6.24
一、背景:
1、 padding: 0px;">属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。”
2、background-image: 属性为元素设置背景图像。元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
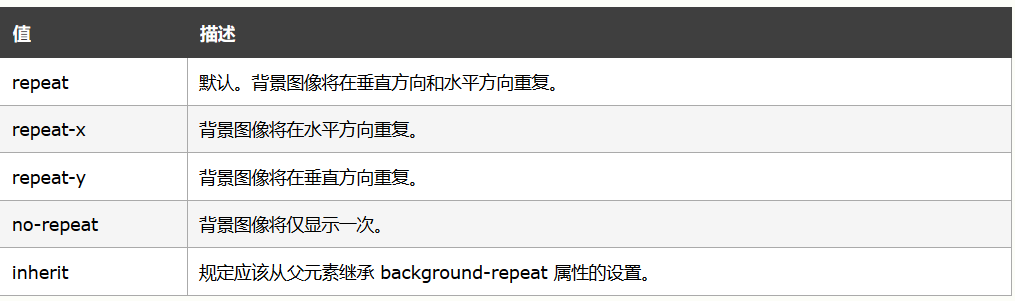
3、background-repeat:背景平铺,默认地,背景图像在水平和垂直方向上重复。

4、background-position:背景图位置;水平位置 垂直位置,这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
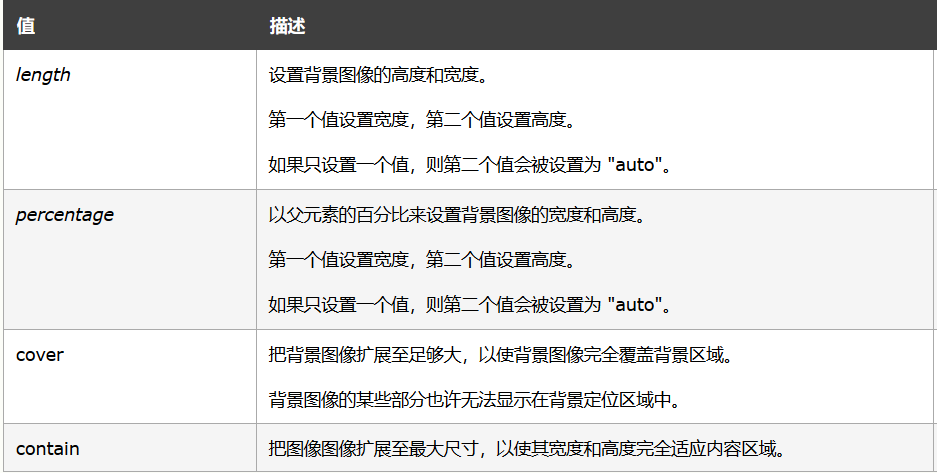
5、background-size:属性规定背景图像的尺寸。

width:宽高;height:行高
6、多张背景图写法:background: url() no-repeat,url()

二、文本
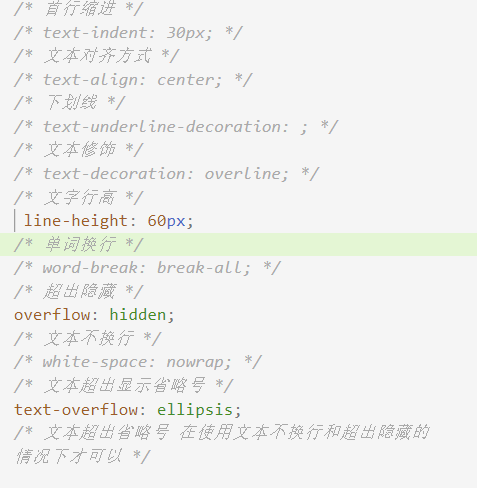
1、text-indent:首行缩进;
2、text-align:文本行对齐方式;
3、text-decoration: underline:下划线;
4、line-through:删除线;
5、overline:顶划线;装饰修饰;
6、line-height:高度固定后,可以设置垂直居中;
7、word-height:单词换行;
8、white-space:nowrap;:文本不换行;
9、overflow:超出隐藏;
10、text-overflow:ellipsis;:文本超出显示省略号;

三、字体
1、font-family:字体类型;可以写多个,浏览器识别第一个。
Microsoft Yahei微软雅黑,SimSun宋体,SimHei黑体;
2、font-size:字体大小;chrome:最小12px;(字体缩小的12就不会再缩小了,谷歌浏览器的限制到12像素,其他网站的像素最小到10像素,一般网页字体是用12像素。谷歌电脑端识别12。)
3、font-weight:字体粗细;bold加粗;bolder更粗;lighter更细;400等同于normal;700相当于bold;400等同于normal;700相当于bold;
4、font-style:斜体;normal正常;italic斜体;oblique倾斜(这两个斜体在浏览器看上去相同)
5、颜色值:1、十六进制的颜色值 #ff0000 缩写#f00; 2、RGB值:rgb(255,0,0);RGBA 3、英文单词 color字体颜色
四、盒模型
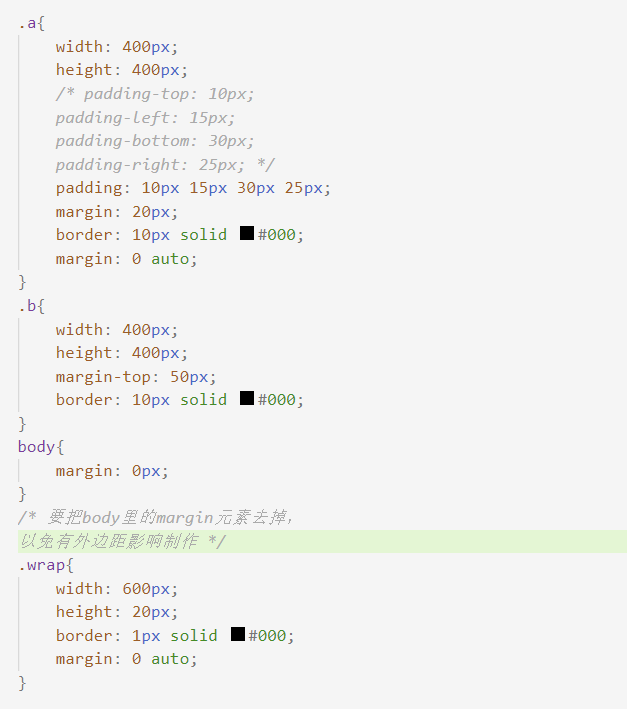
margin:外边距 margin-top:上边距; margin-left:左边距;margin-bottom:下边距;margin-right:右边距
外边距合并:当两个垂直外边距相遇时,它们将形成一个外边距;
可以使用padding或border分开两个外边距;
padding:内边距;
border:边框;1px solid #000;
border-style:solid(实线)dotted(点线)dashed(虚线)double(双线)
border-color:颜色;
一般body是默认有margin;
margin:0 auto;设置左右居中;
四个值的顺序:上 右 下 左;CSS是继承的关系;