课堂随笔
一、其他标签:
1、<button>标签是使用来定义一个按钮,在该标签中可以放置一些内容(文本、图像等)
2、<canvas>标签是使用来规定一个图形容器(画布),然后通过脚本( JavaScript等)来绘制图形,比如:绘制路径、盒、圆、字符以及添加图像等。
3、<caption>标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
4、<font>标签是用来规定文本的字体、字体尺寸、字体颜色。 <fontface="字体的名字"> 例: <fontface="楷体">/*设置楷体*/ <fontface="黑体">/*设置黑体*/
5、<footer>标签是使用来定义文档或节的页脚。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
6、<header>标签是定义文档的页眉(介绍信息)。
7、<hr>标签在HTML页面中创建一条水平线。水平分割线可以在视觉上将文档分隔成各个部分。
8、<link>标签是定义文档与外部资源的关系。最常用的用途是连接样式表。
9、<nav>标签是使用来定义导航链接的部分。<nav>标签只是用来表示该区域是导航链接,默认并没有什么显示效果。 通过<nav>标签能更好的实现在不同设备上如:手机、电脑等)控制导航链接是否显示,从而让网页适应不同大小的屏幕。
10、<pre>元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。<pre>标签的一个常见应用就是用来表示计算机的源代码。
11、<script> 标签用于定义客户端脚本。比如JavaScript。<script> 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
12、<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
13、<style> 标签用于为 HTML 文档定义样式信息。在 <style> 中,可以规定在浏览器中如何呈现 HTML 文档。
需要特别记住的:button、font、footer、header、hr、pre这些标签
二、视频音频:



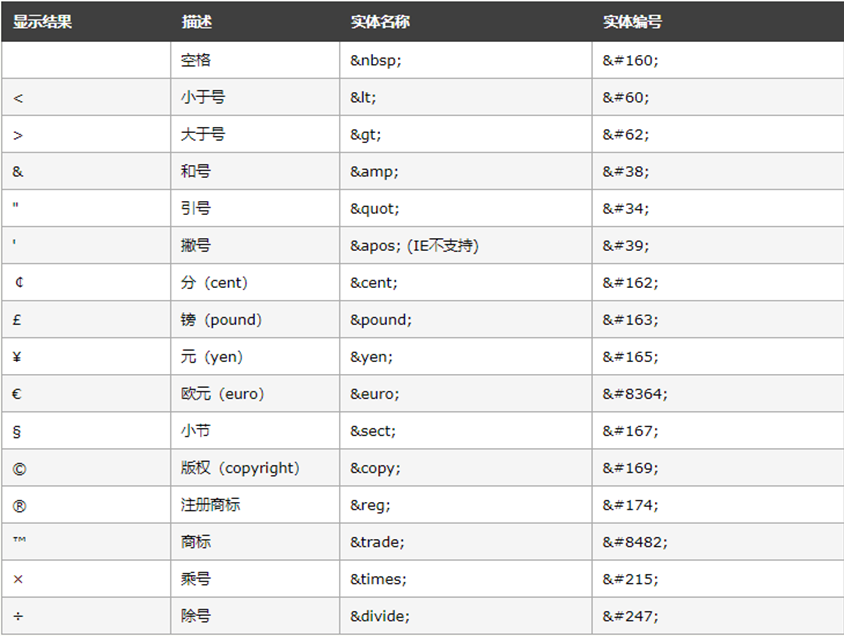
 常用的就是空格、小于号、大于号、版权和注册商标!!!
常用的就是空格、小于号、大于号、版权和注册商标!!!
二、CSS(层叠样式表)
1、CSS的三种引入方式:行内样式(内联),内部样式表,外部样式表。
行内(内联)样式:在HTML标签上添加style属性来实现的。然后将CSS属性写在style属性的属性值的双引号中。
内部样式:在head标签中书写style标签,然后在style标签中书写css,style标签具有type属性,属性值为“text/css”
外部样式:<link>标签 rel herf 引入一个单独的CSS文件,name.css通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。引入外部样式的两种方式
第一种:

第二种:这种方式有很多问题,不建议使用。

2、选择器:
元素选择器:div{}

类选择器:.cl{}

ID选择器:#id{}

属性选择器:[type="text]{}

用的比较多的是类选择器和id选择器和属性选择器,一般建议用类、id选择器
三、优先级问题:
样式表的优先级只针对产生冲突的样式,没有发生冲突样式都会执行。行内样式表中的样式优先级最高,内部样式和外部样式表的优先级取决于书写顺序,写在后边的样式表中的样式优先级高。
内联>ID选择器>类选择器>元素选择器
四、尺寸属性:
1、width 宽度 ;height 高度 ;max-width 最大宽度 ;max-height 最大高度;min-width 最小宽度;min-height最小高度
块状元素设置宽高是生效的,行内元素设置宽和高是不生效的
最大宽度不能超过400,高度超过100只显示100,可以小于100
最小宽度可以超过400,最小高度可以比100大

