layui框架下如何给select的option选项赋值
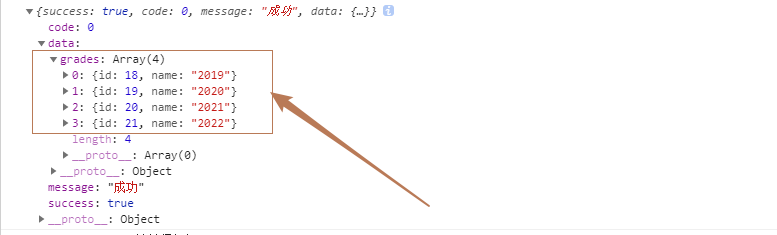
后端返回数据格式
axios方法执行成功后返回的数据格式如下图

前端下拉框
<div class="layui-form-item">
<label class="layui-form-label">年级</label>
<div class="layui-input-block">
<select name="gradeId" id="gradeId" lay-verify="required"></select>
</div>
</div>
前段js
axios({
url:"grade/list",
method:'get'
})
.then(response=> {
data = response.data.grades
let options = '<option value="">请选择年级</option>';
for (let obj of data) {
options += '<option value="' + obj.id + '">' + obj.name + '</option>'
}
$('#gradeId').append(options);
form.render('select');//处理动态赋值
}).catch(errors=>{
layui.msg(errors)
});
需要注意一点,后端拿到的数据要进行一个动态渲染之后,才会出现效果。
来自官方文档描述
更新渲染
有些时候,你的有些表单元素可能是动态插入的。这时 form 模块 的自动化渲染是会对其失效的。
虽然我们没有双向绑定机制(因为我们叫经典模块化框架) 但没有关系,你只需要执行 form.render(type, filter); 方法即可。
第一个参数:type,为表单的 type 类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的 type 如下表:
| 参数(type)值 | 描述 |
|---|---|
| select | 刷新select选择框渲染 |
| checkbox | 刷新checkbox复选框(含开关)渲染 |
| radio | 刷新radio单选框框渲染 |
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
//……
第二个参数:filter,为 class="layui-form" 所在元素的 lay-filter="" 的值。你可以借助该参数,对表单完成局部更新。
【HTML】
<div class="layui-form" lay-filter="test1">
…
</div>
<div class="layui-form" lay-filter="test2">
…
</div>
【JavaScript】
form.render(null, 'test1'); //更新 lay-filter="test1" 所在容器内的全部表单状态
form.render('select', 'test2'); //更新 lay-filter="test2" 所在容器内的全部 select 状态
//……
参考链接:
https://www.cnblogs.com/ovim/p/13171097.html
https://www.layui.com/doc/modules/form.html


