vue实例的生命周期
定义
- 什么是生命周期:
从vue实例创建、运行、到销毁过程
-
生命周期钩子:vue生命周期中发生的事件
-
生命周期事件=生命周期钩子=生命周期函数
生命周期函数分类
主要的生命周期函数分类:
- 创建期间的生命周期函数
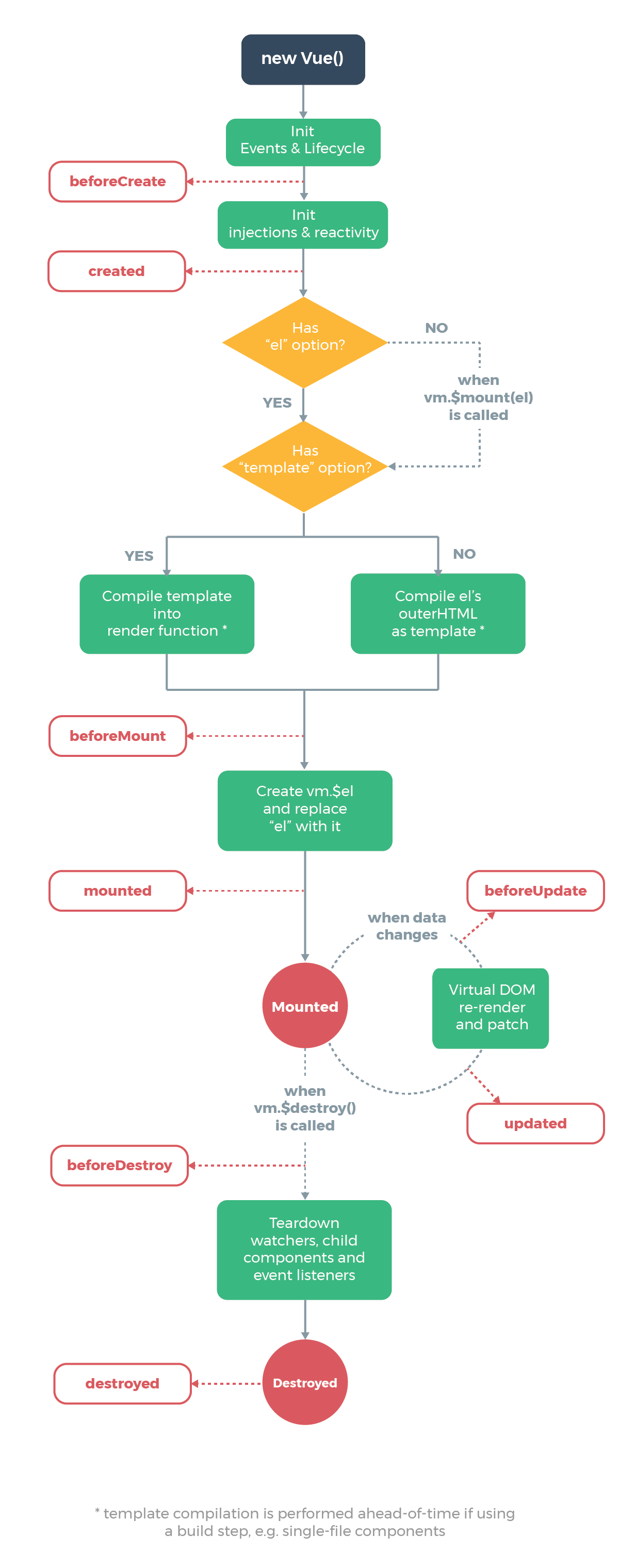
beforeCreate:实例刚在内存中创建出来,此时,data、methods的数据都还没有被初始化created:实例已经在内存中创建成功,此时,data、methods已经创建成功,但是还没有编译模板beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中mounted:已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数
beforeUpdate:状态更新之前执行函数,此时data中的状态是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始渲染(挂载)虚拟DOM节点到页面上updated:实例更新完毕之后开始调用此函数,此时data的状态值和界面上显示的数据,都已经完成了更新,界面已经重新渲染好了
- 销毁期间的生命周期函数
beforeDestory:实例销毁之前调用,在这一步,实例依旧可以完全可用destoryed:实例销毁后调用,调用之后,vue实例指示的所有东西都会解绑定,所有的事件监听会被移除,所有的子实例也会销毁。
具体分析
https://blog.csdn.net/qq_41889956/article/details/91378695
参考链接:
https://www.bilibili.com/video/BV1sb411M7RT?p=1
https://blog.csdn.net/qq_41889956/article/details/91378695