跨域
同源策略
简单来说同源策略指:协议、域名、端口号均相同则同源。
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能。
举一个简单的例子。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
即检查是否同源,只有和百度同源的脚本才会被执行。
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,客户端请求发送了,服务器响应了,但是无法被浏览器接收。
跨域问题
Access to XMLHttpRequest at 'http://localhost:8001/eduservice/user/login' from origin 'http://localhost:9528' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Access-Control-Allow-Origin
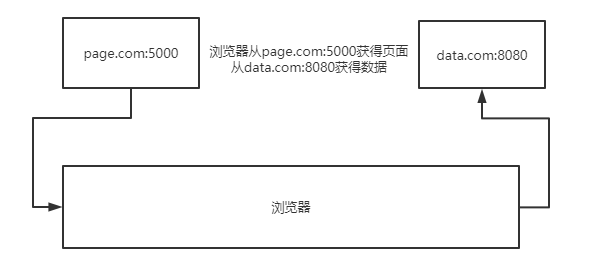
跨域问题的前提是存在浏览器,然后通过一个地址去访问一个地址,这个过程如果三个地方有一个地方不一样就会出现跨域问题
- 访问协议 http https
- ip地址 192.168.1.1
- 端口号 8080 8001
解决跨域问题
主要出现在前后端分离的项目
方法一
获得数据前,询问一下data.com:8080是否允许跨域获得数据,发送两个请求(多了一个)
login optional
login get/post

实现方法一 1.0
在配置类中编写corsFilter,主要是处理头部带了设置token的情况
@MapperScan("com.dj.dormitory.mapper")
@Configuration
public class MyWebMvcConfigurer implements WebMvcConfigurer {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration = new CorsConfiguration();
//允许跨域请求的域名
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedMethod("*");
//允许任何头部
corsConfiguration.addAllowedHeader("*");
UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**",corsConfiguration);
CorsFilter corsFilter = new CorsFilter(urlBasedCorsConfigurationSource);
return corsFilter;
}
}
实现方法一 2.0
在Controller的方法上加上@CrossOrigin,实现简单,但是会存在失效的情况,比如:权限拦截器处理在跨域处理之前进行导致跨域配置失效
@RestController
@RequestMapping("/menu")
@CrossOrigin
public class MenuController {
@Autowired
private MenuService menuService;
//获得所有菜单
@GetMapping("/list")
...
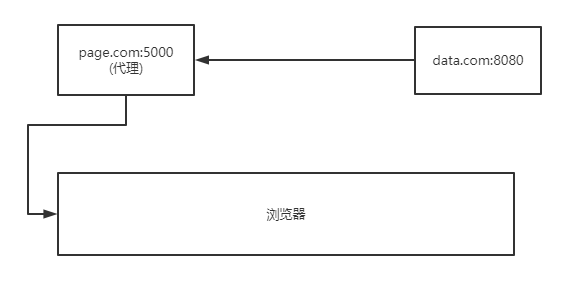
方法二
服务器和服务器之间不会跨域,浏览器不去访问data.com:8080,而是让page.com:5050代理data.com:8080

实现方法二 1.0
实现方法二 2.0(*)
参考链接:

