位置移动;
rotate(30deg):顺时针旋转给定的角度;
scale(1.1):元素尺寸增加或减少;
skew(30deg,20deg):翻转给定的角度,根据x轴和y轴;
八、过渡
transition:width 2s, height 3s;

