MyBatis Plus 实现多表分页模糊查询
项目中使用springboot+mybatis-plus来实现。
但是之前处理的时候都是一个功能,比如分页查询,条件查询,模糊查询。
这次将这个几个功能合起来就有点头疼,写下这边博客来记录自己碰到的问题
我们如果要实现多表分页模糊查询,需要按照下面的步骤进行。
配置分页插件
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
请求类和结果返回类
对于多表关联的查询时,还是需要编写 Req类和VO 类和 手动的在Mapper.xml 中编写sql
虽然是可以不用创建这两个类,用Map 的方式接受返回的结果,但这样只会更麻烦
请求类
@Data
public class StuReq {
private String key;
private Integer page;
private Integer limit;
}
结果返回类
@Data
public class StuVo {
private Integer id;
private String username;
private String password;
private String name;
private String phone;
private String idcard;
private Integer sex;
private Integer sno;
private Integer gradeId;
private String gradeName;
private Integer classId;
private String className;
}
mapper.xml
因为要涉及到多表连接,所以我们就不能使用basemapper,要手动编写mapper文件
- 需要注意
resultType和parameterType - 模糊查询的时候,采用
"%"#{key}"%"
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dj.dormitory.mapper.StudentMapper">
<select id="getStuPageList" resultType="com.dj.dormitory.entity.vo.StuVo" parameterType="com.dj.dormitory.entity.req.StuReq">
select tb_student.id,tb_user.user_name username,tb_user.`password`,tb_user.`name`,tb_user.phone
,tb_student.sno,tb_student.idcard,tb_student.grade_id,tb_grade.`name` grade_name,tb_student.sex
,tb_student.class_id,tb_org.`name` class_name
from tb_student
left outer join tb_user on tb_student.user_id = tb_user.id
left outer join tb_grade on tb_student.grade_id=tb_grade.id
left outer join tb_org on tb_student.class_id = tb_org.id
<if test="stuReq.key!=null">
where tb_student.sno like "%"#{stuReq.key}"%" or tb_user.name like "%"#{stuReq.key}"%"
</if>
</select>
</mapper>
注意:一定要带stuReq.,不然会找不到
Mapper接口
-
方法名需要和
StudentMapper.xml的id相同 -
引入参数page,为了分页
-
@Param("stuReq")为了后续xml的识别
public interface StudentMapper extends BaseMapper<Student> {
List<Map> getAllStu();
List<StuVo> getStuPageList(Page page, @Param("stuReq")StuReq stuReq);
}
Service业务接口
public interface StudentService extends IService<Student> {
Map<String,Object> getList(StuReq stuReq);
}
ServiceImpl业务接口实现类
@Override
public Map<String, Object> getList(StuReq stuReq) {
Page<StuVo> page = new Page<>(stuReq.getPage(),stuReq.getLimit());
List<StuVo> list = this.baseMapper.getStuPageList(page,stuReq);
Map<String,Object> map = new HashMap();
map.put("count",page.getTotal());//获得总共的数目
map.put("stus",list);//获得当前页的数据
return map;
}
Controller控制类
- 前端使用了
layui的表格分页,携带limit和page。以及当我们点击搜索按钮进行模糊查询的传入的关键词key。所以采用了post和@RequestBody - 另外一点需要注意,count指示的是查询出的所有数据的条数,而不是当前页的数目,即
list.size()
@PostMapping("/list")
public Result getList(@RequestBody StuReq stuReq){
Map<String, Object> map = studentService.getList(stuReq);
return Result.ok().data("stus",map.get("stus")).data("count",map.get("count"));
}
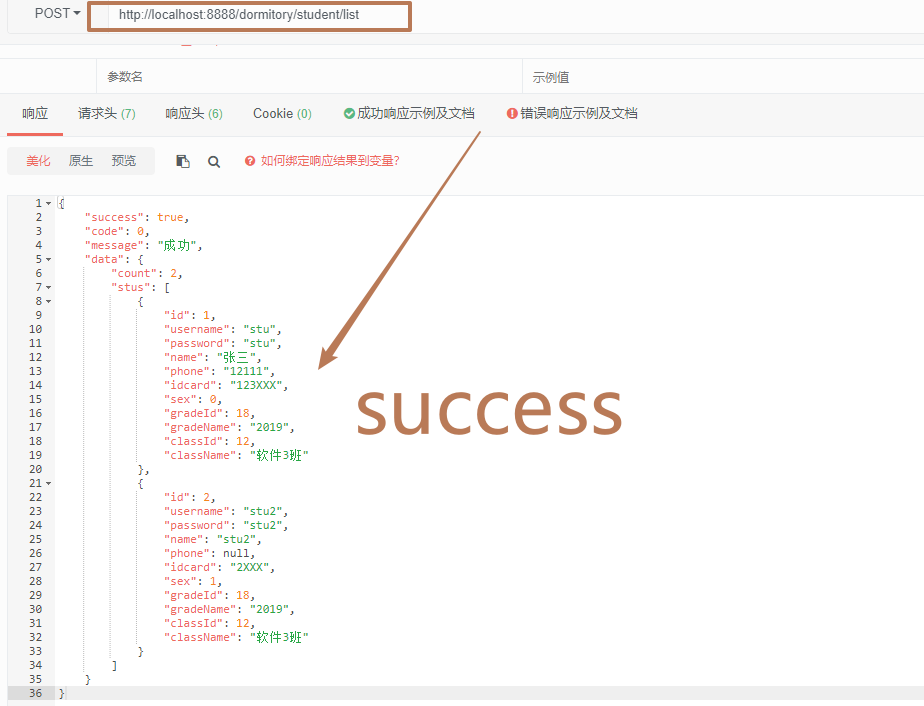
测试
 ‘
‘
如果存在不足之处,评论区指正哦。
如果对你有帮助,给我一个点赞或推荐哦!
参考链接:
https://blog.csdn.net/womenyiqilalala/article/details/95073892
https://blog.csdn.net/weixin_40569991/article/details/88724739


